CSS 边距和填充
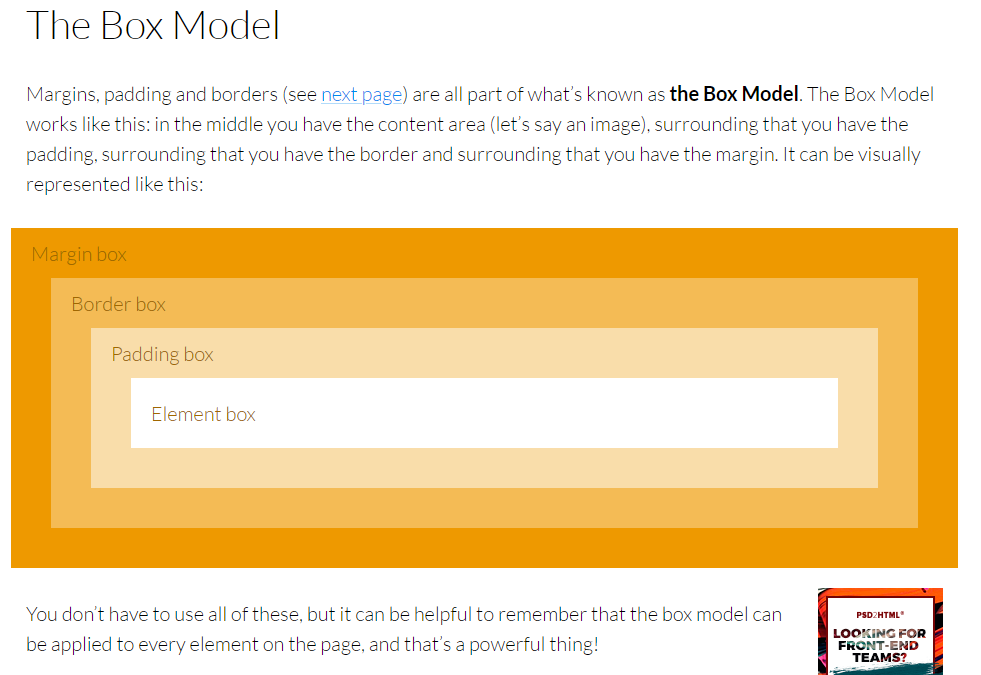
margin and padding are the two most commonly used properties for spacing-out elements. A margin is the space outside something, whereas padding is the space inside something.
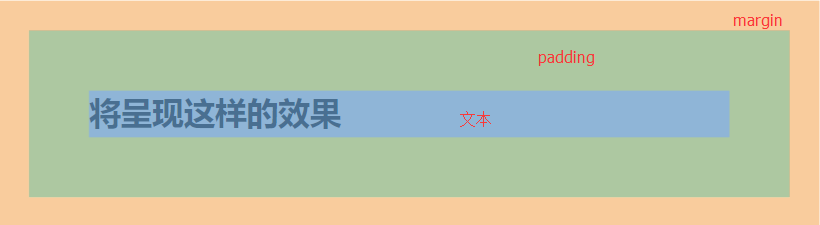
比如我们该页的h2改成如下样式:
h2 {
font-size: 1.5em;
background-color: #ccc;
margin: 20px;
padding: 40px;
}
将呈现这样的效果
正常是这个样子的
尝试把各个区域的颜色标出来,


4边是可以单独设置的,

以上内容copy自html dog.
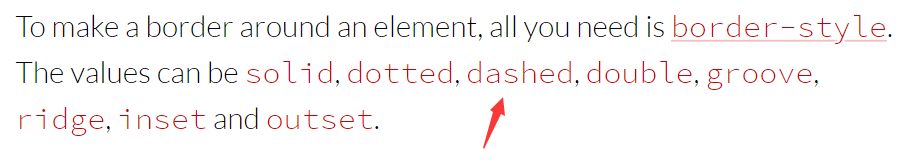
Border就是这样子的
h2 {
border-style: dashed;
border-width: 3px;
border-left-width: 10px;
border-right-width: 10px;
border-color: red;
}

CSS 边距和填充的更多相关文章
- CSS 内边距 (padding) 实例
CSS 内边距 (padding) 实例元素的内边距在边框和内容区之间.控制该区域最简单的属性是 padding 属性. CSS padding 属性定义元素边框与元素内容之间的空白区域.CSS 内边 ...
- CSS外边距合并的几种情况
CSS外边距合并的几种情况 外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距.合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者. 外边距在CSS1中就有 The width ...
- CSS之背景的填充范围
1.资料:CSS2.1 进行了更正:元素的背景是内容.内边距和边框区的背景 2.也就是说背景颜色,background-color:这些会填充内边距和边框border, 而不会填充外边框margin的 ...
- CSS 内边距 padding 属性
CSS padding 属性定义元素边框与元素内容之间的空白区域. ㈠padding(填充) ⑴当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充. ⑵单独使用 p ...
- CSS外边距叠加问题
CSS外边距叠加就是margin-collapse,边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距,水平边 距永远不会重合.重叠结果计算规则:①.两个相邻的外边距都是正数时,折叠结果是它 ...
- CSS外边距margin上下元素重叠
CSS外边距margin上下元素重叠 转载:http://www.gaoyouyou.com/view/77.htm 两个或多个块级盒子的垂直相邻边界会重合.结果的边界宽度是相邻边界宽度中最大的值.如 ...
- CSS边距---盒子模型
CSS盒子模型 盒子模型主要是有margin(外边距).border(边框).padding(内边距).content(内容)组成,这些属性我们可以把它转移到我们日常生活中的盒子上来理解,日常生活中所 ...
- css内边距与外边距的区别
你真的了解margin吗?你知道margin有什么特性吗?你知道什么是垂直外边距合并?margin在块元素.内联元素中的区别?什么时候该用 padding而不是margin?你知道负margin吗?你 ...
- Css 外边距折叠(collapsed margin ) 浅析
Css 外边距折叠(collapses margin ) a.先来看看w3c 文档对于外边距折叠的定义: In CSS, the adjoining margins of two or more bo ...
随机推荐
- mfc小工具开发之定时闹钟之---功能介绍
使用背景: 之前在xp上用过飞雪日历,感觉挺好用的,还有在音频上的兴趣,促使了我也要自己做一个简单的定时闹钟. 之前开发过图片格式的小工具,没来的急分享,后期整理后,一块奉上,写这篇介绍的时候已近完成 ...
- 【BZOJ】2019: [Usaco2009 Nov]找工作(spfa)
http://www.lydsy.com/JudgeOnline/problem.php?id=2019 spfa裸题.....将飞机场的费用变成负,然后spfa找正环就行了 #include < ...
- NATS源代码分析之auth目录
NATS是一个轻量的消息发布-订阅系统.NATS的核心是Event machine. 项目Server端源代码地址: github.com/nats-io/gnatsd 在auth目录中, multi ...
- mybatis的oracle的in超过1000的写法
<if test="preIds != null and preIds.size() > 0"> AND PRE_ID IN <trim suffixOve ...
- Python基础——原生数据类型(字典,列表,元组,字符串)
字典Dictionary 字典定义了键值对的1对1管理. 1.定义字典 请看下面的栗子,我们先创建了一个具有两个元素的字典,每对都是key:value的形式. 我们能通过key得到value,但是不能 ...
- MySQL 索引性能分析概要
上一篇文章 MySQL 索引设计概要 介绍了影响索引设计的几大因素,包括过滤因子.索引片的宽窄与大小以及匹配列和过滤列.在文章的后半部分介绍了 数据库索引设计与优化 一书中,理想的三星索引的设计流程和 ...
- Sublime text找不到.so文件
在使用Sublime text打开一个android项目的时候,你会发现找不到.so文件. 解决方法: 点击Sublime text的Preferences,然后点击Settings,这时候出现设置的 ...
- JavaScript 学习(1)--window对象
JavaScript 学习--Window对象 window对象方法 1.1 创建新窗体 //窗体打开 var newWindow=Window.open("default.html&quo ...
- As of Flume 1.4.0, Avro is the default RPC protocol.
Flume 1.8.0 Developer Guide — Apache Flume http://flume.apache.org/FlumeDeveloperGuide.html The remo ...
- Learning PHP Design Patterns
Learning PHP Design Patterns CHAPTER 1 Algorithms handle speed of operations, and design patterns ha ...
