iOS:在OC中调用JS脚本
示例一:在webView中调用js脚本进行搜索
1.首先导入JavaScriptCore.framework这个框架

2.创建webView、设置代理、请求手机端百度
- #import "ViewController.h"
- #import <JavaScriptCore/JavaScriptCore.h>
- #define SCREEN_WIDTH [UIScreen mainScreen].bounds.size.width
- #define SCREEN_HEIGHT [UIScreen mainScreen].bounds.size.height
- @interface ViewController ()<UIWebViewDelegate>
- @property (strong,nonatomic)UIWebView *webView;
- @property (assign,nonatomic)BOOL isFirstLoadWeb;
- @end
- @implementation ViewController
- - (void)viewDidLoad {
- [super viewDidLoad];
- self.webView = [[UIWebView alloc]initWithFrame:self.view.bounds];
- self.webView.scalesPageToFit = YES;
- self.webView.backgroundColor = [UIColor clearColor];
- self.webView.delegate = self;
- [self.view addSubview:self.webView];
- NSURL *URL = [NSURL URLWithString:@"http://m.baidu.com"];
- NSURLRequest *request = [[NSURLRequest alloc]initWithURL:URL];
- [self.webView loadRequest:request];
- }
3.通过代理方法,在里面调用自定义的JS脚本
- -(void)webViewDidFinishLoad:(UIWebView *)webView{
- //程序会一直调用该方法,所以判断若是第一次加载后使用我们自定义的js,此后不再调用JS,否则会出现网页抖动现象
- if (!_isFirstLoadWeb) {
- _isFirstLoadWeb = YES;
- //获取当前页面的url
- NSString *url = [webView stringByEvaluatingJavaScriptFromString:@"document.location.href"];
- //获取页面的title
- NSString *title = [webView stringByEvaluatingJavaScriptFromString:@"document.title"];
- NSLog(@"%@----%@",url,title);
- //给webView添加一个自定义的JavaScript
- [webView stringByEvaluatingJavaScriptFromString:@"var script = document.createElement('script');"
- "script.type = 'text/javascript';"
- "script.text = \"function myFuncation(){"
- "var field = document.getElementsByName('word')[0];"
- "field.value = '夏先森的博客园';"
- "document.forms[0].submit();"
- "}\";"
- "document.getElementsByTagName('head')[0].appendChild(script);"];
- //开始调用自定义的JavaScript
- [webView stringByEvaluatingJavaScriptFromString:@"myFuncation();"];
- }else{
- return;
- }
- }
- @end
演示截图如下:
- -- ::24.670 OC调用JS[:] https://m.baidu.com/----百度一下


示例二:通过滑动条动态改变网页中字体的大小
1.首先导入JavaScriptCore.framework这个框架

2.创建webView、设置代理、请求手机端百度
- #import "ViewController.h"
- #import <JavaScriptCore/JavaScriptCore.h>
- #define SCREEN_WIDTH [UIScreen mainScreen].bounds.size.width
- #define SCREEN_HEIGHT [UIScreen mainScreen].bounds.size.height
- @interface ViewController ()<UIWebViewDelegate>
- @property (strong,nonatomic)UIWebView *webView;
- @property (strong,nonatomic)UIActivityIndicatorView *activityIndicator;
- @property (strong,nonatomic)UISlider *slider;
- @end
- @implementation ViewController
- - (void)viewDidLoad {
- [super viewDidLoad];
- //1.创建slider
- _slider = [[UISlider alloc]initWithFrame:CGRectMake(, , SCREEN_WIDTH-, )];
- [_slider addTarget:self action:@selector(SliderChanged) forControlEvents:UIControlEventValueChanged];
- _slider.maximumValue = 1000.0f;
- _slider.minimumValue = 10.0f;
- _slider.value = 10.0f;
- [self.view addSubview:_slider];
- //2.创建webView
- self.webView = [[UIWebView alloc]initWithFrame:CGRectMake(, , SCREEN_WIDTH, SCREEN_HEIGHT-)];
- self.webView.scalesPageToFit = YES;
- self.webView.backgroundColor = [UIColor clearColor];
- self.webView.delegate = self;
- [self.view addSubview:self.webView];
- NSURL *URL = [NSURL URLWithString:@"http://m.baidu.com"];
- NSURLRequest *request = [[NSURLRequest alloc]initWithURL:URL];
- [self.webView loadRequest:request];
- //3.创建活动指示器
- _activityIndicator = [[UIActivityIndicatorView alloc]initWithFrame:CGRectMake(, , , )];
- _activityIndicator.center = self.view.center;
- _activityIndicator.backgroundColor = [UIColor grayColor];
- _activityIndicator.activityIndicatorViewStyle = UIActivityIndicatorViewStyleWhiteLarge;
- [self.view addSubview:_activityIndicator];
- }
3.滑动滑动条来改变网页字体大小
- -(void)SliderChanged{
- NSString *str1 = [NSString stringWithFormat:@"document.getElementsByTagName('body')[0].style.webkitTextSizeAdjust = '%f%%'",_slider.value];
- [_webView stringByEvaluatingJavaScriptFromString:str1];
- }
- @end
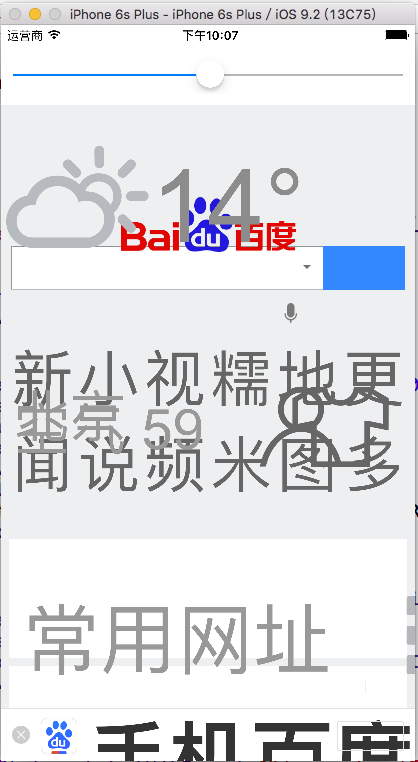
演示截图如下:



iOS:在OC中调用JS脚本的更多相关文章
- 【iOS】网页中调用JS与JS注入
非常多应用为了节约成本,做出同一时候在Android与iOS上都能使用的界面,这时就要使用WebView来做.Android和IOS上都有WebView,做起来非常省事.当然这时就要考虑怎样在Andr ...
- java中调用js脚本
JDK1.6加入了对Script(JSR223)的支持.这是一个脚本框架,提供了让脚本语言来访问Java内部的方法.你可以在运行的时候找到脚本引擎,然后调用这个引擎去执行脚本.这个脚本API允许你为脚 ...
- iOS之oc与html之间的交互(oc中调用js的方法)
一.运行的效果图 1.刚开始的效果 2.运行结束后的效果 二.准备工作 1.准备一个html文件导入到oc工程中 2.jiaohu.html文件的原始内容 3.从oc语言中操作.html文 ...
- ios开发--网页中调用JS与JS注入
先将网页弄到iOS项目中: 网页内容如下, 仅供测试: <html> <head> <meta xmlns="http://www.w3.org/1999/xh ...
- 在<a></a>标签中调用javascript脚本
有时候,我们点击了<a></a>标签(除了跳转到指定链接外)想要它调用某个方法,及调用javascript脚本,该如何做: 方法1:<a href="javas ...
- java调用js脚本语言
在我们开发的过程中,可能有这么一种情况,在java中需要取调用js方法完成一些事情.那么什么时候可能出现这种情况呢.比如我们使用爬虫模拟登录别的网站,但有些网站前台使用js对密码进行了加密处理,那么就 ...
- Firebug中调试中的js脚本中中文内容显示为乱码
Firebug中调试中的js脚本中中文内容显示为乱码 设置 页面 UFT-8 编码没用, 解决方法:点击 "Firebug"工具栏 中的"选项"---" ...
- 【问题】Asp.net MVC 的cshtml页面中调用JS方法传递字符串变量参数
[问题]Asp.net MVC 的cshtml页面中调用JS方法传递字符串变量参数. [解决]直接对变量加引号,如: <button onclick="deleteProduct('@ ...
- a 标签中调用js的几种方法 文章摘自他人
我们常用的在a标签中有点击事件:1. a href="javascript:js_method();" 这是我们平台上常用的方法,但是这种方法在传递this等参数的时候很容易出问题 ...
随机推荐
- mac系统命令行获取root权限
刚上手mac本,对系统各种操作不熟,把过程记录下来. 使用内置命令行工具时遇到权限问题,有两种方法,第一种是在每行命令之前加上sudo,例如: 第二种是直接使用roor账户,但是mac系统默认没有ro ...
- C10问题
C10K问题是指服务器同时支持成千上万个客户端的问题,也就是concurrent 10 000 connection(这也是C0K这个名字的由来).由于硬件成本幅度降低和硬件版本的提高,如果服务器能够 ...
- ES6新数据结构Set让数组去重
function unique(array){ return Array.from(new Set(array)); } var arr = ['aa','bb','cc','',1,0,'1',1, ...
- 探索sklearn | 鸢尾花数据集
1 鸢尾花数据集背景 鸢尾花数据集是原则20世纪30年代的经典数据集.它是用统计进行分类的鼻祖. sklearn包不仅囊括很多机器学习的算法,也自带了许多经典的数据集,鸢尾花数据集就是其中之一. 导入 ...
- AC日记——[HNOI2008]GT考试 bzoj 1009
1009 思路: KMP上走DP(矩阵加速): DP[i][j]表示当前在第i位,同是匹配到不吉利串的第j位的方案数: 代码: #include <bits/stdc++.h> using ...
- AC日记——[SDOI2009]HH的项链 洛谷 P1972
[SDOI2009]HH的项链 思路: 莫队: 代码: #include <bits/stdc++.h> #define maxn 100005 #define maxm 400005 # ...
- 关于在C#中对抽象类的理解
先说一下自己对类的理解吧.类就是指将一系列具有一些共同特性的事物归纳起来,按照不同的特性分为不同的类.比如在现实世界中人是一类,动物是一类.植物 又是一类.但他们都是生命这一类的派生类.他们都继承了生 ...
- git冲突解决的方法
在运行时,出现了冲突的报错.类似于<<<<<<< HEAD,在你改变的文件有分支与HEAD间的区别.这里就是冲突的地方. 1.解决方法一 使用命令 切换分支 ...
- Windows 上面优秀的工具软件推荐
Windows 上面优秀的工具软件推荐 一.下载软件 1.速盘 - 度盘神器 简介: 使百度网盘保持全速下载免受限速困扰! 下载: speedpan 2.http下载工具 百度网盘破解下载器:prox ...
- 【JavaScript】setinterval和setTimeout的区别
计时器setTimeout()与setInterval()是原生JS很重要且用处很多的两个方法, 但很多人一直误以为是相同的功能: 间隔时间重复执行传入的句柄函数. 但实际上, 并非如此, 既然JS给 ...
