Echarts实现隐藏x轴,y轴,刻度线,网格
- "yAxis": [
- {
- //就是一月份这个显示为一个线段,而不是数轴那种一个点点
- "show" : true,
- "boundaryGap": true,
- "type": "category",
- "name": "时间",
- "data": ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月"],
- "axisLine":{ //y轴
- "show":false
- },
- "axisTick":{ //y轴刻度线
- "show":false
- },
- "splitLine": { //网格线
- "show": false
- }
- }
- ],
- "xAxis": [
- {
- "show" : false,
- "type": "value",
- "name": "销量(kg)",
- "splitLine": {
- "show": false
- }
- }
- ],
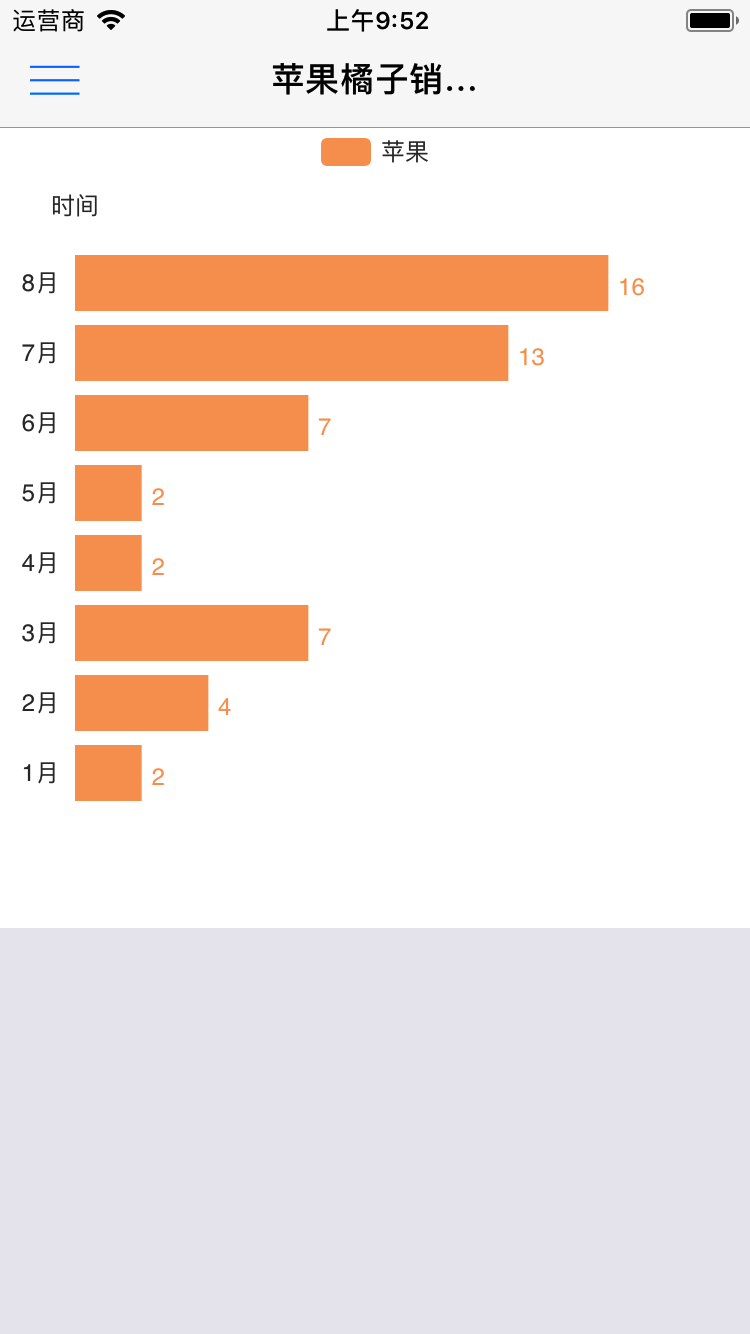
效果如图:

Echarts实现隐藏x轴,y轴,刻度线,网格的更多相关文章
- Echarts X轴 Y轴 线的类型、颜色、及标签字体颜色 设置
// 人均效能 var initRjxnChart = function () { var rjxnChart = echarts.init(document.getElementById(" ...
- highcharts 不显示X轴 Y轴 刻度
xAxis: { tickWidth:0, //设置刻度标签宽度 lineColor:'#ffffff',//设置坐标颜色 lineWidth:0, //设置坐标宽度 la ...
- echarts使用笔记四:双Y轴
1.双Y轴显示数量和占比 app.title = '坐标轴刻度与标签对齐'; option = { title : { //标题 x : 'center', y : 5, text : '数量和占比图 ...
- 3d照片环效果(修改版--添加了x轴y轴双向转动和修复模糊度的bug)
今天用用前两天总结的css3新效果写了一个3d照片环的效果,其中还有些bug大家可以看一看,一起改进. <!DOCTYPE html> <html lang="en&quo ...
- d3.js多个x轴y轴canvas柱状图
最终效果图镇楼: 本文通过三个步骤来介绍d3.js. 1.简单的柱状图: 2.多个x轴的柱状图: 3.多个x轴.y轴的柱状图: 学习心得: d3.js入门相对比较困难,一旦掌握了核心思想,不断熟悉AP ...
- vue中使用v-chart改变柱状图颜色以及X轴Y轴的文字颜色和大小以及标题
1.html部分 <ve-histogram :tooltip-visible="true" :x-axis="xAxis" :y-axis=" ...
- echarts的markline的使用 y轴预警线
代码示例: app.title = '坐标轴刻度与标签对齐'; option = { color: ['#3398DB'], tooltip : { trigger: 'axis', axisPoin ...
- PhoneGap 加速计 api 获取加速计 x 轴 y 轴 z 轴信息
一.PhoneGap 加速计 Accelerometer 对象介绍 1.主要方法 accelerometer.getCurrentAcceleration 获取当前设备在 x,y,z 轴上的加速度信息 ...
- JS逆向实战6-- x轴 y轴 过点触验证码
点触验证码是一种常见的反爬手段 解决方案有两种:一种是直接解决,这需要深度学习机器学习等图像处理技术,以大量的数据训练识别模型,最终达到模型足矣识别图片中的文字提示和应该点击的区域之间的对应关系. 这 ...
- svg 动画 透明度 放大缩小 x轴Y轴
参考链接:https://www.cnblogs.com/Chrimisia/p/6670303.html vue 中封装svg:http://www.cnblogs.com/Jiangchuanwe ...
随机推荐
- Domain 表达式的用法
什么是Domain [('create_uid','=',user.id)] Domain是个多条件的列表,每个条件是一个三元表达式:[(字段名,操作符,值), (字段名,操作符,值)] Domain ...
- Restful API学习笔记
之前关于这个概念在网上看了一些,看完似懂非懂,模模糊糊,发现专业术语或者说书面表达的形式对于理解这种十分抽象的概念还是低效了点. 书面文档方面看了以下几个: 理解本真的REST架构风格 1. 要深入理 ...
- SVM面经
原始问题与对偶问题的关系 1,目标函数对原始问题是极大化,对对偶问题则是极小化 2,原始问题目标函数中的收益系数(优化函数中变量前面的系数)是对偶问题约束不等式中的右端常数,而原始问题约束不等式中的右 ...
- docker编排工具,docker-compose下载与安装
安装很简单,但是难免会遇到问题:1.安装curl -L https://github.com/docker/compose/releases/download/1.21.0/docker-compos ...
- Nearest Common Ancestors(LCA板子)
题目链接:http://poj.org/problem?id=1330 Nearest Common Ancestors Time Limit: 1000MS Memory Limit: 1000 ...
- Oracle 锁机制
本文参考自:ORACLE锁机制 1.oracle是一个多用户使用的共享资源,当多个用户并发的操作同一数据行时,那么在oracle数据库中就会存在多个事务操作统一数据行的操作,如果不对并发操作进行控制, ...
- greenplum表的distributed key值查看
greenplum属于分布式的数据库,MPP+Share nothing的体系,查询的效率很快.不过,这是建立在数据分散均匀的基础上的.如果DK值设置不合理的话,完全有可能出现所有数据落在单个节点上的 ...
- Jmeter运行badboy录制的脚本
前言 进行性能测试的站点为:在本地搭建的bugfree 一.badboy录制脚本 1.启动bugfree服务 2.打开badboy进行脚本录制 2.1.打开badboy,按下启动录制按钮,在地址栏中输 ...
- 【Docker】制作一个支持SSH终端登录的镜像
首先从官方或者docker.cn的镜像库中pull下来ubuntu镜像: docker pull ubuntu 现在用命令查看一下pull下来的ubuntu镜像: docker images 关于如何 ...
- Firebird Procedure 带返回的存储过程
火鸟定义带返回的存储过程是这样,先定义返回结果字段列表,然后为返回字段一一赋值,当你需要返回一行时,就suspend. 当需要返回多行时,就再次为返回字段变量赋值,suspend. 示例: creat ...
