vue+node+mongoDB 火车票H5(二)---vux和less的配置
vue基本环境配置好之后,就可以开始开发页面了
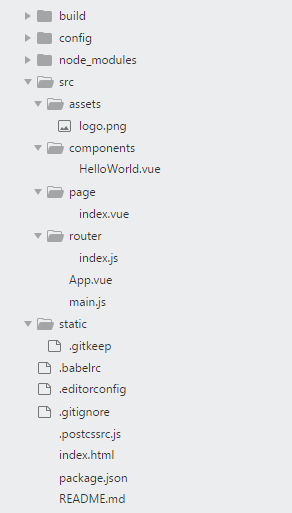
开发页面之前先了解一下项目结构,原始的目录结构为:

config是配置文件,环境配置好了开发阶段可以不再去修改了,node_modules文件夹是打包的一些依赖,可以通过npm安装其他需要的依赖,都会被装到这个文件夹里
src文件夹是开发中用到最多的文件夹,assets这是模板里放图片的,可以用,也可以不用,一般用images习惯了,可以改成images,也可以放在page下
components文件夹是放一些通用组件,可以自己根据业务需求来写,page里放需要的页面,注意,在这里新建了页面之后,要在router下面的index.js中进行配置
比如,在page下新建了页面index.vue作为首页入口,就要配置路由
import Vue from 'vue'
import Router from 'vue-router'
import Index from '@/page/index' //Index组件名称,也是浏览器地址索引 Vue.use(Router) export default new Router({
mode: 'history', // 去掉地址栏后面的 #/
routes: [
{
path: '/',
name: 'Index',
component: Index //这里也要配置一下,路由地址
}
]
})
在components里写组件,所有的页面有需要调用即可,有一点要注意,组件取名最好不要直接用header footer之类会报错,调用方法:
index.vue里调用组件示例
<template>
<div>
<vHeader></vHeader> //这里引用组件
这是主页
</div>
</template> <script>
import vHeader from '@/components/header/v-header';//这里把组件导入
export default {
name:'tranQuery',
data (){
return { }
},
components:{vHeader} //这里别忘了引用组件
}
</script>
这样就好了,打开首页就能看到
组件里面的公共部分也还能提起来放在其他组件里,组件里引用组件的方法和这个一样
由于要用到vux/less,所以先安装一下
npm install vux vux-loader -S
npm install less less-loader -S
安装完之后,需要改一下build下的webpack.base.conf.js文件
刚开始在网上搜了一下vux的配置,根据http://www.jb51.net/article/113003.htm这个里面的方法配置了之后,运行,试了一下用vux,引入了一个xHeader组件,组件文字虽然出现但样式并没有,而且控制台一直报错
报错:Error in render function: "TypeError: _vm.$t is not a function"
警告:VUX: 如果你看到这一行,说明 vux-loader 配置有问题或者代码书写规范的原因导致无法解析成按需引入组件,会导致打包体积过大。请升级到最新版本 vux-loader,建议开启 eslint(standard)。
升级vux-loader根本解决不了这个问题,最后终于找到了解决办法
build下的webpack.base.conf.js的配置更改
//把这段代码去掉
// const createLintingRule = () => ({
// test: /\.(js|vue)$/,
// loader: 'eslint-loader',
// enforce: 'pre',
// include: [resolve('src'), resolve('test')],
// options: {
// formatter: require('eslint-friendly-formatter'),
// emitWarning: !config.dev.showEslintErrorsInOverlay
// }
// }) const vuxLoader = require('vux-loader')
把moudle.exports先换成 let webpackConfig
然后在最后加上 module.exports = vuxLoader.merge(webpackConfig,{plugins:['vux-ui']})
运行后问题解决
vue+node+mongoDB 火车票H5(二)---vux和less的配置的更多相关文章
- vue+node+mongoDB火车票H5(七)-- nodejs 爬12306查票接口
菜鸟一枚,业余一直想做个火车票查票的H5,前端页面什么的已经写好了,node+mongoDB 也写了一个车站的接口,但 接下来的爬12306获取车次信息数据一直卡住,网上的爬12306的大部分是pyt ...
- vue+node+mongoDB 火车票H5(一)---准备工作,基本配置
前端菜鸟一枚,由于公司项目用到了vue,我虽然参与了,但是很多环境配置和流程还不是特别清楚,就想自己个人业余做个webapp看看, 对于完全新手而言,很多坑会纠结很久,所以想借此机会自己做的同时记录各 ...
- vue+node+mongoDB 火车票H5(六)---城市列表保存到MongoDB数据库并且启用node.js服务
把车站列表保存到数据库,并且从本地创建服务 node.js创建httpserver 1.搭建基于express的运行环境 全局安装express-gengerator cnpm install -g ...
- vue+node+mongoDB 火车票H5(四)---完成静态页面
各项配置都好了,就可以开始写静态页面了,先别急着写,看一下页面又哪些公用的部分可以提取出来的,统一放到components组件文件夹中 header头部文件夹放一些头部常用组件,如首页的banner切 ...
- vue+node+mongoDB 火车票H5(三)---git提交时忽略不想提交的文件
想要把项目通过git提交到GitHub上,但提交时并不想提交node_modules文件夹,这个文件夹太大 git 提交代码时不提交配置文件夹node_modules 在.gitignore文件中添加 ...
- vue+node+mongoDB 火车票H5(五)---城市选择
选择城市,支持搜索,储存选择过城市的历史记录,点击索引能跳到相应位置 1. 父子组件传值,trainCity城市选择组件,选择城市后改变父组件的值 2. 把城市数组按照字母A到Z排序 3.点击字母索引 ...
- vue+node+mongodb实现的功能
用vue+node +mongodb实现前后台交互的页面代码,已经上传到github上, 地址是: https://github.com/GainLoss/vue-node-mongodb https ...
- 后台管理系统:vue&node&MongoDB(一)
后台管理系统 使用工具: Vue Node Mongodb Element-ui 一.后台(Node+Mongodb) 前期准备: 需要下载的包: mongooes -------- ...
- 学习笔记:Vue+Node+Mongodb 构建简单商城系统(二)
前面几个月工作有点忙,导致构建简单商城系统的计划搁置近三个月.现在终于有时间重新回过头来继续本计划.本篇主要记录自己在阿里云服务器上搭建node运行环境的整个过程,以及对其中遇到的一些问题的思考. 一 ...
随机推荐
- 【Linux设备驱动程序】Chapter 1 - 概述
设备分类 字符设备.块设备.网络接口 字符设备 能够像字节流(类似文件)一样被访问的设备. 字符设备驱动程序通常至少要实现 open.close.read 和 write 系统调用. 举例:字符终端( ...
- Vue Element Form表单时间验证控件使用
如果直接使用Element做时间选择器,其规则(rules)不添加type:'date',会提示类型错误,处理这个需要规范值的类型为date. 时间格式化过滤器 import Vue from 'vu ...
- 扩展方法 DataTable的ToList<T>
using System; using System.Collections.Generic; using System.Data; using System.Linq; using System.T ...
- jms、amqp、mqtt区别与联系
消息传递作为基本通信机制已经在全世界成功运用.无论是人与人.机器与人还是机器与机器之间,消息传递一直都是唯一常用的通信方式.在双方(或更多)之间交换消息有两种基本机制. 同步消息传递 异步消息传递 同 ...
- android 基于分包方案的修复
# 本demo实现原理来自 https://github.com/dodola/HotFix https://zhuanlan.zhihu.com/p/20308548 # Anti类功能,及其原理 ...
- python 实现元组中的的数据按照list排序, python查询mysql得到的数据是元组格式,按照list格式对他们排序
需求: 需要用echart实现软件模块的统计分析,首先是对数据库的数据查询出来,然后给数据封装成列表(list)格式,数据传到前台,在echart实现绑定数据. 因为数据已经按照从大到小的顺序显示出来 ...
- 0054 Spring MVC的@Controller和@RequestMapping注解
@Controller注解 该注解用来指示一个类是一个控制器,在Spring的配置xml文件中开启注解扫描 <context:conponent-scan base-package=" ...
- jsp tld的function 自定义方法扩展
引入方式示例: <%@ taglib prefix="fns" uri="/WEB-INF/tlds/fns.tld" %> 写法示例: <? ...
- C#调用C++dll文件 运行提示找不到函数的入口点
1.首先用DllAnalyzer查看dll的输出函数名,发现输出的函数名有所变化,多了@xxx和一些别的奇怪的字符,实际上是因为C++重载机制造成的,使用使用extern "C"关 ...
- linux应用time和timezone
linux中应用层(非内核层)time是怎样处理的?时区是怎样设置的?夏令时时是怎样实现的?NTP时间同步是怎么回事?本篇文章就在嵌入式linux应用中time和timezone相关问题总结. 1. ...
