es6的一些基本语法
首先说一下什么是es6:
ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准;
let 和 const 命令
let的基本用法:

上面代码在代码块之中,分别用let和var声明了两个变量。然后在代码块之外调用这两个变量,结果let声明的变量报错,
var声明的变量返回了正确的值。这表明,let声明的变量只在它所在的代码块有效。
const的基本用法:

const声明的是一个常量,不能被修改,所以第二次声明后会报错!
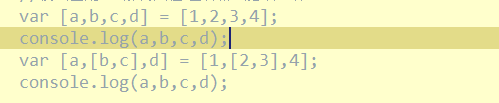
数组的解构赋值:
之前最基本的写法是这样:为变量赋值,只能直接指定值。

现在可以这样写:可以从数组中提取值,按照对应位置,对变量赋值。

本质上,这种写法属于“模式匹配”,只要等号两边的模式相同,左边的变量就会被赋予对应的值。
字符串的扩展:


暂时就了解到这么多。。。。
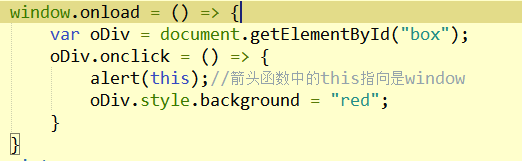
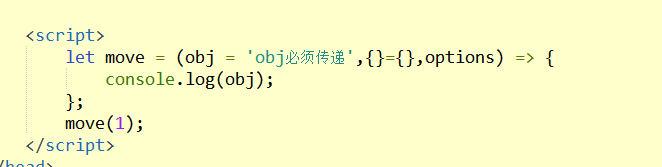
箭头函数:
箭头函数内部没有constructor方法,prototype,所以不支持new操作,箭头函数的this始终指向函数定义时的this,而非执行时;


今天就到这里啦。。。
es6的一些基本语法的更多相关文章
- Javascript——ES6( ECMAScript 6.0)语法
ES6( ECMAScript 6.0)语法 一.let/const与var的区别 var 会进行预解析,let/const不会 var可以声明两个重名的变量,let/const不能 var没有块级作 ...
- ES6 class的基本语法-学习笔记
1.基本上,ES6 的class可以看作只是一个语法糖,它的绝大部分功能,ES5 都可以做到,新的class写法只是让对象原型的写法更加清晰.更像面向对象编程的语法而已. 类的内部所有定义的方法,都是 ...
- Sublime Es6教程2-基本语法
2.基本语法 let, const, forEach,for of class, extends, super arrow functions, template string, destructur ...
- ES6 class(基本语法+方法)
静态属性与静态方法 1. 不会被类实例所拥有的属性与方法 只是类自身拥有2. 只能通过类调用 静态方法与普通方法重名,不会冲突static 关键字(静态方法) 静态属性类名.属性名 = 属性值; 1. ...
- ES6之对象的语法糖
本文介绍下ES6中对象的一些拓展功能. 这三个语法糖在实际的项目开发中经常会见到.
- es6 class的基本语法
ES5以及之前的版本,没有类的概念,但是聪明的JavaScript开发者,为了实现面向对象,创建了特殊的近类结构. ES5中创建类的方法:新建一个构造函数,定义一个方法并且赋值给构造函数的原型. 'u ...
- es6几个新增语法的使用----数组
//数组的累加方法 let arr=[1,2,3]; let sum=arr.reduce((prev,cur)=>{ return prev+cur; }) console.log(sum)/ ...
- es6函数的新语法
函数的默认值 function(x,y=10){ //赋予了y就有了默认值为10,如果y赋值了,就回被覆盖,否则就是默认值10 变量已经有默认值了,所以不用再次用let或者const声明啦 }
- es6 和 python 语法比较
http://www.linchaoqun.com/html/cms/content.jsp?id=1509528630774 Python3笔记:Python与ECMAScript部分语法对比 ht ...
随机推荐
- jquery 实现省市二级联动
效果: 源码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
- 获取dataGridView双击时判断双击的是下面的行,还是列头
private void dataGridView1_DoubleClick(object sender, EventArgs e) { Point hit = this.dataGridView1. ...
- Eclipse中的常见设置
本文将移到下面的博客维护: 新的博客网址 当新建一个workspace时,习惯做下面的设置: 1. 在eclipse中,默认的Text file encoding是GBK(操作系统是中文简体):如果操 ...
- 基础篇:6.9)GD&T较线性尺寸公差的优缺点
本章目的:理解GD&T标注对比线性/传统/坐标尺寸公差的优势,但也不要忘记其使用限制. 1.线性尺寸公差 1.1 定义 线性尺寸公差=传统尺寸公差=坐标尺寸公差. 传统尺寸公差(Tradi ...
- 解决Maven本地仓库没有Jar包问题,请求中央仓库自动下载以及手动下载方法
一.首先指定本地仓库 <localRepository>D:\software\Maven_Home\mvn_repository</localRepository> 二.修改 ...
- vue 无限级分类导航
递归组件,实现无限级分类导航 https://cn.vuejs.org/v2/guide/components-edge-cases.html#%E9%80%92%E5%BD%92%E7%BB%84% ...
- proxyTable设置跨域
如何设置跨域 1.在config--index.js 中配置 proxyTable: { '/api': { target: 'http://www.xxx.com', //目标接口域名 change ...
- 整理的最全 python常见面试题
整理的最全 python常见面试题(基本必考)① ②③④⑤⑥⑦⑧⑨⑩ 1.大数据的文件读取: ① 利用生成器generator: ②迭代器进行迭代遍历:for line in file; 2.迭代 ...
- 手机端页面调试工具-vconsole使用
用的是VUE-CLI3第一步.安装vconsole npm install vconsole 第二步.创建js文件并写入内容 import Vconsole from 'vconsole' let v ...
- lua table、ipairs/pairs基础知识
1.什么是table? table是Lua最复杂最强大的数据结构,Lua本身并不是面向对象语言,但是对面向对象中毒比较深的程序员,可以借助table”完美”地模拟面向对象编程.最简单地,我们可以把ta ...
