微信小程序滚动条返回顶部
scroll-view(可滚动视图区域):
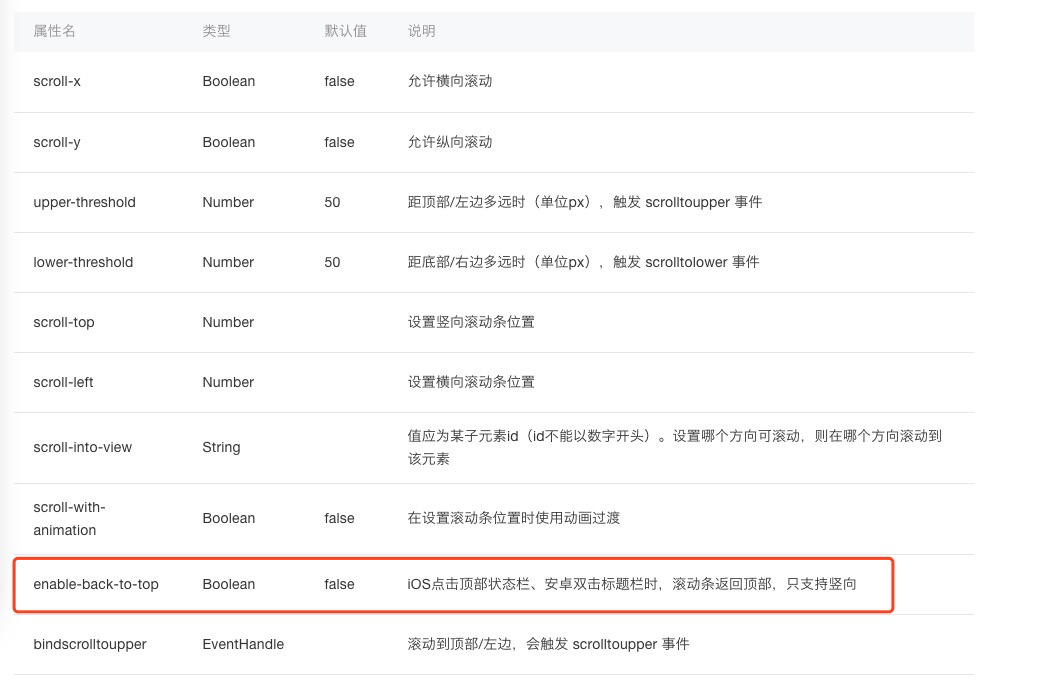
使用竖向滚动时,需要给<scroll-view/>一个固定高度,通过 WXSS 设置 height,将scroll-y属性设置为true,将enable-back-to-top属性的值设为true,iOS点击顶部状态栏、安卓双击标题栏时,滚动条返回顶部。

微信小程序滚动条返回顶部的更多相关文章
- 微信小程序支付返回信息为空
1.昨天公司说要实现微信小程序的支付,于是看了下微信小程序的开发api文档,和之前的app 端以及pc端基本相似:于是让他们把参数改了下,把之前的trade_type 由 app 改成 小程序要求的 ...
- 【小程序】返回顶部wx.pageScrollTo和scroll-view的对比
一.wx.pageScrollTo(https://mp.weixin.qq.com/debug/wxadoc/dev/api/scroll.html) 1. 小程序中双击顶部的textbar.会默认 ...
- 微信小程序之回到顶部的两种方式
第一种:使用view标签形式回到顶部 WXML: <image src='../../img/button-top.png' class='goTop' hidden='{{!floorstat ...
- 微信小程序没有返回按钮怎么办?微信小程序左上角返回按钮怎么调出来?
如果你发现自己的小程序页面没有返回按钮,请检查是不是用的wx.redirectTo(OBJECT)进行的跳转,如果是那就把它改成wx.navigateTo(OBJECT)就可以了. wx.naviga ...
- 微信小程序页面返回传参的问题
比如提交问题,然后需要返回之前页面,由于onLoad只会加载一次,所以不会触发,但是我们页面又需要刷新,那怎么办? 1.onLoad与onShow区别 onLoad:监听页面加载.一个页面只会调用一次 ...
- 微信小程序滚动条设置
隐藏滚动条 ::-webkit-scrollbar { width: 0rpx; height: 0rpx; background-color: transparent; } 其实设置为宽高为 0 或 ...
- 【微信小程序】view顶部固定或底部固定 + scroll-view中的元素view也可以使用position:fixed;固定选中元素位置
1.顶端固定核心代码如下: <view class="page__hd" style="position:fixed; top:0;width: 750rpx;&q ...
- 微信小程序点击顶部导航栏切换样式
类似这样的效果 <view class='helpCateList'> <!-- 类别 --> <scroll-view class='scroll-view' scro ...
- 微信小程序ios点击状态栏返回顶部不好使
最近做了一款微信小程序,各方面感觉都很完美(萝卜一直这么自信),今天设计总监告诉我你的小程序怎么返回顶部不好使呀,吓得我赶紧拿手机试试,没毛病啊,我手机(苦逼的安卓机)上点两下就回去了呀,遂去找他理论 ...
随机推荐
- Luogu1092 NOIP2004虫食算(搜索+高斯消元)
暴力枚举每一位是否进位,然后就可以高斯消元解出方程了.然而复杂度是O(2nn3),相当不靠谱. 考虑优化.注意到某一位进位情况的变化只会影响到方程的常数项,于是可以在最开始做一次高斯消元算出每个未知数 ...
- 廖雪峰老师Python教程读后笔记
廖老师网站:http://www.liaoxuefeng.com/wiki/0014316089557264a6b348958f449949df42a6d3a2e542c000 花几天时间看了廖老师的 ...
- hdu 3030 Increasing Speed Limits (离散化+树状数组+DP思想)
Increasing Speed Limits Time Limit: 2000/10000 MS (Java/Others) Memory Limit: 32768/32768 K (Java ...
- react设置默认state和默认props
1.默认状态设置 1.constructor (ES6) constructor(props) { this.state = { n: ... } } 2.getInitialState (ES5) ...
- win7下idea远程连接hadoop,运行wordCount
1.将hadoop-2.6.1.tar.gz解压到本地 配置环境变量 HADOOP_HOME E:\kaifa\hadoop-2.6.1\hadoop-2.6.1 HADOOP_BIN_PATH %H ...
- linux安装卸载MySQL以及密码设置+Hive测试
linux系统卸载MYSQL 1,先通过yum方式卸载mysql及相关组件 命令:yum remove mysql* 2.通过命令:rpm -qa|grep -i mysql 查找系统的有关于mysq ...
- Git新手上路,让你快速掌握Git的基本使用
github是一个基于git的代码托管平台,付费用户可以建私人仓库,我们一般的免费用户只能使用公共仓库,也就是代码要公开.这对于一般人来说公共仓库就已经足够了. 1.注册账户以及创建仓库 要想 ...
- LightOJ 1129 - Consistency Checker Trie树模板
题意:给出n条串判断是否存在一个串为另一个串的前缀. 思路:套Trie树的模板,先全部插入,再查找每个字串,如果查找字串完毕,但还存在下一个节点,说明存在前缀. /** @Date : 2016-11 ...
- Jenkins Pulgin 安装
1. 利用管理插件找到需要安装的插件. 2. 如果安装失败,查看缺少啥. 3. 手动去下载http://updates.jenkins-ci.org/download/plugins/ 4. 安装此插 ...
- 「6月雅礼集训 2017 Day4」寻找天哥
[题目大意] 给出$n$个三维向量,设当前向量长度为$L$,每次沿着向量等概率走$[0,L]$个长度.一个球每秒半径增加1个长度,直到覆盖位置,每秒耗能为球体积,求总耗能的期望. 设最后半径为R,那么 ...
