详解React的生命周期
React生命周期
之前自己在学习React的时候,只是简单的理解了生命周期有这么一些,但是不知道大概的一个流程是怎么样的。那天在面试的时候,问到了。自己也有点懵,也没提前看,不过还是答上来了一些,这里来总结一下。
一、理论
组件本质上是状态即,输入确定,输出一定确定
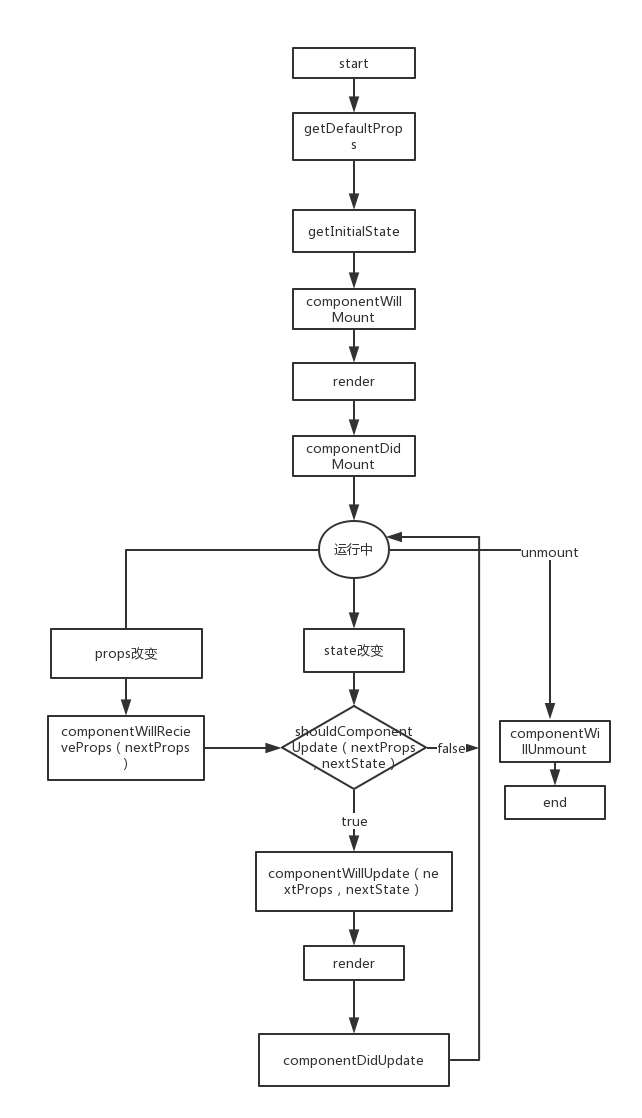
生命周期的三个阶段,三者时间是不固定的,只是在逻辑上的分类:
二、初始化阶段
getDefaultProps:获取实例的默认属性(即使没有生成实例,组件的第一个实例被初始化createClass的时候调用,只调用一次)
getInitialState:获取每个实例的初始化状态(每个实例自己维护)
componentWillMount:组件即将被装载、渲染到页面上,即组件挂载之前调用一次,如果在这个函数中调用setState,本次的render函数可以看到更新后的state,并且只渲染一次
render:组件在这里生成虚拟的DOM节点(只能访问this.props和this.state,只有一个顶层组件,render返回值只能是一个组件,不允许修改状态和DOM输出)
componentDidMount:在组件挂载之后调用一次,这个时候子组件也都挂载好了,可以在这里使用refs。组件真正在被装载之后可以修改DOM
三、运行中状态
componentWillReceiveProps(nextProps):当组件props改变的时候,组件将要接收到新的属性的时候调用。props是父组件传递给子组件的,父组件发生render的时候子组件就会调用这个方法,不管props有没有更新,也不管父子组件之间有没有数据交换。
shouldComponentUpdate(nextProps,nextState):当组件数据(props)或者状态(state)改变的时候调用,组件挂载之后,每次调用setState后都会调用shouldComponentUpdate判断是否需要重新渲染组件。默认返回true,需要重新render。在比较复杂的应用里,有一些数据的改变并不影响界面显示,可以在这里做判断,优化渲染效率。
componentWillUpdate(nextProps,nextState):这个是shouldComponentUpdate方法返回true的时候或者调用forceUpdate之后调用。这时候不能修改属性和状态
render:只能访问this.props和this.state,只有一个顶层组件,render返回值只能是一个组件,不允许修改状态和DOM输出
componentDidUpdate:除了首次render之后调用componentDidMount,其他render结束之后都是调用componentDidUpdate
四、销毁阶段
componentWillUnmount:开发者需要来销毁(组件真正删除之前调用,比如销毁计时器和事件监听器)

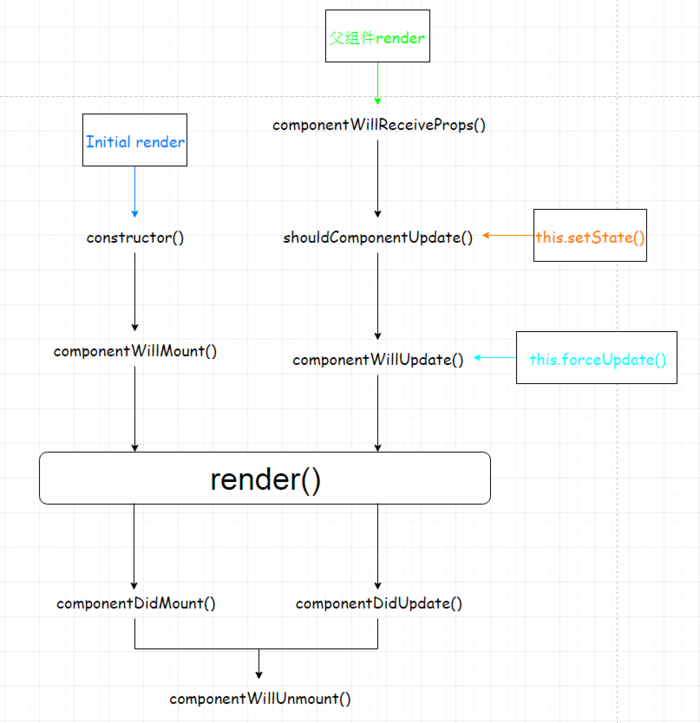
React中,触发render有四条路径(更新方式)
以下假设shouldComponentUpdate都是按照默认返回true的方式
1.首次渲染(Initial render)
2.调用this.setState(并不是一次setState会触发一次render,React可能会合并操作,然后一次性进行render)
3.父组件发生更新(一般就是props发生改变,但是就算props没有改变huozhe父子组件之间没有数据交换也会触发render)
4.调用this.forceUpdate

注意:如果在shouldComponentUpdate里面返回false可以提前退出更新路径。
详解React的生命周期的更多相关文章
- Spring第三天,详解Bean的生命周期,学会后让面试官无话可说!
点击下方链接回顾往期 不要再说不会Spring了!Spring第一天,学会进大厂! Spring第二天,你必须知道容器注册组件的几种方式!学废它吊打面试官! 今天讲解Spring中Bean的生命周期. ...
- 详解Vue2.0生命周期
网上已经有很多关于vue生命周期的文章,我的这篇文章的由来,其实是我对官网上描述的一句话的思考与理解:“el被新创建的vm.$el替换”,所以文章更多的内容可能是在对vue生命周期中“created ...
- 详解 Android Activity 生命周期
从以下几个方面详细说一下Activity的生命周期: 1.回到主屏幕再打开和退出程序的时候. 2.屏幕旋转的时候. 3.打开其它的Activity的情况. 4.打开一个Layou透明的Activity ...
- 【Android基础】Fragment 详解之Fragment生命周期
上一篇文章简单介绍了一下Fragment,这一篇文章会详细的说一下Fragment的生命周期和创建一个用户界面. Fragment的主要功能就是创建一个View,并且有一个生命周期来管理这个View的 ...
- 详解Android Activity生命周期
转载注明来自: http://www.cnblogs.com/wujiancheng/ 一.正常情况下Activity的生命周期: Activity的生命周期大概可以归为三部分 整个的生命周期:o ...
- 【Spring Framework】Spring IOC详解及Bean生命周期详细过程
Spring IOC 首先,在此之前,我们就必须先知道什么是ioc,ioc叫做控制反转,也可以称为依赖注入(DI),实际上依赖注入是ioc的另一种说法, 1.谁控制谁?: 在以前,对象的创建和销毁都是 ...
- React—组件生命周期详解
React—组件生命周期详解 转自 明明的博客 http://blog.csdn.net/slandove/article/details/50748473 (非原创) 版权声明:转载请注明出处,欢 ...
- react.js 生命周期componentDidUpdate的另类用法:防止页面过渡刷新
场景:数据新增成功之后,需要返回原来的查询表,这时候的查询,需要使用react的生命周期:componentDidUpdate componentDidUpdate() 这个生命周期的作用是当prop ...
- 帮你理清React的生命周期
这是一个从印记中文 | react官方文档提取总结的,算是帮自己理清并且强化记忆React的生命周期,以便以后编写组件的时候能够有更清晰的思路.本文如有纰漏,欢迎指正 整体上来讲,React生命周期分 ...
随机推荐
- ES6 新增的一些东西
一.常量 不允许重复定义 const a='HELLO' const a='world'//报错Uncaught SyntaxError: Identifier 'a' has already bee ...
- Style2Paints:用AI技术为线稿快速上色的工具(GitHub 3310颗星)
python 开源项目: Style2Paints:用AI技术为线稿快速上色的工具(GitHub 3310颗星) https://github.com/lllyasviel/style2paints
- 64_a2
arquillian-core-parent-1.1.11-6.fc26.noarch.rpm 10-Feb-2017 13:22 12918 arquillian-core-spi-1.1.11-6 ...
- mac os x 把reids nignx mongodb做成随机启动吧
~/Library/LaunchAgents 由用户自己定义的任务项 /Library/LaunchAgents 由管理员为用户定义的任务项 /Library/LaunchDaemons 由管理员定义 ...
- 【bzoj4486】【JSOI2015】串分割
老省选题了. 首先考虑怎么比较超长数字的大小? 参见UTR1的那道题 先比size,然后比较字典序即可. 接下来考虑下切割的问题. 因为要将字符串切割成k份,所以这个字符串只会存在n/k个本质不同的起 ...
- web前端教程:用 CSS 实现三角形与平行四边形
最近在逛某个技术网站的时候,感觉文章关键词上的样式好酷炫啊,分页的样式.来张截图: 你在首页的底部也可以看到这样一个分页栏:是不是看上去还不错?下面就来看看这是如何实现的吧~ 第一种方法:利用bord ...
- OpenCL学习笔记(三):OpenCL安装,编程简介与helloworld
欢迎转载,转载请注明:本文出自Bin的专栏blog.csdn.net/xbinworld. 技术交流QQ群:433250724,欢迎对算法.技术.应用感兴趣的同学加入. OpenCL安装 安装我不打算 ...
- NYOJ 116 士兵杀敌二
士兵杀敌(二) 时间限制:1000 ms | 内存限制:65535 KB 难度:5 描述 南将军手下有N个士兵,分别编号1到N,这些士兵的杀敌数都是已知的. 小工是南将军手下的军师,南将军经常 ...
- [BZOJ4824][Cqoi2017]老C的键盘 树形dp+组合数
4824: [Cqoi2017]老C的键盘 Time Limit: 10 Sec Memory Limit: 512 MBSubmit: 218 Solved: 171[Submit][Statu ...
- 原本就有mysql,安装phpstudy使用里面自带的mysql导致原来的没服务
电脑中之前安装了mysql,正常服务中,但做项目的需要,安装了phpStudy,它里面自带了mysql,启动phpstudy里面的mysql后在用原来的就没服务了, 到电脑管理服务中也没有发现mysq ...
