Vue(6)- Vue-router进阶、单页面应用(SPA)带来的问题
一、Vue-router进阶
回顾学过的vue-router,并参考官方文档学习嵌套路由等路由相关知识。
二、单页面应用(SPA)带来的问题
1、虽然单页面应用有优点,但是,如果后端不做服务器渲染(https://ssr.vuejs.org/),基于vue实现的单页面应用是不能爬取到数据的,而且对SEO(搜索引擎优化)不友好。
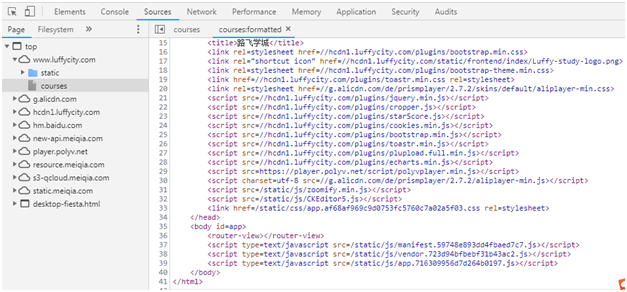
可通过审查元素的Sources来查看vue实现的网站是否做了服务器渲染。
下图是vue官网的效果,可见做了服务器渲染:

下图是路飞学城官网的效果,可见并没有做服务器渲染:

对于单页面应用,为了SEO(搜索引擎优化),或者为了爬虫,就需要做服务器渲染,但是vue不支持django做服务器渲染,因为与vue不共用一套代码(全家桶vue+vue-router+vuex),而node.js是在JavaScript基础上封装的一套后端代码,所以node.js中能写js,即vue和node.js是可以共用一套代码,可以搭建一个node.js服务器,来做服务器渲染。
三、其他
1、模块化开发中的平行组件传值
在main.js中创建bus实例,挂载到原型,如下:
let bus = new Vue();
Vue.prototype.$bus = bus;
2、each和foreach
$.each()是jquery的方法,可以循环数组和对象;
forEach()是javascript数组的一个方法;
Vue(6)- Vue-router进阶、单页面应用(SPA)带来的问题的更多相关文章
- 基于laravel5.4 vue 和vue-element搭建的单页面后台CMS
介绍 该项目后台是基于vue和laravel搭建的单页面CMS系统,包含了文章管理,权限管理,用户管理等基本模块. 前台使用了传统web技术,laravel渲染搭建了个博客系统 github地址:ht ...
- PushState+Ajax实现简单的单页面应用SPA
http://www.helloweba.com/view-blog-386.html 单页面应用(Single Page Application)简称SPA,使用SPA构建的应用优点有用户体验好.速 ...
- (转)前端:将网站打造成单页面应用SPA
前端:将网站打造成单页面应用SPA(一) Coffce 680 6月19日 发布 推荐 6 推荐 收藏 85 收藏,3.1k 浏览 前言 不知你有没有发现,像Github.百度.微博等这些大站,已经不 ...
- 前端:将网站打造成单页面应用SPA
前端:将网站打造成单页面应用SPA 前言 不知你有没有发现,像Github.百度.微博等这些大站,已经不再使用普通的a标签做跳转了.他们大多使用Ajax请求替代了a标签的默认跳转,然后使用HTML ...
- webpack配合vue.js实现完整的单页面demo
本篇文章主要是我在开发前研究了webpack+vue.js的单页面应用,因为需要用到node的npm,所以确保安装了node,建议官网安装最新的稳定版本.并且在项目中需要加载一些npm包,由于npm的 ...
- Vue项目中设置每个单页面的标题
两种实现方法,第一种方法引入插件,第二种为编程方式实现(推荐) 首先在路由文件index.js中给每个单页面路由添加title routes: [{ path: '/', name: ...
- Vue - 使用命令行搭建单页面应用
使用命令行搭建单页面应用 我们来看一下最后完成的效果: 大纲 1. 下载 node, git, npm 2. 使用命令行安装一个项目 一. 下载工具 node , git 的下载大家可以去官网自行下 ...
- 052——VUE中使用vue-cli初始化单页面应用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 使用Angular构建单页面应用(SPA)
什么是SPA?看下图就是SPA: 下面说正经的,个人理解SPA就是整个应用只有一个页面,所有的交互都在一个页面完成,不需要在页面之间跳转. 单页面的好处是更快的响应速度,更流畅的用户体验,甚至和桌面应 ...
- 单页面应用SPA架构
个人认为单页面应用的优势相当明显: 前后端职责分离,架构清晰:前端进行交互逻辑,后端负责数据处理. 前后端单独开发.单独测试. 良好的交互体验,前端进行的是局部渲染.避免了不必要的跳转和重复渲染. 当 ...
随机推荐
- lantin1
Latin1是ISO-8859-1的别名,有些环境下写作Latin-1. ISO-8859-1编码是单字节编码,向下兼容ASCII,其编码范围是0x00-0xFF,0x00-0x7F之间完全和ASCI ...
- hibernate 在web.xml中配置的作用
1. <filter> <filter-name>Spring character encoding filter</filter-name> &l ...
- oracle字符存储
substr和substrb 以前知道有substrb,lengthb等函数,也知道它们是以byte来计算长度,可没用过,也不太明白什么地方需要用到它们.一直就是用substr,length,以 ...
- logback.xml
<?xml version="1.0" encoding="UTF-8" ?> <configuration> <!-- 日志存放 ...
- zoj 1109 Language of FatMouse(字典树)
Language of FatMouse Time Limit: 10 Seconds Memory Limit: 32768 KB We all know that FatMouse do ...
- Jquery Deferred 详解
近期由于公司项目主要由我来负责前端,所以打算优化一下代码.在jquery 里面有个Deferred的对象.为了研究这个也看了不少资料,其中阮一峰的博客写的很详细,这里转载一下. 一.什么是deferr ...
- Hive学习笔记——HQL用法及UDF,Transform
Hive中没有定义专门的数据格式,数据格式可以由用户指定,用户定义数据格式需要指定三个属性:列分隔符(通常为空格.”\t”.”\x001″).行分隔符 (”\n”)以及读取文件数据的方法(Hive 中 ...
- Control character in cookie value or attribute
在cookie中添加中文导致静态页面打不开, (1)先清除缓存 (2)使用escape()函数对中文进行编码,获取的时候在对中文进行解码unescape(). cookie.Set("sto ...
- 微信抢红包微信 PHP代码实现
header("Content-Type: text/html;charset=utf-8");//输出不乱码,你懂的 $total=10;//红包总额 $num=8;// 分成8 ...
- windows下搭建ffmpeg+nginx+rtmp-module搭建实时视频环境
下载ffmpeg的Windows静态版: https://ffmpeg.zeranoe.com/builds/win64/static/下载nginx-rtmp-windows版:https://gi ...
