使用Iview Menu 导航菜单(非 template/render 模式)
1、首先直接参照官网Demo例子,将代码拷贝进项目中运行,
直接报错:
Cannot read property 'mode' of undefined.
然后查看官网介绍,有一行注意文字,好吧。

2、然后将Menu标签改为i-menu.
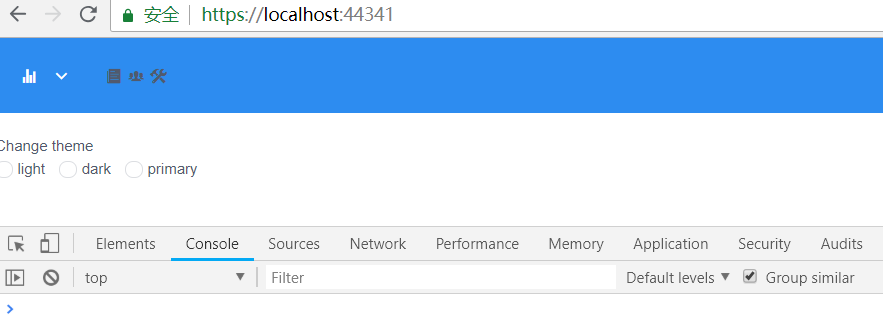
这下没有报错了,但是样式显示的根本不是想要的:

什么个鬼,然后官网也没有其他什么说明了。。。。
OK,找度娘查找资料,找到这篇文章:http://wallimn.iteye.com/blog/2400663
原来还有几个标签必须得改掉才行:
1、MenuItem 修改为: Menu-Item
2、 <Icon type="ios-paper" /> 修改为:<Icon type="ios-paper" ></Icon> (标签必须写完整,Icon标签后文字显示不出来,这是什么骚操作。。。。)
3、RadioGroup 修改为: Radio-Group
修改为之后,效果OK了,真是坑,按照官网介绍,并没有指出这些组件必须要这样写,只是粗略的说了一些,大概可能也许还是我太菜鸟了,这么简单的问题还花了不少时间:
(官网:https://www.iviewui.com/docs/guide/start#TBTX)
在非 template/render 模式下(例如使用 CDN 引用时),组件名要分隔,例如 DatePicker 必须要写成 date-picker。
以下组件,在非 template/render 模式下,需要加前缀 i-:
- Button:
i-button - Col:
i-col - Table:
i-table - Input:
i-input - Form:
i-form - Menu:
i-menu - Select:
i-select - Option:
i-option - Progress:
i-progress - Time:
i-time
以下组件,在所有模式下,必须加前缀 i-,除非使用 iview-loader:
- Switch:
i-switch - Circle:
i-circle
附完整示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>iview example</title>
<link href="~/lib/iview3.1.4/styles/iview.css" rel="stylesheet" />
<script src="~/lib/vue2.5.17/vue.min.js"></script>
<script src="~/lib/iview3.1.4/iview.min.js"></script>
</head>
<body>
<div id="app">
<template>
<i-menu mode="horizontal" :theme="theme1" active-name="1">
<Menu-Item name="1">
<Icon type="ios-paper" ></Icon>
内容管理
</Menu-Item>
<Menu-Item name="2">
<Icon type="ios-people" ></Icon>
用户管理
</Menu-Item>
<Submenu name="3">
<template slot="title">
<Icon type="ios-stats" ></Icon>
统计分析
</template>
<MenuGroup title="使用">
<Menu-Item name="3-1">新增和启动</Menu-Item>
<Menu-Item name="3-2">活跃分析</Menu-Item>
<Menu-Item name="3-3">时段分析</Menu-Item>
</MenuGroup>
<MenuGroup title="留存">
<Menu-Item name="3-4">用户留存</Menu-Item>
<Menu-Item name="3-5">流失用户</Menu-Item>
</MenuGroup>
</Submenu>
<Menu-Item name="4">
<Icon type="ios-construct" ></Icon>
综合设置
</Menu-Item>
</i-menu>
<br>
<p>Change theme</p>
<Radio-Group v-model="theme1">
<Radio label="light"></Radio>
<Radio label="dark"></Radio>
<Radio label="primary"></Radio>
</Radio-Group>
</template>
</div>
<script type="text/javascript">
var vue = new Vue({
el: '#app',
data: {
theme1: 'primary'
}
});
</script>
</body>
</html>
使用Iview Menu 导航菜单(非 template/render 模式)的更多相关文章
- 【vue2.X+iview2.x】iView在非 template/render 模式下标签的转化
iView在非 template/render 模式下标签的转化. 以下组件,在非 template/render 模式下组件名要分隔: DatePicker:date-picker FormItem ...
- iview 非 template/render 标签转换
在 非 template/render情形下使用 iview,发现除了官方的一些需要注意的点外,还有一些其他需要注意的,这里记录下,防踩坑: 官方说明: 在非 template/render 模式下( ...
- BootstrapBlazor实战 Menu 导航菜单使用(1)
实战BootstrapBlazorMenu 导航菜单的使用, 以及整合Freesql orm快速制作菜单项数据库后台维护页面 demo演示的是Sqlite驱动,FreeSql支持多种数据库,MySql ...
- B08. BootstrapBlazor实战 Menu 导航菜单使用(2)
接上篇: B08. BootstrapBlazor实战 Menu 导航菜单使用(1) 3.项目模板 节省时间,直接使用 Bootstrap Blazor App 模板快速搭建项目 传送门: https ...
- Iview 中 获取 Menu 导航菜单 选中的值
期望效果: 原来,我用的是脚本来控制,然后........,再然后,我再去仔细看官方文档的时候,才发现,Menu组件 有那么两个事件,on-select 和 on-open-change ,好气啊,之 ...
- NavMenu 导航菜单
顶栏 适用广泛的基础用法. 导航菜单默认为垂直模式,通过mode属性可以使导航菜单变更为水平模式.另外,在菜单中通过submenu组件可以生成二级菜单.Menu 还提供了background-colo ...
- 为SharePoint网站创建自定义导航菜单
转:http://kaneboy.blog.51cto.com/1308893/397779 相信不少人都希望把SharePoint网站内置的那个顶部导航菜单,换成自己希望的样式.由于SharePoi ...
- Orchard扩展 自定义后台管理导航菜单 Admin Menu
金天:学习一个新东西,就要持有拥抱的心态,如果固守在自己先前的概念体系,就会有举步维艰的感觉. 金天:看源码永远是Coder学习的最快捷路径. 看本文需要对Orchard大致体系, 特别是Mo ...
- JQUERY 插件开发——MENU(导航菜单)
JQUERY 插件开发——MENU(导航菜单) 故事背景:由于最近太忙了,已经很久没有写jquery插件开发系列了.但是凭着自己对这方面的爱好,我还是抽了一些时间来过一下插件瘾的.今天的主题是导航菜单 ...
随机推荐
- 如何用javasript对Gridview的项目进行汇总统计?
当我们在gridview显示统计信息时,都会想在gridview最后一行显示[小计]结果,但gridview的话好像比较难搞(至少我也不会呀 囧~),那么我就结合jquery写了一个解决方案,下面举个 ...
- HDU 2048 神、上帝以及老天爷(错排概率问题)
传送门: http://acm.hdu.edu.cn/showproblem.php?pid=2048 神.上帝以及老天爷 Time Limit: 2000/1000 MS (Java/Others) ...
- HDU 2036 改革春风吹满地 (求多边形面积)
传送门: 改革春风吹满地 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Tota ...
- 『ACM C++』 Codeforces | 1066B - Heaters
今日不写日感,直接扔上今日兴趣点: 新研究称火星曾经有一个巨大的地下水系统 链接:https://mbd.baidu.com/newspage/data/landingsuper?context=%7 ...
- Redis Sentinel 集群安装 step by step
一. 准备材料 服务器 IP address 操作系统 位数 Redis 版本 CNT06CAH05 192.168.3.47 CentOS 6.5 x64 Redis-3.2.6 sentine ...
- rz/sz:工作原理
我们知道用linux命令rz/sz可以通过一些终端软件如secureCRT等在linux服务器与本地windows之间传文件.在服务器上rz一下,在本地windows下就跳出一个窗口,选择文件后就传到 ...
- jquery 插件学习
练习jquery上的一个插件编写 1.标准的3个基本内容,根目录里面创建2个文件夹(存放css和js)和1个html页面文件: 2.测试的主html页面代码 <!DOCTYPE html> ...
- Jquery中菜单的展开和折叠
jquery内容 <script> $(function () { $("dl dt").click(function () { $(this).siblings(). ...
- node.js使用Sequelize 操作mysql
Sequelize就是Node上的ORM框架 ,相当于java端的Hibernate 是一个基于 promise 的 Node.js ORM, 目前支持 Postgres, MySQL, SQLite ...
- html中的定位
html中的定位体系 一. 分类 1.常规流static 2.浮动float 3.相对定位relative 4.绝对定位absolute 5.固定定位fixed 二.使用时的区分 在网页布局中,常常都 ...
