javascript Date对象 之 设置时间
之前对js的date对象总是感觉熟悉,而不愿细细深究其所以然,所以每当自己真正应用起来的时候,总会糊里糊涂的,今日花费2个小时的时间仔细钻研了一下,感觉 豁然开朗,故,以此记录,一来 供以后查阅,二来 给跟我有同感的同志们 供参考(代码copy到本地即可测试):
javascript Date对象 --> 设置时间:
测试代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Date对象</title>
<style>
body {background-color: #333; color: white;} </style>
</head>
<body>
<script type="text/javascript">
/**** 2.设置时间 */
var date1 = new Date(); date1.setDate(15) ; // setDate() 设置 Date 对象中月的某一天 (1 ~ 31)。【语法:dateObject.setDate(day)】
var date2 = new Date(); date2.setMonth(4) ; // setMonth() 设置 Date 对象中月份 (0 ~ 11)。【语法:dateObject.setMonth(month,day(*))】 注:(*)表示可选
var date3 = new Date(); date3.setFullYear(2014) ; // setFullYear() 设置 Date 对象中的年份(四位数字)。【语法:dateObject.setFullYear(year,month(*),day(*))】 注:(*)表示可选
var date4 = new Date(); date4.setYear(2015) ; // 请使用 setFullYear() 方法代替。
var date5 = new Date(); date5.setHours(5) ; // setHours() 设置 Date 对象中的小时 (0 ~ 23)。【语法:dateObject.setHours(hour,min(*),sec(*),millisec(*))】 注:(*)表示可选
var date6 = new Date(); date6.setMinutes(34) ; // setMinutes() 设置 Date 对象中的分钟 (0 ~ 59)。【语法:dateObject.setMinutes(min,sec(*),millisec(*))】 注:(*)表示可选
var date7 = new Date(); date7.setSeconds(50) ; // setSeconds() 设置 Date 对象中的秒钟 (0 ~ 59)。【语法:dateObject.setSeconds(sec,millisec(*))】 注:(*)表示可选
var date8 = new Date(); date8.setMilliseconds(888) ;// setMilliseconds() 设置 Date 对象中的毫秒 (0 ~ 999)。【语法:dateObject.setMilliseconds(millisec】 var date9 = new Date(); date9.setTime(77771564221); // setTime() 方法以毫秒设置 Date 对象。要设置的日期和时间据 GMT 时间 1970 年 1 月 1 日午夜之间的毫秒数。这种类型的毫秒值可以传递给 Date() 构造函数,可以通过调用 Date.UTC() 和 Date.parse() 方法获得该值。以毫秒形式表示日期可以使它独立于时区。 var date10 = new Date(); date10.setUTCDate(15); // setUTCDate() 根据世界时设置 Date 对象中月份的一天 (1 ~ 31)。
var date11 = new Date(); date11.setUTCMonth(11); // setUTCMonth() 根据世界时设置 Date 对象中的月份 (0 ~ 11)。
var date12 = new Date(); date12.setUTCFullYear(2015); // setUTCFullYear() 根据世界时设置 Date 对象中的年份(四位数字)。
var date13 = new Date(); date13.setUTCHours(22); // setUTCHours() 根据世界时设置 Date 对象中的小时 (0 ~ 23)。
var date14 = new Date(); date14.setUTCMinutes(2); // setUTCMinutes() 根据世界时设置 Date 对象中的分钟 (0 ~ 59)。
var date15 = new Date(); date15.setUTCSeconds(15); // setUTCSeconds() 根据世界时设置 Date 对象中的秒钟 (0 ~ 59)。
var date16 = new Date(); date16.setUTCMilliseconds(666);// setUTCMilliseconds() 根据世界时设置 Date 对象中的毫秒 (0 ~ 999)。 document.write('date.setDate===='+date1+ '<br><br>');
document.write('date.setMonth===='+date2+ '<br><br>');
document.write('date.setFullYear===='+date3+ '<br><br>');
document.write('date.setYear===='+date4+ '<br><br>');
document.write('date.setHour===='+date5+ '<br><br>');
document.write('date.setMinute===='+date6+ '<br><br>');
document.write('date.setSecond===='+date7+ '<br><br>');
document.write('date.setMinllisecond===='+date8.getMilliseconds()+ '<br><br>'); document.write('date.setTime===='+date9+ '<br><br>'); document.write('date.setUTCDate===='+date10+ '<br><br>');
document.write('date.setUTCMonth===='+date11+ '<br><br>');
document.write('date.setUTCFullYear===='+date12+ '<br><br>');
document.write('date.setUTCHours===='+date13+ '<br><br>');
document.write('date.setUTCMinutes===='+date14+ '<br><br>');
document.write('date.setUTCSeconds===='+date15+ '<br><br>');
document.write('date.setUTCMilliseconds===='+date16.getMilliseconds()+ '<br><br>'); </script>
</body>
</html>
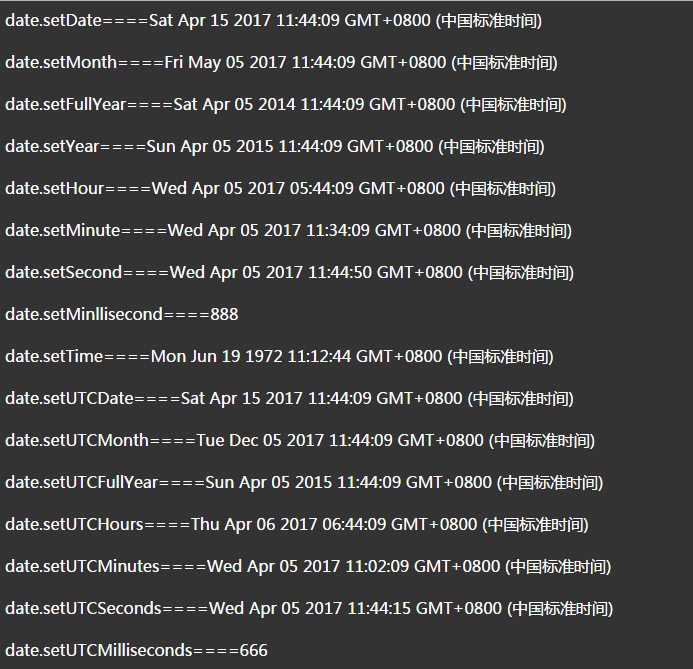
测试结果:

javascript Date对象 之 设置时间的更多相关文章
- javascript Date对象 之 获取时间
javascript Date对象 --> 获取时间: 测试代码: <!DOCTYPE html> <html lang="en"> <head ...
- javascript Date对象 之 时间转字符串
javascript Date对象 --> 时间转字符串: 测试代码: <!DOCTYPE html> <html lang="en"> <he ...
- JavaScript Date 对象
JavaScript Date 对象 Date 对象 Date 对象用于处理日期与实际. 创建 Date 对象: new Date(). 以上四种方法同样可以创建 Date 对象: var d = n ...
- JavaScript Date对象介绍
原文:JavaScript Date对象介绍 Date 日期和时间对象 1. 介绍 Date对象,是操作日期和时间的对象.Date对象对日期和时间的操作只能通过方法. 2. 构造函数 2.1 new ...
- JavaScript Date对象和函数 (一)
JavaScript_Date对象说明 Date中文为"日期"的意思,Date继承自Object对象,此对象提供操作,显示日期与时间的函数 Date对象构造函数 Date对象具有 ...
- 浏览器端-W3School-JavaScript:JavaScript Date 对象
ylbtech-浏览器端-W3School-JavaScript:JavaScript Date 对象 1.返回顶部 1. Date 对象 Date 对象用于处理日期和时间. 创建 Date 对象的语 ...
- JavaScript Date对象
本篇主要介绍 Date 日期和时间对象的操作. 目录 1. 介绍:阐述 Date 对象. 2. 构造函数:介绍 Date 对象的构造函数new Date()几种方式. 3. 实例方法:介绍 Date ...
- JavaScript&Date对象
JavaScript Date对象 <script type="text/javascript"> var date = new Date(); document.wr ...
- JavaScript Date对象 日期获取函数
JavaScript Date对象使用小例子: 运行结果: 总结: 1.尽管我们认为12月是第12个月份,但是JavaScript从0开始计算月份,所以月份11表示12月: 2.nowDate.set ...
随机推荐
- java算法-数学之美一
巧用数学的思想来解决程序算法问题,这样的代码如诗般优美.通过数学思想来看问题,也能将程序简单化.“斐波那契数列”对于java程序员来说一定不陌生.当然这个问题的解决方案也有很多.用一个例子说明数学思想 ...
- ubuntu1204-gedit中文乱码
1 在界面上使用ALT-F2打开"执行应用程序"界面. 2 输入dconf-editor.然后点击"执行"打开"Configuration Edito ...
- SmartUI2.0后续声明
感谢很多朋友关注,因为今年一直在另外一个公司做顾问,网络环境管制相当严格,所以一直没有更新博客. 同时也很抱歉,SmartUI 2.0一直都没有下文.在次声明一下,SmartUI一直都在做,只不过Sm ...
- (转)Apache Mina网络框架
转自1:整体结构分析 http://www.cnblogs.com/xuekyo/archive/2013/03/06/2945826.html 转自2:详细源码分析 http://www.cnblo ...
- 【ask】Recursive process.nextTick detected. This will break in the next version of node. Please use setImmediate for recursive deferral.
1.周五对nodejs tcp长连接服务器框架进行压测,一切开始比较常规(没什么特殊问题). 2.突然手一哆嗦,把压测用的客户端群一起关闭了. 3.这个时候nodejs的服务器爆出了"Cau ...
- VS中常用的环境变量
环境变量名 含义 $(SolutionDir) 解决方案目录:即.sln文件所在路径 $(ProjectDir) 项目根目录:, 即.vcxproj文件所在路径 $(Configuration) 当前 ...
- Python+selenium之读取配置文件内容
Python+selenium之读取配置文件内容 Python支持很多配置文件的读写,此例子中介绍一种配置文件的读取数据,叫ini文件,python中有一个类ConfigParser支持读ini文件. ...
- flask-第三方组件
flask-script 离线脚本 from flask_demo import create_app from flask_script import Manager app = create_a ...
- jQery 操作CSS
jQuery操作CSS也是很方便的,咱先看看这几个常用的方法: addClass():向一个元素添加一个或者多个类. removeClass():从一个元素中删除一个类或多个类. toggleClas ...
- nginx https配置+nginx跳转到万网虚拟主机
server { listen 443 ssl; server_name www.104dh.com 104dh.com; ssl on; ssl_certificate cert104/152678 ...
