微信小程序之趣闻
前言
小程序 的火热程度我就不多说了,我之前对这个就蛮有兴趣的,于是花了大概5天的时间,完成了 学习-入门-写项目 这一套流程。作为前端 0 基础的我都这么快入门了,可想而知,微信小程序的封装是相当好的,基本上过一遍官方文档就可以进行编写了。
项目预览
话不多说,看一下项目的整体预览:建议在 wifi 进行查看

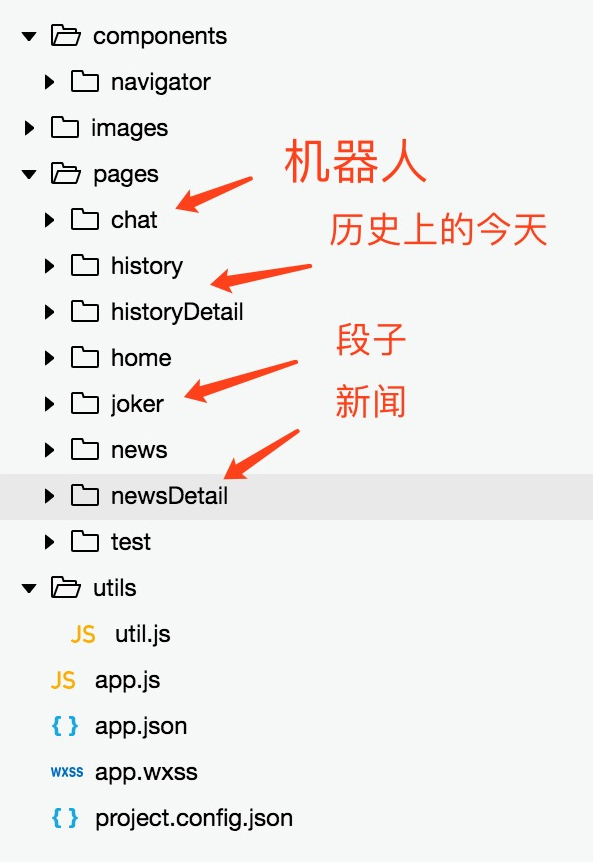
项目文件目录截图

整体的效果就是仿照之前的趣闻项目,基本的功能都是有的。其中包括四大模块:新闻、段子、历史上的今天和小爱同学。
后面对每个模块的特点进行说明。
新闻模块
这里先声明一下,因为该项目涉及到文娱信息,需要上传相关资格证,所以就上不了线。不过我个人对此并不是很在意,因为之前的 Android 项目已经经历过上线失败了。。。
而且这个小程序本身就是自己的练手项目,没有必要非得上线不可,达到目的不就行了,如果感兴趣的也是可以把项目 clone 下来预览一下的。
看一下预览图

功能:查看多种类型的实时新闻,点击新闻查看新闻里面的图片
这里因为个人小程序是不支持外链的,因此不能查看新闻的详情。如果确实想看新闻的详情,可以点击 url 便可复制到剪贴板上,粘贴到本地浏览器进行查看。
段子模块

功能:查看最新的段子笑话,支持下拉刷新和上拉加载更多功能,并可以长按段子进行复制分享。
历史上的今天

功能:查看历史上今天的所有相关事件列表,支持下拉刷新,点击单个事件,查看事件的详情介绍。
小爱同学

其实跟小爱同学没有任何关系 (快来欺负老实人)。。这里就是普通的机器人,不过可以智能记录上次的会话内容,比如,你跟他说 「我叫小爱」,接着你再问 「我叫什么」的时候回答出你上次记录的名字。
项目知识点
这里记录一下自己开发过程中遇到的对于我来说比较复杂的地方。
对 css 和 js 零基础的我,只能在使用过程根据需要进行查找对应的使用方法,也是蛮坎坷的。
布局
当然是使用 Flex 布局,介绍两篇好的文章 Flex1、 Flex2,讲的很详细,足够日常的开发使用了。我这里大概总结一下。
Flex-direction 决定元素的排列方式
Flex-wrap 决定元素如何换行
Flex-flow flex-direction 和 flex-wrap 的简写
Justify-content 元素在主轴上的对齐方式
Align-items 元素在交叉轴的对其方式
Flex-grow 当有多余空间时,元素的放大比例
flex-shrink 当空间不足时,元素的缩小比例
Flex-basis 元素在主轴上占据的空间
flex 是 grow shrink basis 的简写
Order 定义元素的排列顺序
Aligh-self 定义元素自身的对其方式
圆角和阴影
border-radius : 设置圆角
box-shadow: 设置圆角
文字的显示行数限制
word-break: break-all;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
其他的就是官方文档的组件使用,很详细就不多说了。
总结
从学习到开发完一个小的项目一共用了4天的时间,不得不承认官方的文档很详细,当然也会有不少的坑,但是我相信这些坑,官方会慢慢维护和完善的。根据这几天的学习开发说说我自己的心得和感受。
学习来源
数据来源
数据同 趣闻 来源于 聚合数据,不过我最近也在学后端,买了服务器,写了接口,不过还有许多需要完善的,就没有用,而且也是为了仿照之前项目,就直接拿聚合接口使用了。

不过很有趣的是,单单一个新闻的接口就已经请求了 50000+,而且聚合数据平台对免费用户设置了 100次/天/接口 的限制,为了能让项目正常运行,也是特定充了 VIP 进行续命,也是很无奈。迟早有一天我要把他的数据爬到自己的服务器!
优点
- 入门快 (如果之前就开发前端的,毫无压力)
- 官方文档详细
- 编译快 (作为开发
Android人员,开发五分钟,编译两小时实在受不了) - 调试方便 (自带模拟器本身就很强大,而且支持远程调试)
- API 全面 (封装了大量的通用组件和接口,直接调用即可,开发者不用进行繁琐的逻辑判断)
- 稳定 (官方也在持续维护中)
不足之处
- 有些时候界面略微卡顿
input组件(类似于EditText) 焦点不易控制- 不太适合负责的嵌套滑动,会卡顿
- 封装太好对应的就是一些需要自定义的功能不太好实现
- 个人小程序不支持外链
微信小程序之趣闻
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
微信小程序之趣闻的更多相关文章
- 微信小程序开发心得
微信小程序也已出来有一段时间了,最近写了几款微信小程序项目,今天来说说感受. 首先开发一款微信小程序,最主要的就是针对于公司来运营的,因为,在申请appid(微信小程序ID号)时候,需要填写相关的公司 ...
- 微信小程序体验(2):驴妈妈景区门票即买即游
驴妈妈因为出色的运营能力,被腾讯选为首批小程序内测单位.驴妈妈的技术开发团队在很短的时间内完成了开发任务,并积极参与到张小龙团队的内测问题反馈.驴妈妈认为,移动互联网时代,微信是巨大的流量入口,也是旅 ...
- 微信小程序(微信应用号)组件讲解
这篇文章主要讲解微信小程序的组件. 首先,讲解新建项目.现在有句话:招聘三天以上微信小程序开发,这个估计只能去挖微信的工程师了.技术新,既然讲解,那我们就从开始建项目讲解. 打开微信web开发者工具, ...
- 神技!微信小程序(应用号)抢先入门教程(附最新案例DEMO-豆瓣电影)持续更新
微信小程序 Demo(豆瓣电影) 由于时间的关系,没有办法写一个完整的说明,后续配合一些视频资料,请持续关注 官方文档:https://mp.weixin.qq.com/debug/wxadoc/de ...
- 通过微信小程序看前端
前言 2016年9月22日凌晨,微信官方通过“微信公开课”公众号发布了关于微信小程序(微信应用号)的内测通知.整个朋友圈瞬间便像炸开了锅似的,各种揣测.介绍性文章在一夜里诞生.而真正收到内测邀请的公众 ...
- 快速了解微信小程序的使用,一个根据小程序的框架开发的todos app
微信官方已经开放微信小程序的官方文档和开发者工具.前两天都是在看相关的新闻来了解小程序该如何开发,这两天官方的文档出来之后,赶紧翻看了几眼,重点了解了一下文档中框架与组件这两个部分,然后根据简易教程, ...
- 来自于微信小程序的一封简讯
9月21晚间,微信向部分公众号发出公众平台-微信应用号(小程序)的内测邀请,向来较为低调的微信在这一晚没人再忽视它了. 来自个人博客:Damonare的个人博客 一夜之间火了的微信应用号你真的知道吗? ...
- 微信小程序前端源码逻辑和工作流
看完微信小程序的前端代码真的让我热血沸腾啊,代码逻辑和设计一目了然,没有多余的东西,真的是大道至简. 废话不多说,直接分析前端代码.个人观点,难免有疏漏,仅供参考. 文件基本结构: 先看入口app.j ...
- 微信小程序初探
做为码农相信大家最近肯定都会听到微信小程序,虽然现阶段还没有正式开放注册,但大家可以还是可以开发测试. 到微信的WIKI(http://mp.weixin.qq.com/wiki?t=resource ...
随机推荐
- WQS二分题集
WQS二分,一种优化一类特殊DP的方法. 很多最优化问题都是形如“一堆物品,取与不取之间有限制.现在规定只取k个,最大/小化总收益”. 这类问题最自然的想法是:设f[i][j]表示前i个取j个的最大收 ...
- 【最小乘积生成树】bzoj2395[Balkan 2011]Timeismoney
设每个点有x,y两个权值,求一棵生成树,使得sigma(x[i])*sigma(y[i])最小. 设每棵生成树为坐标系上的一个点,sigma(x[i])为横坐标,sigma(y[i])为纵坐标.则问题 ...
- springmvc之文件上传、下载
1.接收到的是图片的流时 //上传头像 @RequestMapping(value = "/uploadHeadSculpture", method = RequestMethod ...
- sqlite 增加字段语句
ALTER TABLE `table1` ADD `AAAA` VARCHAR( 10 ) NOT NULL ; ALTER TABLE 'IPC_FGUID' ADD 'iPassageway' V ...
- vscode快捷键-for mac
默认显示当前所有页面: command p ?: 显示可操作方法 >: 打开命令面板, 同comand shift p : : 跳转到对应行数 @: 搜索并跳转到应变量或函数 @: : 同上,分 ...
- 前端工业化工具Gulp初体验
1. 全局安装 gulp: npm install --global gulp 2.在项目目录下,用以下命令创建一个基本的package.json文件 npm init 3.安装Gulp npm in ...
- 2011年排名前七位的Linux操作系统。
下面列出了2011年排名前七位的Linux操作系统. Ubuntu Ubuntu 是一个由全球化的专业开发团队建造的操作系统.它包含了所有您需要的应用程序:浏览器.Office 套件.多媒体程序.即时 ...
- docker部署golang+redis聊天室
博客地址:http://www.niu12.com/article/7#####1.项目源码: https://github.com/ZQCard/webchat#####2.项目构成 websock ...
- 修改centos7/osx的MAC地址
change MAC Address in CentOS 7: nano /etc/sysconfig/network-scripts/ifcfg-ens160 systemctl restart n ...
- find . -mtime +1 查找文件
N * 24+1 内表示 1 * 24 +24小时以外..+0 才表示 0 * 24 +24小时以外1 表示 1*24 + 24 到 24 之间..0 表示 0*24 + 24 到 0 之间..-1 ...
