微信小程序—day02
全局配置
在app.json中,对小程序进行全局配置。官方文档
tabBar是对底部/顶部导航栏的配置,图片的icon 大小限制为40kb,建议尺寸为 81px * 81px
去阿里矢量图网站,找到图片,存放到images文件夹中
app.json中的tabBar代码:
"tabBar": {
"list": [{
"pagePath": "pages/home/home",
"text": "主 页",
"iconPath": "images/home.png",
"selectedIconPath": "images/home-red.png"
},{
"pagePath": "pages/user/user",
"text": "我 的",
"iconPath": "images/user.png",
"selectedIconPath": "images/user-red.png"
}
]
}
我的底部导航栏:

swiper滑块视图
通过swiper,制作一个轮播图。官方文档
轮播图位于主页的顶部,wxml代码:
<view class='top-swiper'>
<swiper autoplay='true' indicator-dots='true' indicator-color='#fff' indicator-active-color='#8CBEF5' circular='true'>
<swiper-item wx:for="{{banners}}">
<image src='{{item.imgUrl}}'></image>
</swiper-item>
</swiper>
</view>
wxss代码:
swiper-item image {
width: %;
height: %;
}
图片宽高都设为100%,相当于拉伸填充;虽然图片会变形,但无伤大雅。
列表渲染
列表渲染,其实就是for循环。官方文档
页面数据是存放在.js文件,里面的Page.data之内。
将data中的数组之内的数据,以for循环的形式传递到wxml之中,这是我理解的列表渲染。
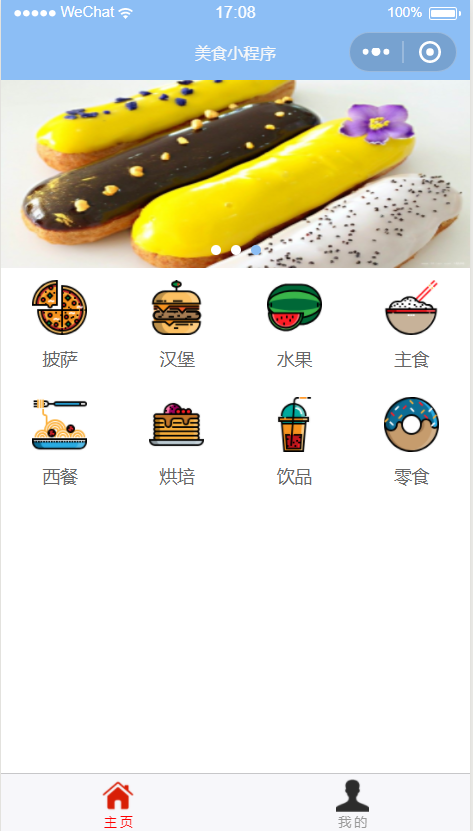
通过列表渲染,完成了主页的中间部分。
wxml代码:
<view class='navs'>
<view class="nav-item" wx:for="{{icons}}">
<view>
<image class='iconPic' src='{{item.imgUrl}}'></image>
</view>
<text class='iconTitle'>{{item.name}}</text>
</view>
</view>
wxss代码:
.navs {
display: flex;
width: %;
flex-wrap: wrap;
background-color: #fff;
margin-bottom: 10px;
}
.nav-item {
width: %;
padding: 10px;
display: inline-block;
text-align: center;
box-sizing: border-box;
}
.iconPic {
width: 88rpx;
height: 88rpx;
}
.iconTitle {
color: #;
font-size: 14px;
}
主页的顶部与中部就完成了:

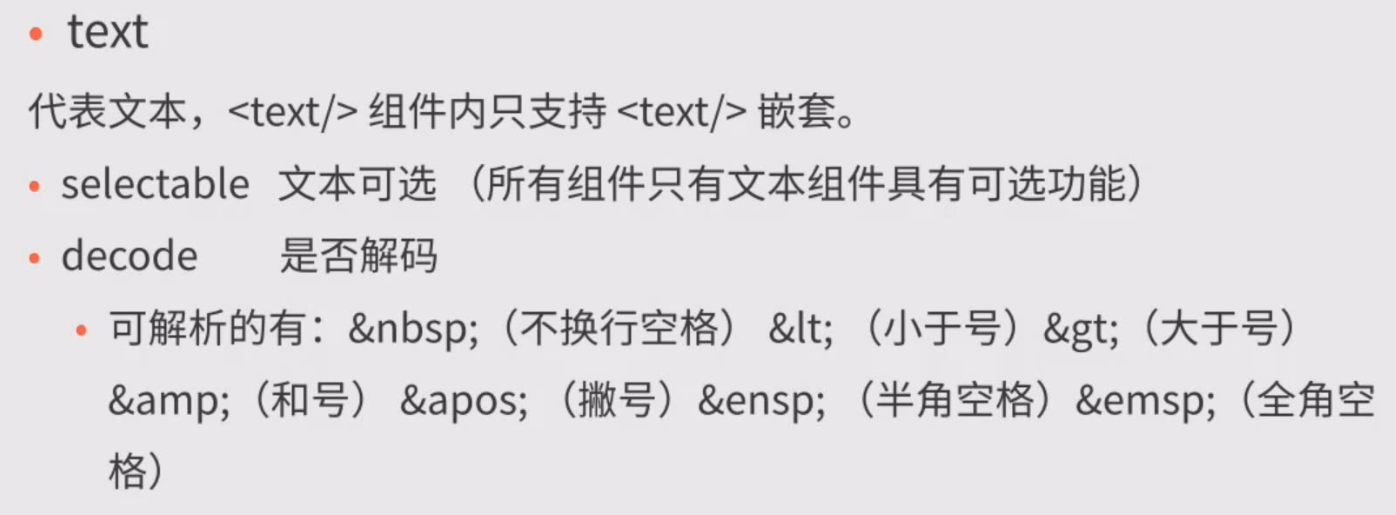
text组件

image组件
这里用到了mode属性中的widthFix,但要在wxss中对图片的宽度width进行设置。
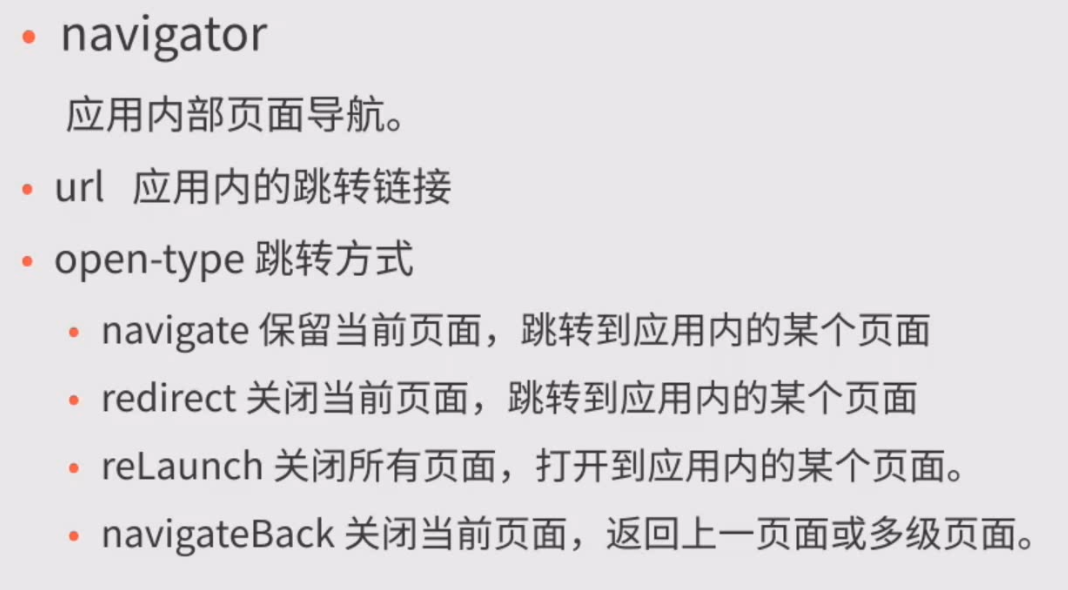
navigator组件
navigator组件用于页面的跳转。

利用navigator组件,编写主页底部,并完成底部文章的跳转页面。
wxml代码:
<view class='article'>
<view class='article-top'>食物推荐</view>
<view class='article-item' wx:for="{{article}}">
<navigator url='{{item.link}}' open-type='navigate'>
<image class='articlePic' src='{{item.imgUrl}}' mode='widthFix'></image>
<view class='articleTitle'>{{item.title}}</view>
</navigator>
</view>
</view>
wxss代码:
.article {
background-color: #fff;
padding: 10px;
}
.article-top {
text-align: center;
color: rgb(, , );
}
.article-item {
padding-bottom: 10px;
padding-top: 10px;
border-bottom-style: double;
border-width: 3px;
border-color: #A1A7AD;
}
.articlePic {
width: %;
}
.articleTitle {
font-size: 16px;
color: #A1A7AD;
}
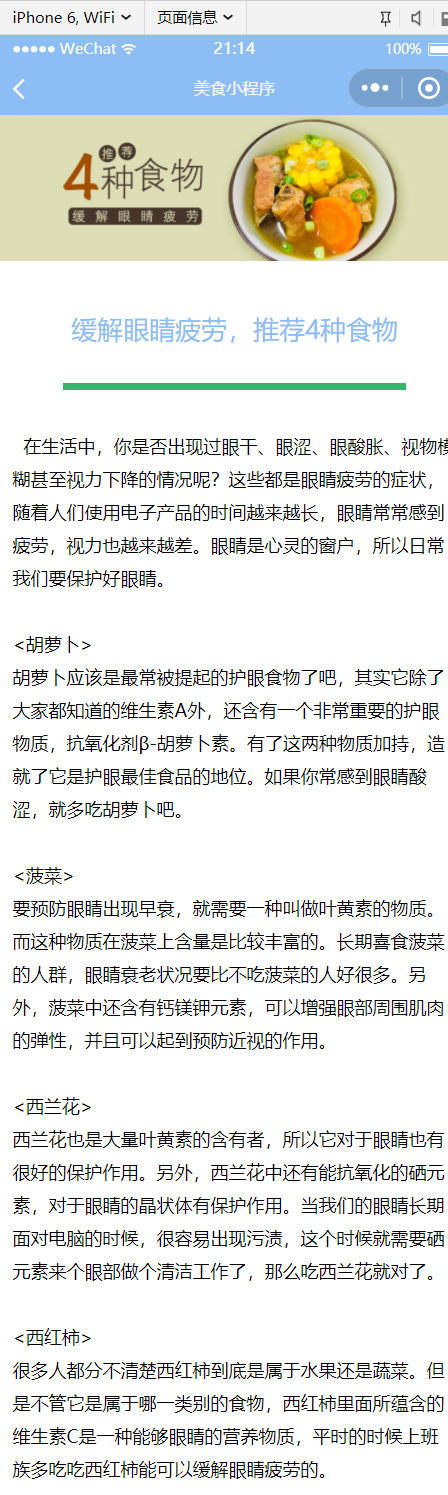
因为两个跳转的页面布局相同,只呈现一个的。
wxml代码:
<view>
<image class='img' src='{{article.imgUrl}}' mode='widthFix'></image>
</view> <view>
<view class='title'>
<view class='title-bottom'>{{article.title}}</view>
</view>
<view class='text'>
<text decode='true'>{{article.content}}</text>
</view>
</view>
wxss代码:
.img {
width: %;
}
.title {
position: relative;
text-align: center;
font-size: 26px;
color: #8CBEF5;
padding: 15px;
margin-bottom: 20px;
}
.title-bottom {
padding: 20px;
}
.title-bottom:after {
content: "";
position: absolute;
left: 50px;
top: auto;
bottom: ;
right: auto;
height: 5px;
width: 275px;
background-color: #32b66b;
}
.text {
padding: 10px;
font-size: 18px;
line-height: 1.5;
}
这里用到了css中的伪类 :after ,来控制边框的长短。
参考了博客:https://blog.csdn.net/Colossalis_c/article/details/71216339
最终完成后的主页与跳转页:



scroll-view可滚动视图区域
scroll-x属性设为true,允许横向滚动。scroll-left设置横向滚动条位置。
滚动区域基本编写完毕。编写过程中,出现滚动区域无法拖动的问题,待明天解决。
微信小程序—day02的更多相关文章
- 微信小程序开发心得
微信小程序也已出来有一段时间了,最近写了几款微信小程序项目,今天来说说感受. 首先开发一款微信小程序,最主要的就是针对于公司来运营的,因为,在申请appid(微信小程序ID号)时候,需要填写相关的公司 ...
- 微信小程序体验(2):驴妈妈景区门票即买即游
驴妈妈因为出色的运营能力,被腾讯选为首批小程序内测单位.驴妈妈的技术开发团队在很短的时间内完成了开发任务,并积极参与到张小龙团队的内测问题反馈.驴妈妈认为,移动互联网时代,微信是巨大的流量入口,也是旅 ...
- 微信小程序(微信应用号)组件讲解
这篇文章主要讲解微信小程序的组件. 首先,讲解新建项目.现在有句话:招聘三天以上微信小程序开发,这个估计只能去挖微信的工程师了.技术新,既然讲解,那我们就从开始建项目讲解. 打开微信web开发者工具, ...
- 神技!微信小程序(应用号)抢先入门教程(附最新案例DEMO-豆瓣电影)持续更新
微信小程序 Demo(豆瓣电影) 由于时间的关系,没有办法写一个完整的说明,后续配合一些视频资料,请持续关注 官方文档:https://mp.weixin.qq.com/debug/wxadoc/de ...
- 通过微信小程序看前端
前言 2016年9月22日凌晨,微信官方通过“微信公开课”公众号发布了关于微信小程序(微信应用号)的内测通知.整个朋友圈瞬间便像炸开了锅似的,各种揣测.介绍性文章在一夜里诞生.而真正收到内测邀请的公众 ...
- 快速了解微信小程序的使用,一个根据小程序的框架开发的todos app
微信官方已经开放微信小程序的官方文档和开发者工具.前两天都是在看相关的新闻来了解小程序该如何开发,这两天官方的文档出来之后,赶紧翻看了几眼,重点了解了一下文档中框架与组件这两个部分,然后根据简易教程, ...
- 来自于微信小程序的一封简讯
9月21晚间,微信向部分公众号发出公众平台-微信应用号(小程序)的内测邀请,向来较为低调的微信在这一晚没人再忽视它了. 来自个人博客:Damonare的个人博客 一夜之间火了的微信应用号你真的知道吗? ...
- 微信小程序前端源码逻辑和工作流
看完微信小程序的前端代码真的让我热血沸腾啊,代码逻辑和设计一目了然,没有多余的东西,真的是大道至简. 废话不多说,直接分析前端代码.个人观点,难免有疏漏,仅供参考. 文件基本结构: 先看入口app.j ...
- 微信小程序初探
做为码农相信大家最近肯定都会听到微信小程序,虽然现阶段还没有正式开放注册,但大家可以还是可以开发测试. 到微信的WIKI(http://mp.weixin.qq.com/wiki?t=resource ...
随机推荐
- 一段markdown编辑器代码研究
一段markdown编辑器代码研究 说明 代码在 https://github.com/dukeofharen/markdown-editor 之所以选择这个来分析是一方面是因为它的代码结构比较简单, ...
- mybaitis动态sql利用bind标签代替%拼接完成模糊查询
Oracle中使用bind的写法 <select id="selectUser" resultType="user" parameterType=&quo ...
- 【SPJ6285 NGM2 - Another Game With Numbers】 题解
题目链接:https://www.luogu.org/problemnew/show/SP6285 唉好久之前校内模拟赛的题目 嘴上说着明白但是实现起来我的位运算太丑陋了啊! #include < ...
- flume data to hdfs
flume 开发梳理 flume 数据到hadoop conf/hdfsAgent.conf #配置sources.channels.sinks a1.sources=r1 a1.channels=c ...
- React通过dva-model-extend实现 dva 动态生成 model
前言 实现通过单个component 单个router通过相应的标识对应产生不同model实现数据包分离,model namespce将会覆盖基础的Model,其中的model[state|subsc ...
- Dubbo 安装ZooKeeper环境
一.在Windows 安装ZooKeeper 1.下载ZooKeeper 2.解压,修改ZooKeeper配置文件 复制一份zoo_sample.cfg文件,改名位zoo.cfg,打开编辑,设置数据保 ...
- 用jQuery实现(全选、反选、全不选功能)
在jQuery选择器的基础下我们实现一个全选,反选,全不选功能! <script type="text/javascript"> $(function ( ...
- 解决 ajax 跨域
用两个服务器处理一个项目的代码,其中一台服务器只处理接口请求. 本来PHP可以使用CURL来处理,但是领导不允许使用PHP来处理数据.会影响网站的功能.如果接口端出现问题会导致整个网站或其页面的崩溃, ...
- 浅谈HTML5中canvas中的beginPath()和closePath()的重要性
beginPath的作用很简单,就是开始一段新的路径,但在使用canvas绘图的过程中却非常重要 先来看一小段代码: var ctx=document.getElementById("can ...
- A64 I2S调试
通过A64 的I2S总线与回音消除模块连接,在A64中需要使能并配置daudio功能. Daudio 为A64 的数字音频接口,可配置成i2s/pcm格式标准音频接口. 内核配置在lichee/lin ...
