分布式技术 webapi
webapi可以返回json、xml类型的数据,对于数据的增、删、改、成,提供对应的资源操作,按照请求的类型进行相应的处理,主要包括 Get(查)、Post(增)、Put(改)、Delete(删),这些都是HTTP协议支持的请求方式。
webapi 的请求方式:根据路由规则请求。
webservice和webapi两种web服务的比较:
webservice :基于SOAP风格的网络服务,使用方法进行请求。
webapi:基于REST 风格的网络服务、使用资源进行请求。
webapi中5个方法分别是查单个、查所有、增加、修改、删除。
微软有了webservice和wcf,为什么还要有webapi?
用过wcf的人应该都知道,面对一大堆复杂的配置文件,万一出了问题,真的会叫人抓狂,而且提供不同的客户端调用也不是很方便。不得不承认wcf的功能确实非常强大,可是有时候我们通常不需要那么多复杂的功能,只需要简单的仅通过使用HTTP或HTTPS来调用的增、删、改、查功能。webapi诞生...那么什么时候考虑使用webapi?
1.需要webservice但不需要SOAP。
2.需要在已有的wcf服务基础上建立non-soap-based http 服务。
3.只想发布一些简单的HTTP服务,不想使用相对复杂的wcf配置。
4.发布服务可能会被带宽受限的设备访问
5.希望使用开源框架,关键时候可以自己调试或自定义一下框架
webapi 使用
一、创建webapi
(1)新建项目->web->ASP.NET MVC Web 应用程序->命名为WebApiApp,在项目模板中选中“WebApi”。

(2)在Models目录中新建类UsersInfo。
namespace WebApiApp.Models
{
public class UsersInfo
{
public int Id { get; set; }
public string Name { get; set; }
public int Age { get; set; }
public string Email { get; set; }
public string Adress { get; set; }
}
}
(3)新建API控制器UsersInfoController,右击目录Controllers,选择“添加->控制器”。和普通控制器不一样的地方是这里要继承ApiController,而不是Controller.
namespace WebApiApp.Controllers
{
public class UsersInfoController : ApiController
{ UsersInfo[] usersInfos = new UsersInfo[]
{
new UsersInfo{Id=,Name="张三", Age=, Email="abcd@126.com", Adress="北京"},
new UsersInfo{Id=,Name="李四", Age=, Email="abcd@126.com", Adress="北京"},
new UsersInfo{Id=,Name="王五", Age=, Email="abcd@126.com", Adress="北京"},
new UsersInfo{Id=,Name="侯六", Age=, Email="abcd@126.com", Adress="北京"}
}; /// <summary>
/// 获取全部数据
/// </summary>
/// <returns></returns>
public IEnumerable<UsersInfo> GetAllUsersInfo()
{
return usersInfos;
} /// <summary>
/// 根据Id 获取数据
/// </summary>
/// <param name="Id"></param>
/// <returns></returns>
public UsersInfo GetUsersInfoById(int Id)
{
var usersInfo = usersInfos.FirstOrDefault((u) => u.Id == Id);
return usersInfo;
} }
}
二、调用WebAPI
WebAPI有两种调用方式。
1、调用方式1:jQuery的Ajax
指定请求的数据类型(contentType):“application/json:charset=utf-8”。
主要属性如下:
a、type:请求方式,包括get、post、put、delete
b、url:请求资源,根据路由规则编写
c、data:请求数据,为json格式
d、contentType:请求数据的类型及编码
e、dataType:返回的数据类型,可以是text、json
f、success:成功处理的回调函数
g、error:失败处理的回调函数
h、async:true同步,false异步
提示:使用js的异步操作不支持跨域访问,也就是说js异步调用操作必须和webapi在同一个站点上。
(1) 新增一个UsersInfo.html来测试WebAPI的调用,代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="Scripts/jquery-1.8.3.min.js"></script>
</head> <body>
<div>
<h3>所有用户</h3>
<ul id="usersinfos"></ul> </div>
<div>
<h3>查询</h3>
<input type="text" id="Id" size="15" />
<input type="button" value="查询" onclick="GetUsersInfoById() " />
<ul id="usersinfo"></ul>
</div> <script type="text/javascript">
var url_api = 'api/UsersInfo/'; $(function () {
GetAllUsersInfo(); }) function GetAllUsersInfo() {
var strli = "";
$.ajax({
type: 'GET',
url: url_api,
async: false,//同步
dataType: 'json',
success: function (json) { $.each(json, function (i, n) {
strli += "<li>";
strli += 'Id:' + n.Id + ',' + 'Name:' + n.Name + ',' + 'Age:' + n.Age + ',' + 'Email:' + n.Email + ',' + 'Adress:' + n.Adress + '';
strli += '</li>';
}) $("#usersinfos").html(strli); },
error: function (xhr, status, error) {
alert("操作失败");
}
});
} function GetUsersInfoById() {
var strli_ById = "";
var Id = $('#Id').val();
$.ajax({
type: 'GET',
url: url_api,
async: false,//同步
dataType: 'json',
data: { 'Id': Id },
success: function (json) { strli_ById += "<li>";
strli_ById += 'Id:' + json.Id + ',' + 'Name:' + json.Name + ',' + 'Age:' + json.Age + ',' + 'Email:' + json.Email + ',' + 'Adress:' + json.Adress + '';
strli_ById += '</li>'; $("#usersinfo").html(strli_ById); },
error: function (xhr, status, error) {
alert("操作失败");
}
});
} </script>
</body>
</html>
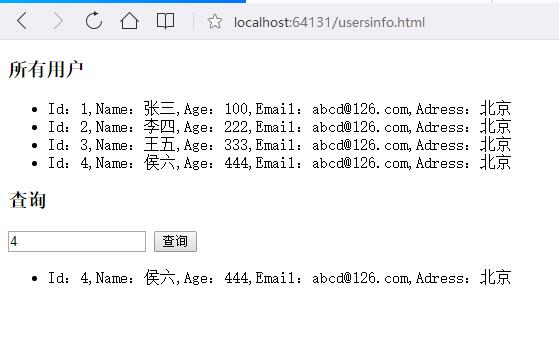
(2) 先运行WebApiApp项目,然后浏览UsersInfo.html,结果如下:

分布式技术 webapi的更多相关文章
- 分布式技术 webapi 路由追加html、aspx、shtml 适用于 对接 安卓、IOS
首先是这样,在对接安卓和IOS或者是第三方调用的接口,我需要在服务端返回一个带.html/.aspx这样后缀的接口. 例子如下图:http://localhost:64131/api/UsersInf ...
- .Net 分布式技术比较
内容转自于 http://www.mamicode.com/info-detail-585547.html .NET 分布式技术比较 1. MSMQ(Microsoft Message Queue) ...
- Zookeeper系列二:分布式架构详解、分布式技术详解、分布式事务
一.分布式架构详解 1.分布式发展历程 1.1 单点集中式 特点:App.DB.FileServer都部署在一台机器上.并且访问请求量较少 1.2 应用服务和数据服务拆分 特点:App.DB.Fi ...
- 搞懂分布式技术21:浅谈分布式消息技术 Kafka
搞懂分布式技术21:浅谈分布式消息技术 Kafka 浅谈分布式消息技术 Kafka 本文主要介绍了这几部分内容: 1基本介绍和架构概览 2kafka事务传输的特点 3kafka的消息存储格式:topi ...
- 搞懂分布式技术28:微服务(Microservice)那点事
搞懂分布式技术28:微服务(Microservice)那点事 微服务(Microservice)那点事 肥侠 2016-01-13 09:46:53 浏览58371 评论15 分布式系统与计算 微服务 ...
- 搞懂分布式技术19:使用RocketMQ事务消息解决分布式事务
搞懂分布式技术19:使用RocketMQ事务消息解决分布式事务 初步认识RocketMQ的核心模块 rocketmq模块 rocketmq-broker:接受生产者发来的消息并存储(通过调用rocke ...
- 搞懂分布式技术11:分布式session解决方案与一致性hash
搞懂分布式技术11:分布式session解决方案与一致性hash session一致性架构设计实践 原创: 58沈剑 架构师之路 2017-05-18 一.缘起 什么是session? 服务器为每个用 ...
- 搞懂分布式技术12:分布式ID生成方案
搞懂分布式技术12:分布式ID生成方案 ## 转自: 58沈剑 架构师之路 2017-06-25 一.需求缘起 几乎所有的业务系统,都有生成一个唯一记录标识的需求,例如: 消息标识:message-i ...
- 搞懂分布式技术9:Nginx负载均衡原理与实践
搞懂分布式技术9:Nginx负载均衡原理与实践 本篇摘自<亿级流量网站架构核心技术>第二章 Nginx负载均衡与反向代理 部分内容. 当我们的应用单实例不能支撑用户请求时,此时就需要扩容, ...
随机推荐
- DataTable To Entity
using System;using System.Collections.Generic;using System.Data;using System.Reflection;using System ...
- mac上用的svn
Cornerstone是Mac上最佳的SVN管理工具 能破解最好,不会破解的表示mac的最新版本似乎对这款软件不太友好.
- A1261. happiness(吴确)[二元组暴力最小割建模]
A1261. happiness(吴确) 时间限制:500ms 内存限制:512.0MB 总提交次数:158 AC次数:72 平均分:56.71 将本题分享到: 查看 ...
- Angular入门(三) 引入boostrap4
1.cnpm install ngx-bootstrap bootstrap --save ※可能缺少jquery cnpm i jquery 2. 打开 angular-cli.json (项目 ...
- 用RSS订阅微信公众号
现在用RSS的人应该不多了,不过还是写一下吧. 一.付费服务:今天看啥 1.付费原因: 目前,网上几乎没有免费的用RSS订阅微信公号的方法,所以我推荐的是付费方法: 具体使用的服务是今天看啥,服务还是 ...
- Django设置中文,和时区、静态文件指向
#========================================================== # 设置时区 注意注释上面的:LANGUAGE_CODE.TIME_ZONE.U ...
- Storm-源码分析-Topology Submit-Task
mk-task, 比较简单, 因为task只是概念上的结构, 不象其他worker, executor都需要创建进程或线程 所以其核心其实就是mk-task-data, 1. 创建TopologyCo ...
- CNI portmap插件实现源码分析
DNAT创建的iptables规则如下:(重写目的IP和端口) PREROUTING, OUTPUT: --dst-type local -j CNI-HOSTPORT_DNAT // PREROU ...
- MySQL之表的约束
一 介绍 约束条件与数据类型的宽度一样,都是可选参数 作用:用于保证数据的完整性和一致性主要分为: PRIMARY KEY (PK) 标识该字段为该表的主键,可以唯一的标识记录 FOREIGN KEY ...
- 我的Android进阶之旅------>android如何将List请求参数列表转换为json格式
本文同步发表在简书,链接:http://www.jianshu.com/p/395a4c8b05b9 前言 由于接收原来的老项目并进行维护,之前的http请求是使用Apache Jakarta Com ...
