js中call()方法和apply方法的使用
1. 方法定义
call方法:
语法:call([thisObj[,arg1[, arg2[, [,.argN]]]]]) 定义:调用一个对象的一个方法,以另一个对象替换当前对象。 说明: call 方法可以用来代替另一个对象调用一个方法。call 方法可将一个函数的对象上下文从初始的上下文改变为由 thisObj 指定的新对象。 如果没有提供 thisObj 参数,那么 Global 对象被用作 thisObj。
apply方法:
语法:apply([thisObj[,argArray]]) 定义:应用某一对象的一个方法,用另一个对象替换当前对象。 说明: 如果 argArray 不是一个有效的数组或者不是 arguments 对象,那么将导致一个 TypeError。 如果没有提供 argArray 和 thisObj 任何一个参数,那么 Global 对象将被用作 thisObj, 并且无法被传递任何参数。
2. 常用示例
window.name = "window";
obj = {
name : "zhangsan",
age : 25
}
function say(){
console.log(this.name);
}
function say2(s1,s2){
console.log("和是:" + (s1+s2));
}
say.call(window); //window
say.call(obj); //zhangsan
say2.call(window,1,2); //和是3
再来个例子,说明call()方法第一个参数,被调用的对象,不是必须的
var arr = [1,2,13];
var obj = function(num){
alert(num);
}
obj.call("", arr[2]);
这个例子中的意思就是用 add 来替换 sub,add.call(sub,3,1) == add(3,1) ,所以运行结果为:alert(4); // 注意:js 中的函数其实是对象,函数名是对 Function 对象的引用。
function add(a,b) {
alert(a+b);
}
function sub(a,b) {
alert(a-b);
}
add.call(sub,3,1)
call 的意思是把 animal 的方法放到cat上执行,原来cat是没有showName() 方法,现在是把animal 的showName()方法放到 cat上来执行,所以this.name 应该是 Cat
function Animal(){
this.name = "Animal";
this.showName = function(){
alert(this.name);
}
}
function Cat(){
this.name = "Cat";
}
var animal = new Animal();
var cat = new Cat();
//通过call或apply方法,将原本属于Animal对象的showName()方法交给对象cat来使用了。
//输入结果为"Cat"
animal.showName.call(cat,",");
//animal.showName.apply(cat,[]);
实现继承
function Animal(name){
this.name = name;
this.showName = function(){
alert(this.name);
}
}
function Cat(name){
Animal.call(this, name);
}
var cat = new Cat("Black Cat");
cat.showName();
多重继承
function Class10()
{
this.showSub = function(a,b)
{
alert(a-b);
}
}
function Class11()
{
this.showAdd = function(a,b)
{
alert(a+b);
}
}
function Class2()
{
Class10.call(this);
Class11.call(this);
}
很简单,使用两个 call 就实现多重继承了 当然,js的继承还有其他方法,例如使用原型链,这个不属于本文的范畴,只是在此说明call 的用法。说了call , 当然还有 apply,这两个方法基本上是一个意思,区别在于 call 的第二个参数可以是任意类型,而apply的第二个参数必须是数组,也可以是arguments 还有 callee,caller..
3. apply()方法
function say(){
return "11";
}
// 会报Uncaught TypeError: Function.prototype.apply: Arguments list has wrong type(…)
// 因为apply的第二个参数要求是个对象
say.apply({}, 1)
// 改为
say.apply({}, [1])就ok了。
我们在改造下say函数,加上参数。
function say(name) {
return "Hello "+name
};
// 输出 "Hello Finley"
say.apply({} , "Finley");
4. 其他情况
function foo(x, y){
console.log(x , y, this);
}
// Chrome下输出 1 2 Number {[[PrimitiveValue]]: 100}
foo.call(100, 1, 2);
// 3 4 Boolean {[[PrimitiveValue]]: true}
foo.apply(true, [3, 4]);
// undefined undefined Window
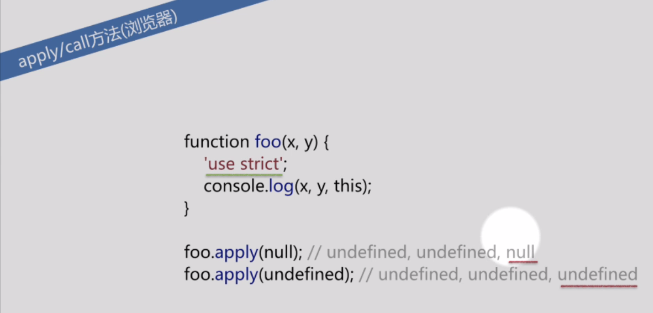
foo.apply(null);
// undefined undefined Window
foo.apply(undefined );
一般情况下call或apply的第一个参数需要时个对象,如果不是对象,如果不是则会转换为他的包装类,如100,转换为Number;
如果是null或undefined,则指向全局对象,对于浏览器就是Window。
如果是在严格模式下,则会指向undefined。

js中call()方法和apply方法的使用的更多相关文章
- Javascript中call方法和apply方法用法和区别
第一次在博客园上面写博客,知识因为看书的时候发现了一些有意思的知识,顺便查了一下资料,就发到博客上来了,希望对大家有点帮助. 连续几天阅读<javascript高级程序设计>这本书了,逐渐 ...
- JS中的call()方法和apply()方法用法总结
原文引自:https://blog.csdn.net/ganyingxie123456/article/details/70855586 最近又遇到了JacvaScript中的call()方法和app ...
- JS中的call()方法和apply()方法用法总结(挺好 转载下)
最近又遇到了JacvaScript中的call()方法和apply()方法,而在某些时候这两个方法还确实是十分重要的,那么就让我总结这两个方法的使用和区别吧. 1. 每个函数都包含两个非继承而来的方法 ...
- js进阶 12-13 jquery中one方法和trigger方法如何使用
js进阶 12-13 jquery中one方法和trigger方法如何使用 一.总结 一句话总结: 1.one()方法和on()方法的区别是什么? 除了one()只执行一次,其它和on()一模一样,包 ...
- call()方法和apply()方法
最近又遇到了JacvaScript中的call()方法和apply()方法,而在某些时候这两个方法还确实是十分重要的,那么就让我总结这两个方法的使用和区别吧. 1. 每个函数都包含两个非继承而来的方法 ...
- call()方法和apply()方法用法总结
1. 每个函数都包含两个非继承而来的方法:call()方法和apply()方法. 2. 相同点:这两个方法的作用是一样的. 都是在特定的作用域中调用函数,等于设置函数体内this对象的值,以扩充函数赖 ...
- Hibernate中evict方法和clear方法说明
Hibernate中evict方法和clear方法说明 先创建一个对象,然后调用session.save方法,然后调用evict方法把该对象清除出缓存,最后提交事务.结果报错: Exception i ...
- ThinkPHP 中M方法和D方法详解----转载
转载的地址,http://blog.163.com/litianyichuanqi@126/blog/static/115979441201223043452383/ 自己学到这里的时候,不能清除的分 ...
- ThinkPHP 中M方法和D方法的具体区别(转)
M方法和D方法的区别 ThinkPHP 中M方法和D方法都用于实例化一个模型类,M方法 用于高效实例化一个基础模型类,而 D方法 用于实例化一个用户定义模型类. 使用M方法 如果是如下情况,请考虑使用 ...
随机推荐
- css 17课--
---------------------------------------------------------------------------------------------------- ...
- Linux学习总结(四)-两种模式修复系统,单用户,救援模式
一单用户模式 我们举例,比如忘记root 用户密码我们就可以进入单用户模式重置,该单用户模式,类似windos 安全模式开机界面快速按e 进入grub光标定位到 linux16 下一行ro crash ...
- windows快捷命令修炼
Description Windows Key combination Open/Close the Start Menu Windows key Open the Action center. Wi ...
- C#处理List<object>重复数据的问题
private class ListDistinct : IEqualityComparer<object> { public bool Equals(object x, object y ...
- Poj2919 Crane
挑战程序设计竞赛的一道题 最近刚学了三角变换.于是就构造了个矩阵,没想到正是向量旋转的矩阵(不知道具体叫什么qwq 然后网上一半的题解是左闭右开的,另一部分是懒标记的. 于是便自己yy了一个左闭右闭的 ...
- 【题解】洛谷P1283 平板涂色(搜索+暴力)
思路 看到n<16 整个坐标<100 肯定想到暴力啊 蒟蒻来一发最简单易懂的题解(因为不会DP哈 首先我们用map数组来存坐标图 注意前面的坐标需要加1 因为输入的是坐标 而我们需要的是格 ...
- HDU 1009 FatMouse' Trade(简单贪心)
传送门: http://acm.hdu.edu.cn/showproblem.php?pid=1009 FatMouse' Trade Time Limit: 2000/1000 MS (Java/O ...
- linux下安装使用tar
安装tar,untar: yum install -y tar yum install -y untar 使用说明: 压缩 zip -r xxx.zip ./* 解压zip文件到当前目录 unzip ...
- oracle使用DBMS_RANDOM包生成随机数据
(一)DBMS_RANDOM包信息 DBMS_RANDOM包包含3个存储过程,4个函数,1个类型,一共8个模块,如下. SQL> desc dbms_random Element Type -- ...
- SQL 一
1.所有表都必须在模式中.2.SYS模式不是默认模式3.虽然有概念用户PUBLIC,但它根本没有模式.4.索引有自己的名称空间,存储过程.同义词.表和视图都在同一名称空间里.5.堆是可变长度行的表,这 ...
