MVVMLight - Messenger 2
本篇介绍MvvmLight中一个重要的东东,那就是Messenger.
(一)Messenger的基本组成
Messenger类用于应用程序的通信,接受者只能接受注册的消息类型,另外目标类型可以被指定,用Send<TMessage, TTarget>(TMessage message)实现,在这种情况下信息只能被传递如果接受者类型和目标参数类型匹配,message可以是任何简单或者复杂的对象,你可以用特定的消息 类型或者创建你自己的类型继承自他们
(1)MessageBase:简单的消息类,携带可选的信息关于消息发布者的
(2)GenericMessage<T>:范型消息
(3)NotificationMessage: 用于发送一个string类型通知给接受者
(4)NotificationMessage<T>:和上面一样是一个,且具有泛型功能。
(5)NotificationMessage:向接受者发送一个通知,允许接受者向发送者回传消息
(6)NotificationMessageAction<T>:NotificationMessage的泛型方式
(7)DialogMessage:发送者(通常是View)显示对话,并且传递调用者得回传结果(用于回调),接受者可以选择怎样显示对话框,可以使是标准的MessageBox也可也是自定义弹出窗口
(8)PropertyChangedMessage<T>:用于广播一个属性的改变在发送者里,和PropertyChanged事件有完全箱体内各的目的,但是是一种弱联系方式
(二)Messenger的案例演示。
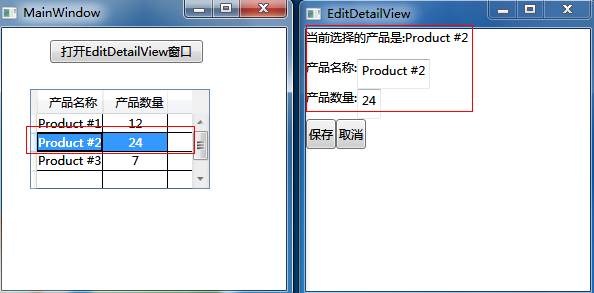
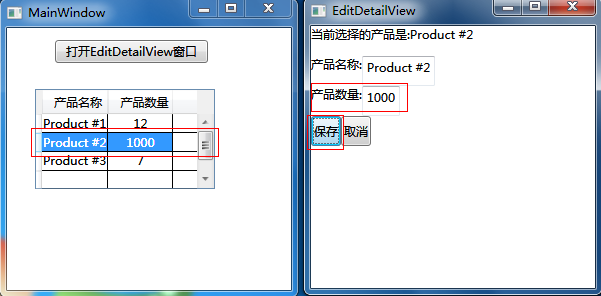
下面用一个简单的列子讲解下Messenger的用法,在实例中,有两个窗口,一个是显示产品详细信息MainWindow.xaml,另一个是 EditDetailView.xaml,通过选择MainWindow窗口中的任意产品,能在EditDetailView窗口显示,如果在 EiditDetailView中修改产品的数量,可以将修改的结果立即呈现到MainWindow中。


原理浅析:发布者通过Messenger.Default.Send<T>发布某个类型消息,而接受者通过 Messenger.Default.Register<T>注册相应的消息类型,从而实现接受消息
主要代码如下:
发送者,代码片段

SelectedProductCommand = new RelayCommand(() =>
{
if (Products.CurrentItem != null)
{
//获取当前选中列
Product selectedProduct = (Product)Products.CurrentItem;
//消息的发送
//(1)如果我们只需要接受者接受消息,用下面的方式就可以了
//发布消息 另一种写法Messenger.Default.Send<Product>(selectedProduct);
Messenger.Default.Send(selectedProduct);
//(2)如果我们需要接受者返回消息,还需要下面的代码
//发布消息,接受者可以通过NotificationMessageAction<Product> 的实例lastProduct的Excute()方法返回消息到接受者
Messenger.Default.Send(new NotificationMessageAction<Product>("当前选择的产品是:" + selectedProduct.Description, FromEditViewModelCallBack));
} }
);

接受者,主要代码片段

public EditDetailViewModel()
{
//消息的接受
//(1)如果我们只是接受消息,不返回消息,只需要下面的代码
Messenger.Default.Register<Product>(this, m => FromMainWindowProduct= m);
//(2)如果我们还需要向发送者返回消息,我们需要将如下代码,获取 NotificationMessageAction<Product> lastProduct实例
Messenger.Default.Register<NotificationMessageAction<Product>>
(this, m =>
{
ShowMessage= m.Notification;
lastProduct = m; }
);
SaveCommand = new RelayCommand(() =>
{
//处理来至发送者的消息,并返回消息到发送者
lastProduct.Execute(product);
}
);
}

MVVM Light学习笔记(五):消息注册和消息注销
在MvvmLight中要注意的一个地方的就是在某些地方要用到消息注销Unregister<T>。否则注册后的消息处理方法会被执行多次(至少是3次)这里把这个问题总结如下:
(一)场景:
如果你是在MainPage中New一个ReceiverSecond消息接受者,然后再发送消息,就像下面的做法:

private void Button_Click(object sender, RoutedEventArgs e)
{
//sp2.Children.Clear();
ReceiverSecond temp = new ReceiverSecond();
sp2.Children.Add(temp);
Messenger.Default.Send<MsgHellWord>(new MsgHellWord() { HellWord = "HellWord" });
}

那么,在ReceiverSecond接受者的ReceiverSecondModelView的消息处理方法会被执行3次,就像下面的做法:
private void OnMsgHelloWord(MsgHellWord temp)
{
i++;
ShowHellWordText = "第" + i + "个 " + temp.HellWord;
//Messenger.Default.Unregister<MsgHellWord>(this);
}
(二)解决办法:
添加Messenger.Default.Unregister<T>方法,这样就可以避免被执行多次。
(三)总结:
(1)如果Messenger.Default.Send<T>方法发送者所在也面是个固定的页面,而接受者的页面是被New处理的话,就需要用Messenger.Default.Unregister<T>来注销消息
(2)如果Messenger.Default.Register<T>方法接受者所在也面是个固定的页面,而接受者的页面是被New处理的话,就不需要用Messenger.Default.Unregister<T>来注销消息
(四)代码下载
MVVMLight - Messenger 2的更多相关文章
- MvvmLight Messenger(信使)
MvvmLight信使需要三个部分: 1.自定义信件类,普通的Model,供在发布者和订阅者之间传递信息用. 2.发布,通常是在某一事件函数中进行发布,Messenger.Default.Send 3 ...
- MVVMLight - Messenger 1
Messenger Mvvm提倡View和ViewModel的分离,View只负责数据的显示,业务逻辑都尽可能放到ViewModel中, 保持View.xaml.cs中的简洁(没有任何代码,除了构造函 ...
- MvvmLight框架使用入门(一)
MvvmLight是比较流行的MVVM框架,相对较为简单易用.可能正因为简单,对应的帮助文档不多,对初学者就不够友好了.这里会用几篇随笔,就个人对MvvmLight的使用经验,来做一个入门的介绍. 第 ...
- MvvmLight框架使用入门(四)
本篇我们着重介绍ViewModelBase,演示Set和RaisePropertyChanged方法的使用,以及就Cleanup方法释放资源展开讨论. ICleanup 接口.实现该接口的ViewMo ...
- 使用RX方式模拟DoubanFm的登陆
WP7下的Get Post都是异步的 关于RX http://www.cnblogs.com/yangecnu/archive/2012/11/03/Introducting_ReactiveExte ...
- 利刃 MVVMLight 9:Messenger
MVVM的目标之一就是为了解耦View和ViewModel.View负责视图展示,ViewModel负责业务逻辑处理,尽量保证 View.xaml.cs中的简洁,不包含复杂的业务逻辑代码. 但是在实际 ...
- 利刃 MVVMLight 10:Messenger 深入
1.Messager交互结构和消息类型 衔接上篇,Messeger是信使的意思,顾名思义,他的目是用于View和ViewModel 以及 ViewModel和ViewModel 之间的消息通知和接收. ...
- MVVMLight学习笔记(七)---Messenger使用
一.概述 Messenger中文解释为信使的意思,顾名思义,在MvvmLight中,它的主要作用是用于View和ViewModel.ViewModel和ViewModel之间的通信. 考虑以下场景: ...
- 管窥MVVMLight Command参数绑定和事件传递
前言 由于在实际项目中,业务功能的增加导致软件开发规模在逐渐变大,所以我准备找个Silverlight框架来组织当前项目中的文件,以期能够让后续的业务功能增添和维护更加容易一些.无意中,我在这篇文章中 ...
随机推荐
- [SDOI2009] HH的项链 | 莫队模板
题目链接:戳我 题意:求区间中不同颜色的种类数 因为是要过知识点,所以又把这题拿出来做了一遍......这里就写两种方法吧 主席树做法 设pre[i]为第i个点上的颜色在前面序列中出现的最晚的一次的位 ...
- $().click()和$().on('click',function(){})的区别
1. $(选择器).click(fn) 当选中的选择器被点击时触发回调函数fn.只针对与页面已存在的选择器. HTML代码: <!DOCTYPE html> <html lang=& ...
- 选项卡tab2
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- [ActionScript 3.0] AS3 ServerSocket示例(官方示例)
下面的示例创建一个套接字服务器.要使用该服务器,可将套接字绑定到本地端口,然后从其他应用程序连接到该端口.该服务器仅识别 UTF-8 字符串. package { import flash.displ ...
- Struts2框架里面action与前端jsp页面进行交互路径问题---》一个对话框里面有很多超链接,进行相应的跳转
一个对话框里面有很多超链接,右边是点击超链接跳转到的相应页面(在一个页面上就相当于点击该超链接时候,就把该简短页面置顶):这个问题困扰我两天:还请大神给我解决,也没有解决,我仔细对比了相关路径,后面添 ...
- scrapy连接MongoDB
Scrapy中连接MongoDB所需要做的工作如下: 1.settings中需要设置的部分: # 启动管道组件 ITEM_PIPELINES = { 'QianChengWuYu.mongoDBPip ...
- 【关于selenium自动化中,Webdriver的原理以及工作流程】
原文地址:https://www.cnblogs.com/imyalost/p/7242747.html#4109245 作者:老 张 1.关于Webdriver 设计模式:按照Server-Clie ...
- np.random.normal()
高斯分布(Gaussian Distribution)的概率密度函数(probability density function): \[ f(x)=\frac1{\sqrt{2\pi}\sigma}\ ...
- python(unittest)报告导出(一):使用HTMLTestRunner导出
(前提:HTMLTestRunner.py放在python安装目录的Lib文件夹下) 一般将HTMLTestRunner.py文件放入需要引用的目录下,但这个太过于局限,仅对当前项目有用,所以可以将H ...
- maven 打包 源代码
<plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-sourc ...
