介绍一款小众的IDE
作为前端工程师的你们平时主要使用什么IDE,atom、webstorm、sublime还是vscode?
今天介绍一款比较小众的IDE,Adobe的开源项目Brackets,提供Windows和OS X平台支持。Brackets的特点是简约、快捷,没有很多的视图或者面板,笔者感觉前端开发使用它会省去很多额外的操作。比如快要被按坏的F5键!支持实时预览,避免浏览器与IDE之间来回切换。
官网地址:http://brackets.io/ 因为项目是在github上所以下载速度看人品吧!

官方提供了简体中文的支持,但是好像字体支持不是很好。在菜单栏处选择debug->language->simple chinese就可更换为简体中文版本。

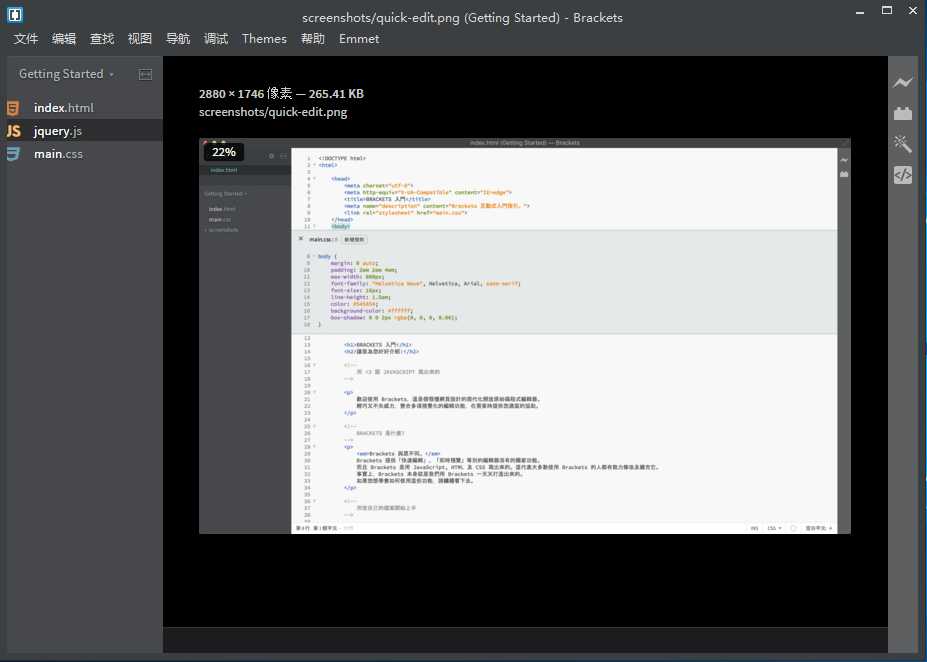
 右边栏从上至下依次是快速预览,支持ctrl+s保存后浏览器自动更新查看效果。但目前该功能只支持Chrome浏览器。接下来是扩展管理器,这里主要是下载或者是查看需要的一些插件,但目前支持的比较少,不过该有的都有后面我会列出一些常用的。接着是快速格式化工具,作用类似于beautify插件,可以快速将html、css、 js的格式进行优化,方便阅读。
右边栏从上至下依次是快速预览,支持ctrl+s保存后浏览器自动更新查看效果。但目前该功能只支持Chrome浏览器。接下来是扩展管理器,这里主要是下载或者是查看需要的一些插件,但目前支持的比较少,不过该有的都有后面我会列出一些常用的。接着是快速格式化工具,作用类似于beautify插件,可以快速将html、css、 js的格式进行优化,方便阅读。

格式化后:

最后一个为html格式快速生成工具,有别于sublime该工具支持选择性的加入内容。
Brackets快捷键
Ctrl/Cmd+Shift+H 可以呼出与关闭文件树·
Ctrl/Cmd + E 快速预览/编辑 css样式/javascript函数
Ctrl/Cmd + +/- 放大缩小编辑区字体大小
Ctrl/Cmd + 0 重置编辑区字体大小
Ctrl/Cmd + Alt + P 打开即时预览功能
Ctrl/Cmd + / 行注释
Ctrl/Cmd + Alt + / 块注释
Brackets常用插件
1.代码格式化插件:Beautify
直接打开Brackets 插件管理器,搜索安装beautify。
安装完毕后,选择菜单上的编辑→beautify(或使用快捷键ctrl+alt+L)完成代码格式化。
2.HTML代码编辑:Emmet
最强大的HTML和CSS快速编辑插件,前端应该都知道!
3.CSS和JS压缩插件:Minify
很强大的插件,集成了CSS和JS的压缩,会在同个目录下自动生成.min格式的文件。
4.css3代码自动补全插件:auto prefix
使用CanIUse上的css3数据,自动补全css3前缀和浏览器兼容,不过可能有些新了。有一些旧版本的浏览器会被抛弃掉。
5.当关闭编辑器时自动保存所有打开未保存的文件:Autosave Files on Window Blur
类似sublime、phpstorm / webstorm的风格。
6.Brackets主题:theme
该扩展为一个用于使用基于CodeMirror的主题集的扩展。安装该扩展后应用程序菜单中出现“Themes”菜单,开发者可以为应用程序界面从中选用一个主题。
不知道这款IDE合不合你的口味呢?
介绍一款小众的IDE的更多相关文章
- Linux下介绍一款不错的HTML编辑器
编写HTML文档需要编辑器,在windows平台上我们可以用NotePad++,下面介绍一款Linux下的编辑器Komodo Edit,这是一款免费,开源的编辑器. 他对HTML的支持有其独到之处,我 ...
- 《介绍一款开源的类Excel电子表格软件》续:七牛云存储实战(C#)
两个月前的发布的博客<介绍一款开源的类Excel电子表格软件>引起了热议:在博客园有近2000个View.超过20个评论. 同时有热心读者电话咨询如何能够在SpreadDesing中实现存 ...
- 介绍4款json的java类库 及 其性能测试
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式. 易于人阅读和编写.同时也易于机器解析和生成. 它基于JavaScript Programming Lan ...
- 介绍一款替代SSMS的sqlserver管理工具 toad for sqlserver5.7
原文:介绍一款替代SSMS的sqlserver管理工具 toad for sqlserver5.7 toad for sqlserver5.7 虽然SSMS很好很强大,不过有时候使用一些第三方工具可以 ...
- 介绍两款Linux文件恢复工具,ext3grep与extundelete https://www.cnblogs.com/lazyfang/p/7699994.html
介绍两款Linux文件恢复工具,ext3grep与extundelete,可能在关键时刻会有所帮助.ext3grep仅对ext3文件系统有效,extundelete对ext3与ext4文件系统都有效 ...
- 介绍一款“对话框”组件之 “artDialog”在项目中的使用
在实际开发项目中经常会用到对话框组件,提示一些信息.其实有很多,例如:在项目中常用到的“Jquery-UI.Jquery-EasyUI”的.Dialog,他们也很强大,Api文档也很多.今天就介绍一款 ...
- 介绍两款常用的“图表统计图"的插件
一.相信朋友们在开发的过程中都会使用到“数据统计”的功能,图表的统计更为直观,在这里就介绍两款插件:fusionChart.DataVisualization. 1.fusionChart实际项目中用 ...
- 介绍一款好用的命令行工具Cmder
一.Cmder的介绍: 在大多数情况下,我们都想复制命令行窗口中的命令行,但是cmd复制粘贴大家都懂得:有没有更好的工具替代呢? 答案是肯定的,今天我将为大家介绍一款工具--Cmder. Cmder可 ...
- 推荐一款小众且好用的 Python 爬虫库 - RoboBrowser
1. 前言 大家好,我是安果! 今天推荐一款小众轻量级的爬虫库:RoboBrowser RoboBrowser,Your friendly neighborhood web scraper!由纯 Py ...
随机推荐
- 51nod1847 奇怪的数学题 (Min_25筛+第二类斯特林数)
link \(\sum_{i=1}^n\sum_{j=1}^n\mathrm{sgcd}(i,j)^k=\sum_{p=1}^ns(p)^k\sum_{i=1}^n\sum_{j=1}^n[\gcd( ...
- df -h 卡死 如何解决
df -h 卡死的情况,那是因为无法统计挂载的目录的大小 一般是因为还挂载了一些外部的目录,如nfs的目录 可以用mount | column -t 命令查看哪些目录 然后umount这些目录, 一般 ...
- css图片+文字浮动(文字包围效果)
css图片+文字浮动(文字包围效果): 在网页中,我们有时想实现这个效果,但是 <div id="test"> <img src="gdimages/0 ...
- SpringBoot入门(IDEA篇)(二)
一.SpringBoot启动的3种方式 第一种:借助IDE工具直接启动 run as 第二种:mvn命令启动 1:打开命令行,进入到项目目录中(我这里还是用上次建立的dog项目来操作)cd E:\Wo ...
- python高级(二)—— python内置序列类型
本文主要内容 序列类型分类: (1)容器序列.扁平序列 (2)可变序列.不可变序列 列表推导式 生成器表达式 元组拆包 切片 排序(list.sort方法和sorted函数) bisect pytho ...
- vue 移动端,页面左右页面切换效果(切换过程中会出现白屏效果,布吉岛怎么优化,后来就发布前就弃用了)
<transition name="left"> <router-view v-if="getCms" class="Router& ...
- JavaScript 流程控制器
已知有流程step1.step2.step3.step4.step5 , 如何控制输出下面过程 例如: 1:step1.step2.step3.step2.step3.step4.step5 2:st ...
- FreeRTOS-02任务挂起和恢复
根据正点原子FreeRTOS视频整理 单片机:STM32F207VC FreeRTOS源码版本:v10.0.1 任务挂起和恢复API函数: 工程列表: 1. main.c /**/ #include ...
- element-ui日期组件DatePicker选择日期范围赋值编辑问题
最近在项目中使用element-UI的日期范围组件时遇到一个问题,相信很多人也做过这种场景,一个录入页面也同时是编辑页面,编辑的时候就需要先赋值.但是我给date组件赋值后,确无法操作了,change ...
- iview 怎样屏蔽掉账户框自动显示账户名和密码(root,***)
用iview框架做出的登录页面,账户名和密码显示框,会自动有占位信息(root,****) 后来解决问题发现,只要在真正的输入框下面添加这样的一行隐藏的代码,占位信息会自动填充到隐藏的input框内, ...
