Docker技术初体验
什么是Docker
Docker技术和虚拟机技术类似,他们都能在一个Host系统中划分出多个相互独立隔离的运行环境。借助官方配图:
虚拟机的示意图是这样的

我们需要为每个虚拟机安装自己的操作系统,即使我们只是想在里面运行一个应用。然后需要去对每个操作系统进行管理。
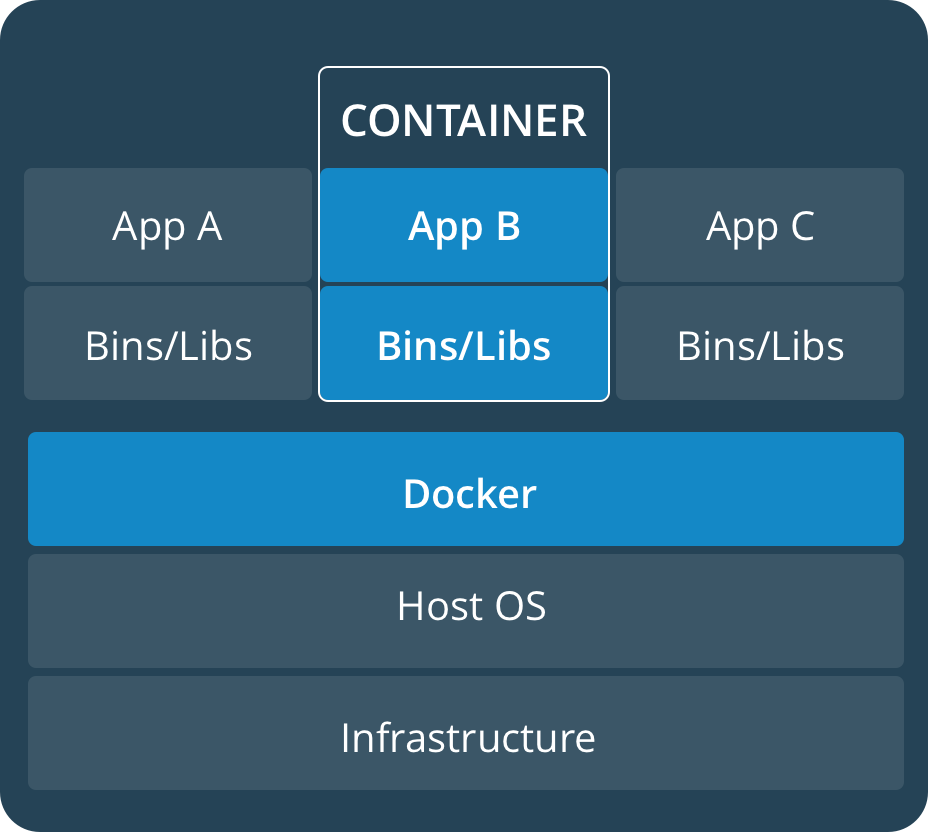
再看看Docker的示意图:

Docker也是在Host系统中产生多个相互隔离的环境,但是他不需要为每个隔离环境安装独立的操作系统,而是多个容器通过Docker Engine来共享一个Host操作系统。我们可以将每个容器(应用运行依赖的Runtime,各种依赖库,应用代码)生成为一个镜像,然后这个镜像可以在其他机器的Docker环境上运行。这样部署应用的时候会非常方便,也方便对应用运行环境进行扩展提高吞吐量。
Docker环境搭建(MacOS环境下)
要搭建Docker环境我们只需要从官网下载并安装Docker Engine即可。验证是否安装成功的方法就是在terminal中执行命令docker -v查看Docker版本。如果terminal输出
Docker version 17.03.0-ce, build 60ccb22
证明安装成功了。
创建.NetCore项目
接下来我们创建一个.NET Core项目用于部署到Docker 容器中。在terminal中执行如下命令(假设已安装.NetCoreSDK):
mkdir DotnetHelloWorld
cd DotnetHelloWorld
dotnet new mvc -n HelloDotnet
cd HelloDotnet
生成Docker镜像
在我们生成一个容器之前,我们必须先生成一个容器的镜像。我们先要定义一个Dockerfile文件。在Dockerfile中,我们需要定义生成镜像过程中需要执行的命令。如下:
FROM microsoft/dotnet:latest //这里是指定了当前镜像的Base镜像,这个Docker在生成镜像的时候会根据该标示符(这里的格式为username/repository:tag)去官方的镜像仓库中去找。
COPY . /app //拷贝当前目录所有文件到容器/app目录
WORKDIR /app //设定工作目录为/app
RUN ["dotnet","restore"] //在容器中运行dotnet restore命令
RUN ["dotnet","build"] //在容器中运行dotnet build命令 EXPOSE 5000/tcp //暴露容器的5000网络端口给外界
ENV ASPNETCORE_URLS http://*:5000 //设定环境变量来绑定ASP.NET Core应用到5000端口 ENTRYPOINT ["dotnet","run"]//设定镜像的入口为运行dotnet run命令
在该Dockerfile里面我们是基于microsoft/dotnet:latest来创建自己的镜像的(改镜像已包含运行.net core app所依赖的运行时)。dotnet core的官方docker镜像介绍在这
具体的Dockerfile编写指导,以及Dockerfile中可以使用的命令看这里
定义好Dockerfile后(将其放置于HelloDotnet目录中),我们运行如下命令生成Docker镜像:(假设当前目录为HelloDotnet)
docker build -t hello-dot-net/v1 .
随后会看到docker会执行我们在Dockerfile中所定义的所有操作。
Step 1/8 : FROM microsoft/dotnet:latest
---> b86bafdfcb89
Step 2/8 : COPY . /app
---> 2ce53e7e50af
Removing intermediate container 81c780b1b014
Step 3/8 : WORKDIR /app
---> 66ffb590a424
Removing intermediate container aedce4076f6c
Step 4/8 : RUN dotnet restore
---> Running in 1432f4fbc0ec
Restoring packages for /app/HelloDotnetCore.csproj...
Generating MSBuild file /app/obj/HelloDotnetCore.csproj.nuget.g.props.
Generating MSBuild file /app/obj/HelloDotnetCore.csproj.nuget.g.targets.
Writing lock file to disk. Path: /app/obj/project.assets.json
Restore completed in 1.67 sec for /app/HelloDotnetCore.csproj. NuGet Config files used:
/root/.nuget/NuGet/NuGet.Config Feeds used:
https://api.nuget.org/v3/index.json
---> 55431d69c00b
Removing intermediate container 1432f4fbc0ec
Step 5/8 : RUN dotnet build
---> Running in 7cdd931d7fb7
Microsoft (R) Build Engine version 15.1.1012.6693
Copyright (C) Microsoft Corporation. All rights reserved. HelloDotnetCore -> /app/bin/Debug/netcoreapp1.1/HelloDotnetCore.dll Build succeeded.
0 Warning(s)
0 Error(s) Time Elapsed 00:00:03.26
---> 6123169f2c23
Removing intermediate container 7cdd931d7fb7
Step 6/8 : EXPOSE 5000/tcp
---> Running in 0abb5563744d
---> cbd8b4ff8291
Removing intermediate container 0abb5563744d
Step 7/8 : ENV ASPNETCORE_URLS http://*:5000
---> Running in df5a740765f1
---> c9b0a9e73f99
Removing intermediate container df5a740765f1
Step 8/8 : ENTRYPOINT dotnet run
---> Running in 083a7788c435
---> 9f386273dce3
Removing intermediate container 083a7788c435
Successfully built 9f386273dce3
这表明我们的镜像已经产生。
我们可以通过docker images来查看我们的镜像是否存在于列表中。
运行Docker镜像/shell交互
接下来我们可以通过如下命令运行我们的镜像了
docker run -p 8081:5000 -t hello-dot-net/v1 //-p 8081:5000表示将host8081端口映射到容器的5000端口
运行成功后你会看到如下输出
Hosting environment: Production
Content root path: /app
Now listening on: http://*:5000
Application started. Press Ctrl+C to shut down.
说明容器运行成功。接下来你可以通过docker ps命令查看正在运行的容器.
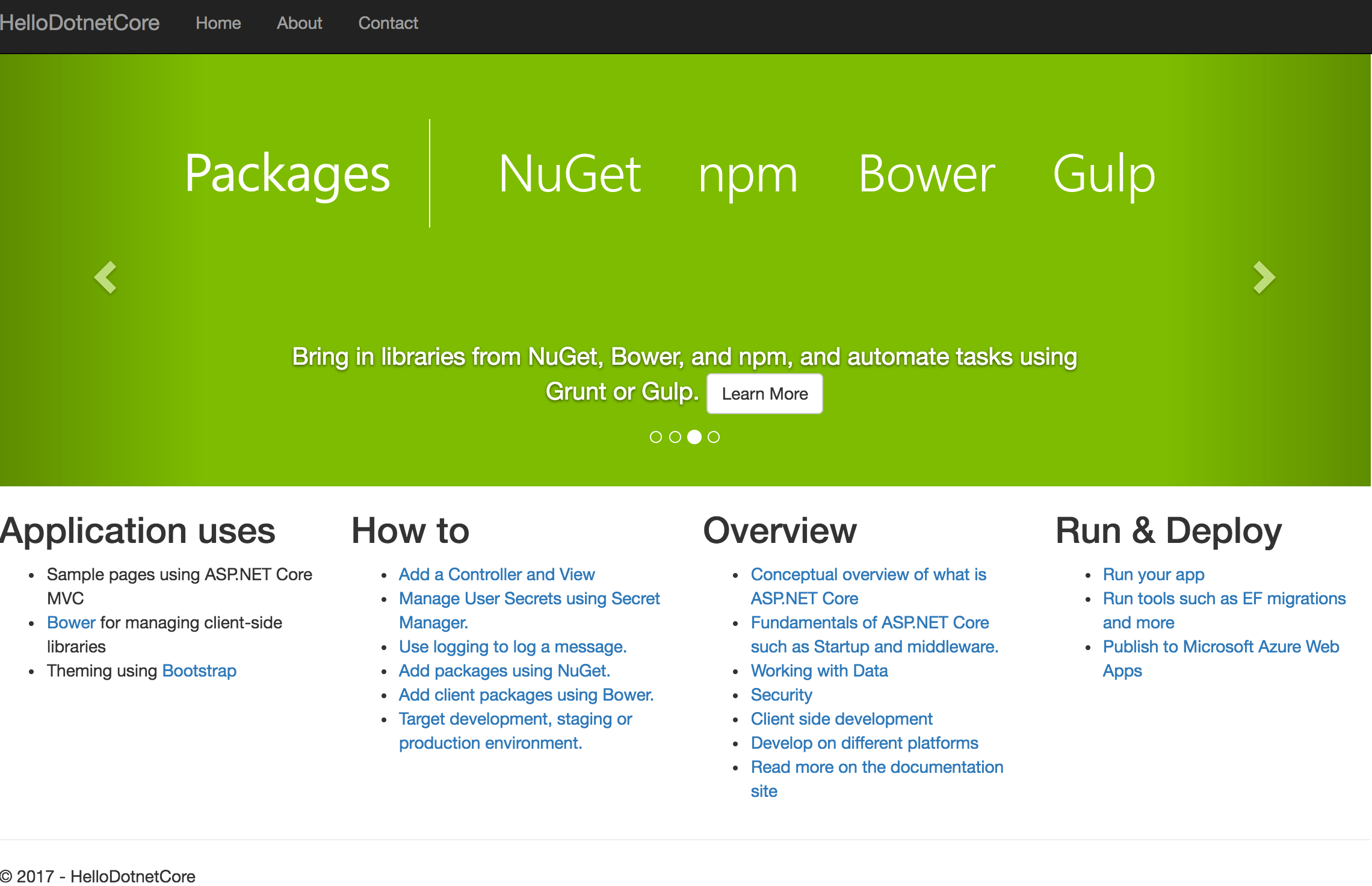
也可以通过浏览器访问localhost:8081来访问部署才容器中的应用。你会看到如下页面。

我们可以通过如下命令来在容器中执行bash命令来获取shell控制:
docker exec -i -t hello-dot-net/v1 /bin/bash
获得如下输出
root@f047f48045ed:/app#
接下来便可以通过shell与容器交互了。可以先执行个ls命令看看。
Docker技术初体验的更多相关文章
- iOS AR技术初体验,使用EasyAR示例程序的小白指南
QQ前两天的传递火炬,是我第一次直接接触到AR.(虽然之前听同事说过,因为他喜欢玩游戏,PS.3DS等等都玩过,这个技术最开始就是从这里出现的).所以感觉很有趣,就想自己也试着搞一下玩玩...下面是我 ...
- mac上Docker安装&初体验
Docker是什么? Docker是一个虚拟环境容器,可以将你的开发环境.代码.配置文件等一并打包到这个容器中,并发布和应用到任意平台中. 官方文档:https://docs.docker.com H ...
- Docker的初体验
这几天捣鼓了一下docker,是真的麻烦啊,网上资料比较杂乱,也很多英文,学起来挺多问题的 Docker下载 win10专业版:开启Hyper-V,下载并安装 docker-for-windows(但 ...
- Docker深入浅出系列 | 容器初体验
目录 Docker深入浅出系列 | 容器初体验 教程目标 预备工作 容器与虚拟化技术 什么是Docker 为什么要用Docker 事例 什么是容器镜像和容器 容器与虚拟机的区别 Vagrant与Doc ...
- Docker初体验
## Docker初体验 安装 因为我用的是mac,所以安装很简单,下载dmg下来之后拖拽安装即可完成. 需要注意的就是由于之前的docker是基于linux开发,不支持mac,所以就出现了docke ...
- 浅谈IT技术女转战微电商初体验
今天闲来无事,突然想翻看下之前写的技术博客,很是意外,居然那么多阅读量,于是想想做微商也有一段时间了,决定写写初入微商的初体验. 先自我介绍一下,本人是一名理工女,做IT行业的,这个行业也许有人了解, ...
- 2.Docker初体验【Docker每天5分钟】
原文:2.Docker初体验[Docker每天5分钟] Docker给PaaS世界带来的“降维打击”,其实是提供了一种非常便利的打包机制.该机制打包了应用运行所需要的整个操作系统,从而保证了本地环境和 ...
- 【docker Elasticsearch】Rest风格的分布式开源搜索和分析引擎Elasticsearch初体验
概述: Elasticsearch 是一个分布式.可扩展.实时的搜索与数据分析引擎. 它能从项目一开始就赋予你的数据以搜索.分析和探索的能力,这是通常没有预料到的. 它存在还因为原始数据如果只是躺在磁 ...
- .NET平台开源项目速览(15)文档数据库RavenDB-介绍与初体验
不知不觉,“.NET平台开源项目速览“系列文章已经15篇了,每一篇都非常受欢迎,可能技术水平不高,但足够入门了.虽然工作很忙,但还是会抽空把自己知道的,已经平时遇到的好的开源项目分享出来.今天就给大家 ...
随机推荐
- 定制swagger的UI
https://github.com/RSuter/NSwag/wiki#ways-to-use-the-toolchain Customizations Swagger generation: Yo ...
- SSD: Single Shot MultiBox Detector 编译方法总结
SSD是一个基于单网络的目标检测框架,它是基于caffe实现的,所以下面的教程是基于已经编译好的caffe进行编译的. caffe的编译可以参考官网 caffe Installation Instal ...
- Dispatcher initialization failedUnable to load configuration 解决办法
检查<package name="action" extends="struts-default"></package>中是否有exte ...
- PHPAdmin的安装和配置
phpadmin是用于管理mysql数据库的一个产品,,毕竟很多数据库服务器不能够公开连接,所以只能够使用http的方式来进行连接管理. 下载phpadmin( http://xj-http. ...
- Java中的比较运算符
比较运算符用于判断两个数据的大小,例如:大于.等于.不等于.比较的结果是一个布尔值( true 或 false ). Java 中常用的比较运算符如下表所示: 注意哦: 1. > . < ...
- HttpClient示例01
1.要使用 HttpClient 需要下载 Apache的相关包 我这里下载的是 httpcomponents-client-4.5.2-bin.zip.httpcomponents-client-4 ...
- Python IOError: [Errno 22] invalid mode ('r') 解决方法
环境 Anaconda3 Python 3.6, Window 64bit 书籍 O'Reilly出版的Wes McKinney编的<Python for Data Analysis> r ...
- Asp.net使用powershell管理hyper-v
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.We ...
- Java多线程编程总结
Java线程:概念与原理 Java线程:创建与启动 Java线程:线程栈模型与线程的变量 Java线程:线程状态的转换 Java线程:线程的同步与锁 Java线程:线程的交互 Java线程:线程的调 ...
- opencv:通过滑动条调节亮度和对比度
示例代码: #include <opencv.hpp> using namespace cv; using namespace std; void on_change(int, void* ...
