WebStorm 用法集合
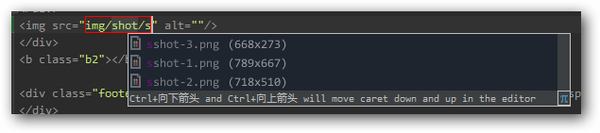
<img src="https://pic4.zhimg.com/8345475b687c83a71e0564419b0ac733_b.jpg" data-rawwidth="635" data-rawheight="141" class="origin_image zh-lightbox-thumb" width="635" data-original="https://pic4.zhimg.com/8345475b687c83a71e0564419b0ac733_r.jpg">平时你在写 HTML 时,遇到 img 标签时,是不是要费好大劲去知道图片的宽高?WS 直接展示给你了。
 平时你在写 HTML 时,遇到 img 标签时,是不是要费好大劲去知道图片的宽高?WS 直接展示给你了。
平时你在写 HTML 时,遇到 img 标签时,是不是要费好大劲去知道图片的宽高?WS 直接展示给你了。2. 标签重构、文件重命名、 CSS 重构以及 JS 重构
2.1 标签重构
如果你想把
<div>此处省略200行</div>
改为
<p>此处省略200行</p>
要怎么办?在 WS 里,你只需将光标移到 <div> 或者 </div>,让后按重构的快捷键就可以轻松地把它变为 p 标签。
2.2 文件重命名
你想把 style1.css 重命名为 style2.css,但是 style1.css 被很多 html 文件引用了,怎么办?
使用 WS 的文件重命名功能,大胆地重命名吧,它会自动帮你更新所有引用。(前提是你的引用是正确且符合常规的)
2.3 CSS 重构
另外,如果你想把内联的 style 移到外部 CSS 文件里,也是可是通过重构功能实现的。虽然在生产环境下你不会在 HTML 里写内联 style 的,但我们调试时为了方便,会经常这么做。等你调试完了,自然会用到这个功能。
&lt;img src="https://pic4.zhimg.com/91b67865b3314f4b5c135204b0dd923f_b.jpg" data-rawwidth="427" data-rawheight="366" class="origin_image zh-lightbox-thumb" width="427" data-original="https://pic4.zhimg.com/91b67865b3314f4b5c135204b0dd923f_r.jpg"&gt;(WS 8.0 以更新此功能,详见评论) (WS 8.0 以更新此功能,详见评论)
(WS 8.0 以更新此功能,详见评论)
JS 重构也很好用。包括变量重命名、声明提升等等等等。WS 是我用过的对 JS 重构支持最好的 IDE。你可以告诉我还有什么 IDE 对 JS 重构支持不错,我去比较下。
3. 对业界最新技术的支持
你安装 WS 后,你会发现它内置了对 SASS、NodeJS、CoffeeScript、Jade 的支持。
连 Emmet 都内置了,而且快捷键还是 Tab,太方便了。没有这个功能我都不想写 HTML 了。
如果它发现你的文件后缀是 .less/.scss/.sass 或者 .coffee,就会问你,是否需要把它们自动编译为 css 或 js。
如果它发现你有 NPM,会自动列出你安装过的 package,方便管理和升级。(这个貌似需要装 NodeJS 支持插件,我记不清是不是自带功能了。)
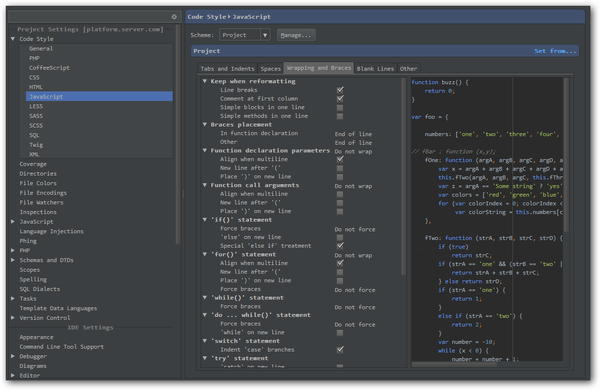
4. 可自定义代码格式化规则
虽然很多 IDE 都有格式化功能,但能自定义到 WS 这种程度的还没见过。
- 是否保留单行的 { }。
- 是否保留单行的function。
- 属性是否要对其。
- 冒号前后是否加空格。
- ……
&lt;img src="https://pic2.zhimg.com/6d1f1bfa75bb9080e2f9ad345ed5f87d_b.jpg" data-rawwidth="1247" data-rawheight="811" class="origin_image zh-lightbox-thumb" width="1247" data-original="https://pic2.zhimg.com/6d1f1bfa75bb9080e2f9ad345ed5f87d_r.jpg"&gt;
5. 设置项是可搜索的(英文)
「这个 IDE 有这么多设置项,我要折腾好久啊!」
WS 考虑到了这一点,所以他的所有设置都是可搜索的,不会让你漫无目的地摸索,你想设置什么就搜什么。
想设置外观,就搜 appearance;
想设置快捷键,就搜 keymap;
想设置插件就搜 plugin。
当你进入 keymap,你还可以进行二级搜索,比如你想知道 format 功能的快捷键,就直接搜 format。
你甚至可以反过来,搜 Ctrl + L 这个快捷键对应的功能是什么。
P.S. WS 的快捷键是支持二次按键的。比如我把 Git add 的快捷键设置为 Alt+G & Alt + A,把 Git commit 设置为 Alt+G & Alt+C。这样的好处是不会让你无快捷键可设。
6. 再说说其他 IDE 也有的功能吧
6.1. 本地版本控制。你在 WS 里所有的编辑都被存在本地了,你随时可以还原到历史版本。
&lt;img src="https://pic2.zhimg.com/679f2c4dcbed3eb1657af15d34573871_b.jpg" data-rawwidth="207" data-rawheight="348" class="content_image" width="207"&gt;不过要注意这些历史有可能被清除。 不过要注意这些历史有可能被清除。
不过要注意这些历史有可能被清除。
6.2. 能与番茄工作法结合。有个插件叫
Pomodoro-tm,应该有不少程序员喜欢。
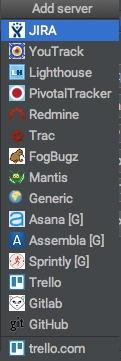
6.3. 能与 Redmine / Trello / Jira 等集成。
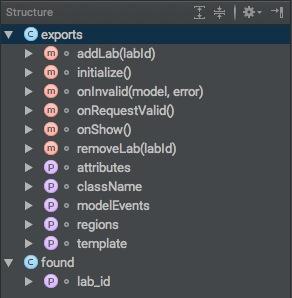
&lt;img src="https://pic3.zhimg.com/f9c8c66f406a7b5c1971a0e79caac906_b.jpg" data-rawwidth="121" data-rawheight="361" class="content_image" width="121"&gt;6.4 文件结构分析。直接看图。
JS 文件结构
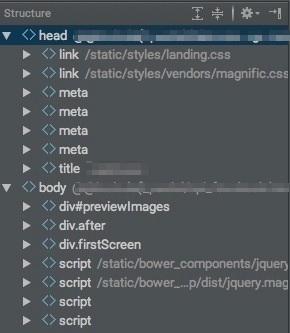
&lt;img src="https://pic1.zhimg.com/333420c2a952c5472b617799e5e933cc_b.jpg" data-rawwidth="292" data-rawheight="298" class="content_image" width="292"&gt;HTML 文件结构
 HTML 文件结构
HTML 文件结构&lt;img src="https://pic1.zhimg.com/f49156d43dce9b0a42cad7627622abdc_b.jpg" data-rawwidth="290" data-rawheight="333" class="content_image" width="290"&gt;这个功能对于大文件特别有用。
 这个功能对于大文件特别有用。
这个功能对于大文件特别有用。
好功能太多,有机会以后再介绍了。
---------------------------------------------
回复评论:
VIM / ST 党可能会说,你这些功能 VIM / ST 也能做到啊。嘿嘿,做不做得到先不谈,WS上面这些功能可都是内置的哦,无需任何配置,改改快捷键就能很称手了哟。现在如果要我用回 VIM / ST,我想得第一件事就是“把 VIM 改造成一个类似于 WebStorm 的 IDE 需要花多久时间呢?”
1. 编辑器和 IDE 是不同的事物,如果你还认为 VIM / ST 比 IDE 好的话,你为什么不来比较一下吸尘器和自行车孰好孰劣呢?
2. 我说 WS 好的时候,绝对没有说 VIM / ST 不好的意思。 VIM 和 ST 我都用过超过半年以上,都是不错的“编辑器”,比 WS 快多了。WS 能比它们快才是奇了怪了。
3. 至于 Notepad++,也很不错,我大学时用过至少一年,不过在我习惯了 VIM 之后就把它抛弃了。所有不支持 VIM 模式的编辑器或 IDE 我应该都不会再喜欢了。这里有我回答的一个关于 Notepad++ 的一个问题: Notepad++ 有哪些适用于前端开发的插件?
4. 我的路线大概是 Notepad++ => ST2 => VIM => WebStorm、ST3、VIM 共存
链接:https://www.zhihu.com/question/20936155/answer/16654794
WebStorm 用法集合的更多相关文章
- js webstorm用法
js webstorm用法 一.什么是webstorm? WebStorm 是jetbrains公司旗下一款JavaScript 开发工具.被广大中国JS开发者誉为“Web前端开发神器” ...
- javascript webstorm用法
javascript webstorm用法 一.什么是webstorm? WebStorm 是jetbrains公司旗下一款JavaScript 开发工具.被广大中国JS开发者誉为“We ...
- STL&&用法集合
.....STL是c++里很强势很好用的一系列容器(函数)之类的,之前一直不太会用,所以总是暴毙....想着快比赛了,是时候理一下这些东西了. -1.pair 存放两个基本元素的东西 定义方法: pa ...
- sql server 交集,差集的用法 (集合运算)
概述 为什么使用集合运算: 在集合运算中比联接查询和EXISTS/NOT EXISTS更方便. 并集运算(UNION) 并集:两个集合的并集是一个包含集合A和B中所有元素的集合. 在T-SQL中.UN ...
- html meta标签属性用法集合
1.<meta name="generator" contect="">用以说明生成工具(如Microsoft FrontPage 4.0)等: 2 ...
- std::map中函数用法集合
1 STL的map表里有一个erase方法用来从一个map中删除掉指令的节点 2 eg: 3 map<string,string> mapTest; 4 typedef map< ...
- when case group by 的用法集合
1.用那个以前大家都熟悉的例子,要求是依旧下面的表格求每个大洲的人口总和 国家(countrcoungry) 人口(population) 中国 600 美国 100 加拿大 100 英国 200 法 ...
- doT学习(二)之用法集合
Advanced templating: illustrates defines and includes. Include external snippet defined in a variabl ...
- python集合与字典的用法
python集合与字典的用法 集合: 1.增加 add 2.删除 •del 删除集合 •discard(常用)删除集合中的元素 #删除一个不存在的元素不会报错 •remove 删除一个不存在的 ...
随机推荐
- luoguP4513 小白逛公园
https://www.luogu.org/problemnew/show/P4513 题意是给你一个序列,计算一个区间内的最大字段和,支持单点修改 线段树维护左起最大字段和,右起最大字段和,区间和和 ...
- hdfs shell的基本操作以及hdfsWeb查看文件
在安装好hadoop集群并成功的启动了hdfs之后,我们就可以利用hdfs对文件进行操作了,一下是对文件的一些基本操作 hdfs基本操作 1.查询命令 hadoop dfs -ls / 查询/目录 ...
- Angularjs2 学习笔记
angularjs2 学习笔记(一) 开发环境搭建 开发环境,vs2013 update 5,win7 x64,目前最新angular2版本为beta 17 第一步:安装node.js 安装nod ...
- JavaScript中setInterval的用法总结
setInterval动作的作用是在播放动画的时,每隔一定时间就调用函数,方法或对象.可以使用本动作更新来自数据库的变量或更新时间显示. setInterval动作的语法格式如下:setInterva ...
- [原创]Heroku简单部署指南
目录 1. 设置 1.1 环境依赖 1.2 Heroku 客户端安装 1.3 登录 2. 应用 2.1 创建 2.2 查看日志 2.3 附加组件 2.4 交互式 Shell 2.5 定义 配置变量 2 ...
- urllib和urllib3
urllib库 urllib 是一个用来处理网络请求的python标准库,它包含4个模块. urllib.request---请求模块,用于发起网络请求 urllib.parse---解析模块,用于解 ...
- [八分之三的男人] POJ - 1741 点分治 && 点分治笔记
题意:给出一棵带边权树,询问有多少点对的距离小于等于\(k\) 本题解参考lyd的算法竞赛进阶指南,讲解的十分清晰,比网上那些讲的乱七八糟的好多了 不过写起来还是困难重重(史诗巨作 打完多校更详细做法 ...
- linux系统管理(1)之 内核编译选项查看
三个方法 proc文件系统 ubunut debain 红帽等 proc文件系统 /proc/config.gz This file shows you the compile-time config ...
- 初级算法49题 — LeetCode(20181122 - )
Array: Single Number class Solution { public int singleNumber(int[] nums) { if (nums == null || nums ...
- my34_脚本冥等添加自动任务-mysql监控部署
场景: 定义一套添加mysql监控的脚本,在mysql安装完毕后,一键执行添加监控 已有以下的等一系列命令可以读取mysql从库的延迟时间并推向influxdb,变化的部分为 -P 端口.-k k ...
