微信小程序如何获取openid
微信小程序如何获取openid
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
// console.log(res)
var appid = 'wxbe08efce713a44bf'; //填写微信小程序appid
var secret = 'd65ad3d9ee159c568200c30a3bb49baf'; //填写微信小程序secret
//调用request请求api转换登录凭证
wx.request({
url: 'https://api.weixin.qq.com/sns/jscode2session?appid='+appid+'&secret='+secret+'&grant_type=authorization_code&js_code=' + res.code,
header: {
'content-type': 'application/json'
},
success: function (res) {
console.log(res.data.openid) //获取openid
}
})
}
})

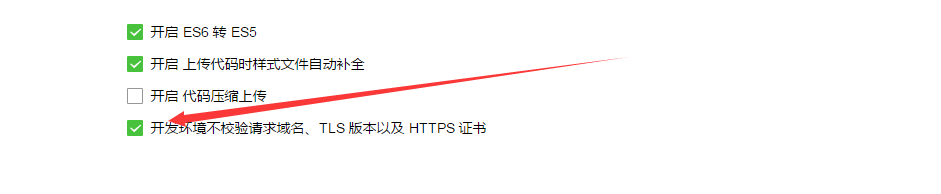
这个配置 如果打开 不验证域名 都可以访问
但是 这只是开发者工具 可以访问 以及手机预览 可以访问
如果放到正式版的环境 或者说 测试版的环境 那么 是不可以访问除了 设置好的域名以外 所有的域名 需要将 微信接口 (https://api.weixin.qq.com) 设置到 小程序白名单中 否则 获取不到OpenId 返回undefined
微信小程序如何获取openid的更多相关文章
- nodejs+koa+uniapp实现微信小程序登陆获取用户手机号及openId
nodejs+koa+uniapp实现微信小程序登陆获取用户手机号及openId 前言: 我准备用nodejs+koa+uniapp实现一款餐饮点单小程序,以及nodejs+koa+vue实现后端管理 ...
- 微信小程序后台获取用户的opeid
1.微信小程序后台获取登录用户的openid,首先微信小程序将code传给后台服务器 wx.login({ success: function (res) { var code = res.code ...
- 微信小程序验证码获取倒计时
wxml <button disabled='{{disabled}}' bindtap="goGetCode">{{code}}</button> js ...
- 【微信小程序】获取用户地理位置权限,二次请求授权,逆解析获取地址
摘要:微信小程序内获取用户地理位置信息授权,被拒绝后二次获取,获取权限后逆解析得到用户所在省市区等.. 场景:商城类小程序,在首页时需展示附近门店,即用户刚进入小程序时就需要获取到用户位置信息 ste ...
- 微信小程序,获取二维码
微信小程序,获取二维码 找到一篇很实用的博客,他已经写得很详细了,自己也懒得写,亲测有效 参考网址
- 微信小程序授权获取用户详细信息openid
小程序获取用户的头像昵称openid之类 第一种使用wx.getUserInfo直接获取微信头像,昵称 wx.getUserInfo({ success: function (res) { that. ...
- 微信小程序授权 获取用户的openid和session_key【后端使用java语言编写】,我写的是get方式,目的是测试能否获取到微信服务器中的数据,后期我会写上post请求方式。
在这里给大家分享下我的心得,1.写代码前一定要对整个流程有个了解.我就是因为在先不了解整个过程中去ctrl+c+v他人的博客代码,花费很多无用的时间去处理还不知道能不能跑的起来的代码. 2.本人比较喜 ...
- 微信小程序无法获取UnionId的情况及处理
问题背景:做了微信小程序,一切都还正常,但是最后体验版放出去时,却发现很多用户无法绑定用户,后台返回:参数非法.经过多方排查,发现是微信拿到的code请求返回的数据里没有UnionId,也就是接口返回 ...
- 微信小程序无法获取到unionId(专业踩坑20年)
UnionID机制说明如果开发者拥有多个移动应用.网站应用.和公众帐号(包括小程序),可通过unionid来区分用户的唯一性,因为只要是同一个微信开放平台帐号下的移动应用.网站应用和公众帐号(包括小程 ...
随机推荐
- [开源]JSON文本格式化工具(简码万能助手开源扩展程序)
现在的网站大多都是使用json进行API式前后端数据交互, 有时抓包得到的是一串没格式化的JSON文本, 不太方便分析, 所以我自行写了个开源扩展程序, 可以方便地格式化JSON文本. 当然,你也 ...
- 20181030NOIP模拟赛T2
WYT的刷子 WYT有一把巨大的刷子,刷子的宽度为M米,现在WYT要使用这把大刷子去粉刷有N列的栅栏(每列宽度都为1米:每列的高度单位也为米,由输入数据给出). 使用刷子的规则是: 1.与地面垂直,从 ...
- 实现一个shell程序
实现一个自己的shell程序,这个程序有这些功能:解释执行命令,支持输入输出重定向,支持管道,后台运行 程序.当运行该程序后,它支持以下的命令格式: 1.单个命令,如:ls.2.带l到多个参数的命令, ...
- sysbench安装
sysbench安装 1.下载软件mkdir -p /usr/local/softwarecd /usr/local/softwaregit clone https://github.com/akop ...
- TinyMCE插件:RESPONSIVE filemanager 9 图片自动添加水印
跟踪function() 搜索(filemanager/upload.php) 在代码中发现,上传成功后,会传回JSON信息数据,于是最后找到方法是 $upload_handler = new Upl ...
- vue的监听键盘事件的快捷方法
在我们的项目经常需要监听一些键盘事件来触发程序的执行,而Vue中允许在监听的时候添加关键修饰符: <input v-on:keyup.13="submit"> 对于一些 ...
- ES6 imports用法
import defaultExport from "module-name"; import * as name from "module-name"; // ...
- Python 爬虫 (四)
requests: 练手 雪qiu网 import requests import json import re import pymysql url = 'https://xueqiu.com/v4 ...
- linux 网络编程 1---(基本概念)
1.TCP和UDP协议 共同点:同为传输层协议 不同点: TCP:有连接,可靠 UPD 无连接,不保证可靠 TCP(即传输控制协议): 是一种面向连接的传输层协议,它是能提供高可靠性通信(即,数据无误 ...
- WebRTC中Android Demo中的远程视频流的获取到传输
1.CallActivity#onCreate 执行startCall开始连接或创建房间 2.WebSocketClient#connectToRoom 请求一次服务器 3.回调到CallActivi ...
