实现移动端touch事件的横向滑动列表效果
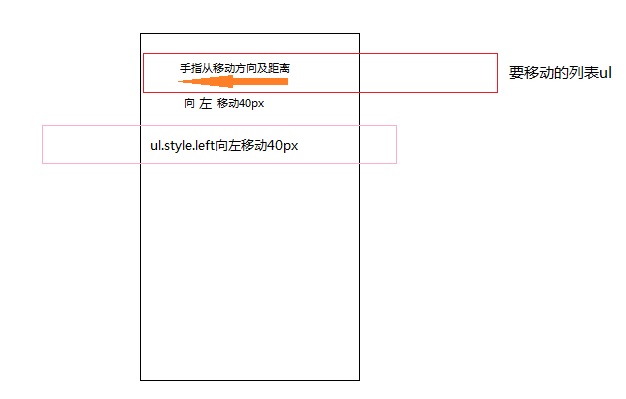
要实现手机端横向滑动效果并不难,了解实现的原理及业务逻辑就很容易实现。原理:touchstart(手指按下瞬间获取相对于页面的位置)——》touchmove(手指移动多少,元素相应移动多少)。
接下来讲讲实现逻辑:

其实就是手指拖动列表向哪个方向移动多少像素,并设置左右拖动的边界值。
附上代码及注释:
<div id="common_wrap" class="common-wrap">
<h4 class="common-kit__h4">在区域内向左右滑动</h4>
<ul class="common-kit__list" id="mask" style="left:0px">
<li><a href="javascript:;">感冒药箱</a></li>
<li><a href="javascript:;">健胃消食药箱</a></li>
<li><a href="javascript:;">高血压药箱</a></li>
<li><a href="javascript:;">慢病控制药箱</a></li>
<li><a href="javascript:;">孕妇育儿药箱</a></li>
<li><a href="javascript:;">糖尿病药箱</a></li>
</ul>
</div>
设置样式:
*{
padding: 0;
margin: 0;
}
html,body{
width: 100%;
overflow: hidden;
}
.common-wrap{
width: 100%;
height: 105px;
border-bottom: 8px solid #eee;
}
.common-kit__h4{
font-size: 14px;
margin-top: 17px;
margin-left: 8px;
letter-spacing: 0.2px;
}
.common-kit{
width: 100%;
position: relative;
}
.common-kit__list{
width: 558px;
position: absolute;
margin-top: 10px;
height: 80px;
}
.common-kit__list li{
position: relative;
list-style: none;
width: 80px;
height: 80px;
background-color: #eee;
float: left;
margin-left: 13px;
}
.common-kit__list li a{
text-decoration: none;
font-size: 12px;
position: absolute;
top:50%;
transform:translateY(-50%);
text-align: center;
padding: 0px 12px;
}
.common-kit__list li:first-child{
margin-left: 8px;
}
js代码:
function slidecommonkit(){
var mask = document.getElementById('mask');
var common_kit__list=document.querySelector('.common-kit__list');
var startPosition, endPosition, deltaX, deltaY, moveLength;
var commonkitLeft;
/*手指按下瞬间触发touchstart事件*/
mask.addEventListener('touchstart', function (e) {
commonkitLeft=parseInt(common_kit__list.style.left);
var touch = e.targetTouches[0]; //targetTouches位于当前DOM元素上的手指动作的列表
startPosition = { //取屏幕上第一个手指相对于页面的坐标
x: touch.pageX,
y: touch.pageY
}
});
/*手指移动触发touchmove事件*/
mask.addEventListener('touchmove', function (e) {
var touch = e.targetTouches[0];
endPosition = {
x: touch.pageX,
y: touch.pageY
}
deltaX = endPosition.x - startPosition.x; //移动到最后的坐标x - 开始时的坐标x
moveLength = Math.abs(deltaX); //获得移动的x方向的距离
/*向左移动的函数*/
var swipeLeft=function(){
if( deltaX<(-30) ){ //这里以30作为判断是否触发、如果deltaX小于-30,说明向左移动
if(Math.abs(commonkitLeft)+moveLength > ( common_kit__list.offsetWidth-window.innerWidth ) ){ //判断临界值
common_kit__list.style.left=window.innerWidth-common_kit__list.offsetWidth+'px';
}else{
common_kit__list.style.left=commonkitLeft-moveLength+'px'; //上一次的left值-移动的距离(由于距离是正数,而向左移动left值是负数,所以用-)
}
}
}
swipeLeft(); //执行该函数
/*向右移动的函数*/
var swipeRight=function(){
if( deltaX>30 ){
/*主要是逻辑*/
if(commonkitLeft+moveLength > 0 ){
common_kit__list.style.left=0+'px';
}else{
common_kit__list.style.left=commonkitLeft+moveLength+'px';
}
}
}
swipeRight();
});
};
slidecommonkit();
效果图如下:

这样就实现横向滑动列表效果了。
注意:使用touch事件必须要下载touch.min.js <script src="touch.min.js"></script> 才能使用,原生js是没有这个事件的。
实现移动端touch事件的横向滑动列表效果的更多相关文章
- React Native学习(七)—— FlatList实现横向滑动列表效果
本文基于React Native 0.52 Demo上传到Git了,有需要可以看看,写了新内容会上传的.Git地址 https://github.com/gingerJY/React-Native-D ...
- H5案例分享:移动端touch事件判断滑屏手势的方向
移动端touch事件判断滑屏手势的方向 方法一 当开始一个touchstart事件的时候,获取此刻手指的横坐标startX和纵坐标startY: 当触发touchmove事件时,在获取此时手指的横坐标 ...
- 移动端touch事件实现页面弹动--小插件
动手之前的打盹 说实话真的是好久没有更新博客了,最近一直赶项目,身心疲惫:最关键的是晚上还要回去上一波王者,实在是忙啊! 这周下来,清闲了些许,或许是因为要到国庆的缘故吧,大家都显得无精打采.俗话说的 ...
- 移动端touch事件影响click事件以及在touchmove添加preventDefault导致页面无法滚动的解决方法
这两天自己在写一个手机网页,用到了触屏滑动的特效,就是往右滑动的时候左侧隐藏的菜单从左边划出来. 做完之后在手机原生浏览器中运行正常,但在QQ和微信中打开,发现touchmove只会触发一次,而且to ...
- 移动端 Touch 事件
在移动端页面开发时,常常会用到touch事件,比如左滑右滑的轮播等.常用的触摸事件有touchstart,touchmove,touchend. 每个事件包含下面三个用于跟踪虎摸的属性: touche ...
- 纯css实现移动端横向滑动列表&&overflow:atuo;隐藏滚动条
<!DOCTYPE html> <html> <head> <title>横向滑动</title> <style type=" ...
- 原生js移动端touch事件实现上拉加载更多
大家都知道jQuery里没有touch事件,所以在移动端使用原生js实现上拉加载效果还是很不错的,闲话不多说,代码如下: //获取要操作的元素 var objSection = document.ge ...
- 移动端 touch 事件的originalEvent
对于移动端的触摸事件,我们通过touchstart.touchmove.touchend实现,PC端一般使用mousedown.mousemove.mouseup实现. 我们获取事件坐标,原生js获取 ...
- 移动端Touch事件基础
1.三个常用的移动端事件 ontouchstart 手指按下时触发 ontouchmove 手指移动时触发 ontouchend 手动抬起时触发 注意:这些事件当作事件属性使用时,不兼容谷歌浏览器. ...
随机推荐
- Flume启动运行时报错org.apache.flume.ChannelFullException: Space for commit to queue couldn't be acquired. Sinks are likely not keeping up with sources, or the buffer size is too tight解决办法(图文详解)
前期博客 Flume自定义拦截器(Interceptors)或自带拦截器时的一些经验技巧总结(图文详解) 问题详情 启动agent服务 [hadoop@master flume-1.7.0]$ ...
- 分享到QQ空间和新浪微博功能
分享到QQ空间 http://sns.qzone.qq.com/cgi-bin/qzshare/cgi_qzshare_onekey?url=http://campus.51job.com/cmbnt ...
- 自动更新R软件
利用R语言命令自动更新R语言软件的版本. install.packages("installr") library(installr) updateR()
- Go语言内置类型和函数
内置类型 内置函数 Go 语言拥有一些不需要进行导入操作就可以使用的内置函数.它们有时可以针对不同的类型进行操作,例如:len.cap 和 append,或必须用于系统级的操作,例如:panic.因此 ...
- Locust HTTP client
Http client 默认是以安全模式运行的,任何由于连接错误.超时或者类似错误引起的异常,都会返回一个空的Response对象,这个请求将会再locust统计中标记为failure,返回的虚拟对象 ...
- 文献综述十六:基于UML的中小型超市管理系统分析与设计
一.基本信息 标题:基于UML的中小型超市管理系统分析与设计 时间:2016 出版源:Journal of Xiangnan University 文件分类:uml技术系统的研究 二.研究背景 开发一 ...
- stm32cubemx 固件安装
STM32CubeMX 可以在线安装固件库,也可以离线安装 1 在线安装 安装好之后,选项框显示为绿色 2 离线安装 先下载固件包 F1 : https://www.st.com/en/embed ...
- unity 渲染第二步
先不要用 unity shader 提供给你的转换矩阵,看看屏幕上的图形,你会学到更多. --- <unity 渲染箴言> 假设你 create 了一个 cube,放在默认的位置,默认的 ...
- 3dsmax2019卸载/安装失败/如何彻底卸载清除干净3dsmax2019注册表和文件的方法
3dsmax2019提示安装未完成,某些产品无法安装该怎样解决呢?一些朋友在win7或者win10系统下安装3dsmax2019失败提示3dsmax2019安装未完成,某些产品无法安装,也有时候想重新 ...
- Fiddler使用三(Fiddler内置命令)
参考:http://blog.csdn.net/ohmygirl/article/details/17855031 一. Fiddler内置命令. 上一节使用Fiddler进行抓包分析中,介绍到,在w ...
