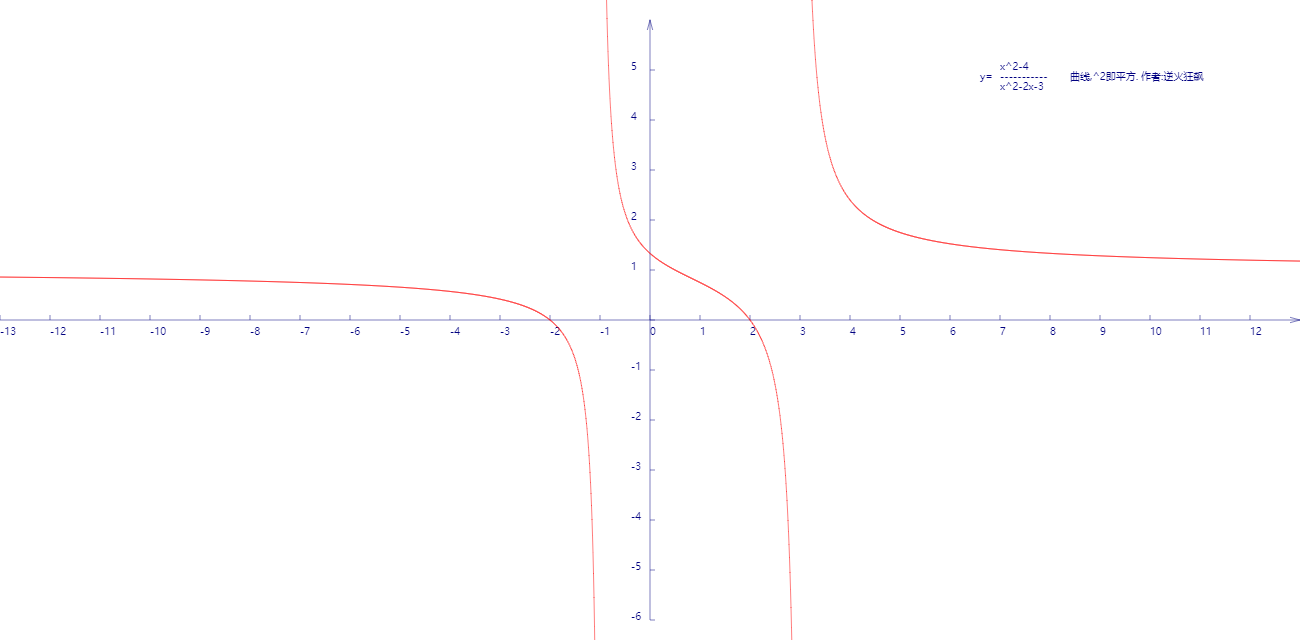
在笛卡尔坐标系上描绘y=x^2-4/x^2-2x-3曲线

<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>函数x^2-4/x^2-2x-3曲线勾画</title>
</head>
<body onload="draw()">
<canvas id="myCanvus" width="1300px" height="640px" style="border:1px dashed black;">
出现文字表示你的浏览器不支持HTML5
</canvas>
</body>
</html>
<script type="text/javascript">
<!--
function draw(){
var canvas=document.getElementById("myCanvus");
var canvasWidth=1300;
var canvasHeight=640;
var context=canvas.getContext("2d");
context.fillStyle = "white";
context.fillRect(0, 0, canvasWidth, canvasHeight);
context.strokeStyle = "black";
context.fillStyle = "black";
// 进行坐标变换:把原点放在左下角,东方为X轴正向,北方为Y轴正向
var offsetY=320;// Y向偏移值,正值向上偏,用来画坐标轴
var offsetX=650;// X向偏移值,正值向右偏,用来画坐标轴
context.save();
context.translate(0+offsetX,canvasHeight-offsetY);
drawAxisXText(context);// 文字和线分开画比较好处理
drawAxisYText(context);
drawTitleText(context);
context.rotate(getRad(180));
context.scale(-1,1);
drawAxisX(context);
drawAxisY(context);
drawCurve(context);
context.restore();
}
function drawTitleText(ctx){
ctx.lineWidth=0.5;
ctx.strokeStyle='navy';
ctx.fillStyle='navy';
var x=350;
var y=-250;
// 写文字
ctx.fillText("x^2-4",x,y);
ctx.fillText("-----------",x,y+10);
ctx.fillText("x^2-2x-3",x,y+20);
ctx.fillText("y=",x-20,y+10);
ctx.fillText("曲线,^2即平方. 作者:逆火狂飙",x+70,y+10);
}
function drawCurve(ctx){
var SU=50;// Scale Unit
var cds=[{}];
var cds1=[{}];
var cds2=[{}];
var x,y;
for(x=-13;x<=13;x+=0.01){
if(x<-1){
y=(x*x-4)/(x*x-2*x-3);// 函数式在此
var arr={"x":x,"y":y};
cds.push(arr);
}
if(x>-1 && x<3){
y=(x*x-4)/(x*x-2*x-3);// 函数式在此
var arr={"x":x,"y":y};
cds1.push(arr);
}
if(x>3 ){
y=(x*x-4)/(x*x-2*x-3);// 函数式在此
var arr={"x":x,"y":y};
cds2.push(arr);
}
}
// 将数组里面的点一段段连线
//var ymax=-6,ymin=6,xmax,xmin;
ctx.strokeStyle = "red";
ctx.beginPath();
for(var i=0; i<cds.length; i++){
ctx.lineTo(cds[i].x*SU,cds[i].y*SU);
}
ctx.stroke();
ctx.closePath();
ctx.beginPath();
for(var i=0; i<cds1.length; i++){
ctx.lineTo(cds1[i].x*SU,cds1[i].y*SU);
}
ctx.stroke();
ctx.closePath();
ctx.beginPath();
for(var i=0; i<cds2.length; i++){
ctx.lineTo(cds2[i].x*SU,cds2[i].y*SU);
}
ctx.stroke();
ctx.closePath();
// 极大值
/*ctx.beginPath();
ctx.moveTo(xmax*SU,ymax*SU-5);
ctx.lineTo(xmax*SU,ymax*SU+5);
ctx.save();
ctx.scale(1,-1);
ctx.fillText("ymax="+cutShort(ymax.toString(),8),xmax*SU,-ymax*SU);
ctx.restore();
ctx.stroke();
ctx.closePath();
// 极小值
ctx.beginPath();
ctx.moveTo(xmin*SU,ymin*SU-5);
ctx.lineTo(xmin*SU,ymin*SU+5);
ctx.save();
ctx.scale(1,-1);
ctx.fillText("ymin="+ymin,xmin*SU,-ymin*SU);
ctx.restore();
ctx.stroke();
ctx.closePath();*/
}
function drawAxisX(ctx){
ctx.save();
ctx.lineWidth=0.5;
ctx.strokeStyle='navy';
ctx.fillStyle='navy';
var start=-650;
var end=650;
// 画轴
ctx.beginPath();
ctx.moveTo(start, 0);
ctx.lineTo(end, 0);
ctx.stroke();
ctx.closePath();
// 画箭头
ctx.beginPath();
ctx.moveTo(end-Math.cos(getRad(15))*10, Math.sin(getRad(15))*10);
ctx.lineTo(end, 0);
ctx.lineTo(end-Math.cos(getRad(15))*10, -Math.sin(getRad(15))*10);
ctx.stroke();
ctx.closePath();
// 画刻度
var x,y;
y=5;
for(x=start;x<end;x+=50){
ctx.beginPath();
ctx.moveTo(x, 0);
ctx.lineTo(x, y);
ctx.stroke();
ctx.closePath();
}
ctx.restore();
}
function drawAxisXText(ctx){
ctx.lineWidth=0.5;
ctx.strokeStyle='navy';
ctx.fillStyle='navy';
var start=-650;
var end=650;
// 写文字
var x,y=5;
for(x=start;x<end;x+=50){
ctx.fillText(x/50,x,y+10);
}
}
function drawAxisY(ctx){
ctx.save();
ctx.lineWidth=0.5;
ctx.strokeStyle='navy';
ctx.fillStyle='navy';
var start=-300;
var end=300;
// 画轴
ctx.beginPath();
ctx.moveTo(0, start);
ctx.lineTo(0, end);
ctx.stroke();
ctx.closePath();
// 画箭头
ctx.beginPath();
ctx.moveTo(Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10);
ctx.lineTo(0, end);
ctx.lineTo(-Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10);
ctx.stroke();
ctx.closePath();
// 画刻度
var x,y;
x=5;
for(y=start;y<end;y+=50){
ctx.beginPath();
ctx.moveTo(x, y);
ctx.lineTo(0, y);
ctx.stroke();
ctx.closePath();
}
}
function drawAxisYText(ctx){
ctx.lineWidth=0.5;
ctx.strokeStyle='navy';
ctx.fillStyle='navy';
var start=-250;
var end=350;
// 写文字
var x=-19,y=5;
for(y=start;y<end;y+=50){
if(y!=0){
ctx.fillText(-y/50,x,y);
}
}
}
function getRad(degree){
return degree/180*Math.PI;
}
function cutShort(str,length){
if(str.length>length){
str=str.substr(0,length)+"...";
}
return str;
}
//-->
</script>
在笛卡尔坐标系上描绘y=x^2-4/x^2-2x-3曲线的更多相关文章
- 在笛卡尔坐标系上描绘函数 y=4x^2-2/4x-3
代码: <!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type ...
- 在笛卡尔坐标系上描绘函数(x*x+1)/(x*x-1)曲线
代码: <!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type ...
- 在笛卡尔坐标系上描绘函数2*x+Math.sqrt(5-x*x)及其共轭函数2*x-Math.sqrt(5-x*x)曲线
代码如下: <!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Ty ...
- AcWing:112. 雷达设备(贪心 + 笛卡尔坐标系化区间)
假设海岸是一条无限长的直线,陆地位于海岸的一侧,海洋位于另外一侧. 每个小岛都位于海洋一侧的某个点上. 雷达装置均位于海岸线上,且雷达的监测范围为d,当小岛与某雷达的距离不超过d时,该小岛可以被雷达覆 ...
- HTML5 Canvas 笛卡尔坐标系转换尝试
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type&quo ...
- 【python】列出http://www.cnblogs.com/xiandedanteng中所有博文的标题
代码: # 列出http://www.cnblogs.com/xiandedanteng中所有博文的标题 from bs4 import BeautifulSoup import requests u ...
- 使用R画地图数据
用R画地图数据 首先,从这里下载中国地图的GIS数据,这是一个压缩包,完全解压后包含三个文件(bou2_4p.dbf.bou2_4p.shp和bou2_4p.shx),将这三个文件解压到同一个目录下. ...
- hdu 4709 Herding hdu 2013 热身赛
题意:给出笛卡尔坐标系上 n 个点,n不大于100,求出这些点中能围出的最小面积. 可以肯定的是三个点围成的面积是最小的,然后就暴力枚举,计算任意三点围成的面积.刚开始是求出三边的长,然后求面积,运算 ...
- hdu4419
对于这类面积覆盖的题,大致就两点要注意的 1.同一把矩形放在笛卡尔坐标系上做 2.pushup函数要注意下细节:及在统计子区间和之前要先判断是否有子区间 用sum数组来保存区间被覆盖的情况,如果遇到多 ...
随机推荐
- CentOS 6.7下配置 yum 安装 Nginx
CentOS 6.7下配置 yum 安装 Nginx. 转载:http://www.linuxidc.com/Linux/2016-07/133283.htm 第一步,在/etc/yum.repos. ...
- django-BBS(2)
昨天设计了数据库和数据表,今天来进行页面前端的设计, 1.首先去bootstarp上,下载相应的模板和配置文件,添加到对应的位置 2.在templates中添加许多许多的html页面 如下 并 ...
- maven 打包可运行jar包(转)
目录 1.前提 2.方法一:使用maven-jar-plugin和maven-dependency-plugin插件打包 3.方法二:使用maven-assembly-plugin插件打包 4.方法三 ...
- POJ 3660 Cow Contest (dfs)
Cow Contest Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 11129 Accepted: 6183 Desc ...
- Linux的重定向与管道
(1).输出重定向 定义:将命令的标准输出结果保存到指定的文件中,而不是直接显示在显示器上. 输出重定向使用>和>>操作符. 语法:cmd > filename,表示将标准输出 ...
- 取得指定Schema下的表
MYSQL中取得指定Schema下所有表定义的SQL语句如下(假设Schema名为demoschema): SHOWTABLES FROM demoschema MSSQLServer中的系统表sys ...
- Struts2与Servlet之间的关系
在struts2.0中,可以通过ServletActionContext.getRequest()获取request对象. 在action的方法中return一个字符串,该字符串对应struts.xm ...
- Codeforces Round #453 ( Div. 2) Editorial ABCD
A. Visiting a Friend time limit per test 1 second memory limit per test 256 megabytes input standard ...
- BZOJ 2288 【POJ Challenge】生日礼物(贪心+优先队列)
[题目链接] http://www.lydsy.com/JudgeOnline/problem.php?id=2288 [题目大意] 给出一列数,求最多取m段连续的数字,使得总和最大 [题解] 首先我 ...
- BZOJ 1202 [HNOI2005]狡猾的商人(并查集)
[题目链接] http://www.lydsy.com/JudgeOnline/problem.php?id=1202 [题目大意] 给出一些区间和的数值,问是否存在矛盾 [题解] 用并查集维护前缀和 ...
