Button之常用事件
Button之常用事件
一、简介
1、button介绍

本文介绍了Buttonn的点击事件,触摸事件,获得焦点事件
接口分别为:OnClickListener,OnTouchListener,OnFocusChangeListener
这些事件并不是button才会有,别的控件也会有
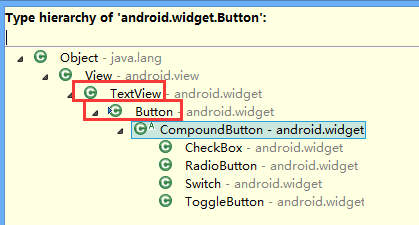
2、button类结构

button继承的TextView,用法也几乎一样
二、方法
这个没啥说的,直接看实例吧
三、代码实例
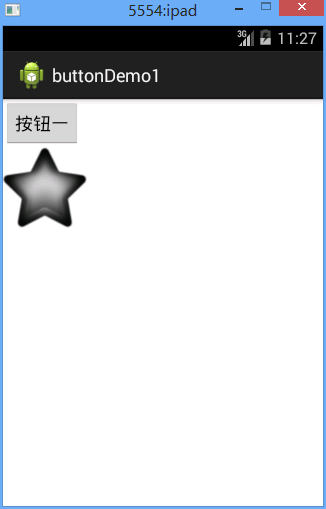
效果图:
前

后

代码:
fry.Activity01
package fry; import com.example.buttonDemo1.R; import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnFocusChangeListener;
import android.view.View.OnTouchListener;
import android.widget.Button; public class Activity01 extends Activity implements OnClickListener,OnTouchListener,OnFocusChangeListener {
private Button btn_one;
private Button btn_two;
int value=1; @Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity01);
btn_one = (Button) findViewById(R.id.btn_one);
btn_two = (Button) findViewById(R.id.btn_two);
btn_one.setOnClickListener(this);
btn_two.setOnClickListener(this);//触摸监听器
btn_two.setOnTouchListener(this);
btn_two.setOnFocusChangeListener(this);
} @Override
public void onClick(View v) {
// TODO Auto-generated method stub
Button btn = (Button) v;
int width = getWindow().getWindowManager().getDefaultDisplay()
.getWidth();
/*
* value等于1表示扩大
* 等于-1表示缩小
*/
if (btn.getWidth() < 100&&value==-1) {
value=1;
} else if (btn.getWidth() >= width&& value==1) {
value=-1;
}
btn.setWidth(btn.getWidth()+(int)(btn.getWidth()*0.1*value));
btn.setHeight(btn.getHeight()+(int)(btn.getHeight()*0.1*value)); } @Override
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub
int action=event.getAction();//事件类型
if(action==MotionEvent.ACTION_DOWN){//按下
btn_two.setBackgroundResource(R.drawable.button2);
}else if(action==MotionEvent.ACTION_UP){//松开
btn_two.setBackgroundResource(R.drawable.button1);
}
//如果点击事件被处理,就传回true,否则false
//也就是如果传true,事件被处理,onClick就不处理这个点击事件了
return false;
} @Override
public void onFocusChange(View v, boolean hasFocus) {
// TODO Auto-generated method stub
if(hasFocus){//获得焦点
btn_two.setBackgroundResource(R.drawable.button2);
}
else if(!hasFocus){//失去焦点
btn_two.setBackgroundResource(R.drawable.button1);
}
}
}
/buttonDemo1/res/layout/activity01.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > <Button
android:id="@+id/btn_one"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮一"
></Button> <Button
android:id="@+id/btn_two"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/button1"
></Button> </LinearLayout>
四、易错点
Button之常用事件的更多相关文章
- Android开发-之监听button点击事件
一.实现button点击事件的方法 实现button点击事件的监听方法有很多种,这里总结了常用的四种方法: 1.匿名内部类 2.外部类(独立类) 3.实现OnClickListener接口 4.添加X ...
- jQuery常用事件
1.$(document).ready() $(document).ready()是jQuery中响应JavaScript内置的onload事件并执行任务的一种典型方式.它和onload具有类似的效果 ...
- jQuery常用事件及扩展
jquery中的常用事件 blur([[data],fn]) --失去焦点触发(鼠标)focus([[data],fn]) --得到焦点触发(鼠标)change([[data],fn]) - ...
- 【jQuery】(4)---jQuery常用事件
[jQuery入门](4)---jQuery常用事件 一.常用事件列表 1.blur() 当失去焦点时触发.包括鼠标点击离开和TAB键离开. 2.change() 当元素获取焦点后,值改变失去焦点事触 ...
- jQuery常用事件,each循环,引用当前时间
jQuery常用事件,each循环,引用当前时间 1.常用事件 click(function(){...}) #点击时触发hover(function(){...}) #鼠标移到时就触发blur(fu ...
- vue 的常用事件
vue 的常用事件 事件处理 1.使用 v-on:xxx 或 @xxx 绑定事件,其中 xxx 是事件名: 2.事件的回调需要配置在 methods 对象中,最终会在 vm 上: 3.methods ...
- Android笔记——Button点击事件几种写法
Button点击事件:大概可以分为以下几种: 匿名内部类 定义内部类,实现OnClickListener接口 定义的构造方法 用Activity实现OnClickListener接口 指定Button ...
- ios手势操作,四个基本事件与六个常用事件
基本事件包括begin,canceled,move,ended四项,如果对象的hidden属性为yes,则无效果,hidden属性必须为no;才能使用: -(void)touchesBegan:(NS ...
- input 的blur事件之后button的onclick事件不执行解决方案
最近发现网页程序中有个BUG,就是在input标签输入框中输入完数据后,直接点击“取消” 按钮的时候.出现网页崩死的情况: 经过小主酸菜我,各种方法的尝试后,找到一个初步可以解决的方案,在这里分享给大 ...
随机推荐
- MFC写入.ini文件的策略
在使用WritePrivateProfileString的时候, 如果前两个参数已经在INI文件中存在,那该函数的作用就是修改键值,即楼主说的覆盖 如果第一个参数存在,第二个参数不存在,那作用是在IN ...
- 微信公众号 拼团到期人数不足 db触发器 js触发器 剥离
w注意当页面多个先后到期或同时到期的团时的用户体验 w保证了每次加载这个页面会是的过期的团不显示,马上到期的团会在页面存活期间进行页面更新和db操作: 但是这依赖了团状态值的更新必须依赖于有客户端页面 ...
- 实战docker,编写Dockerfile定制tomcat8镜像,实现web应用在线部署
最初在tomcat上部署web应用的方式,是通过maven的maven-compiler-plugin插件先打成war包,再将war包复制到tomcat的webapps目录下,后来用上了tomcat7 ...
- 洛谷 P4145 上帝造题的七分钟2 / 花神游历各国
洛谷 这题就是区间开根号,区间求和.我们可以分块做. 我们记布尔数组vis[i]表示第i块中元素是否全部为1. 因为显然当一个块中元素全部为1时,并不需要对它进行根号操作. 我们每个块暴力开根号,因为 ...
- 2016 安全行业全景图——By 安全牛
2014年有幸在北京办公室与安全牛的创办人刘朝阳见过一面,从那以后一直关注这安全牛(http://www.aqniu.com/)以及IT经理网(http://www.ctocio.com/).今年初看 ...
- 教你高速入门Excel-宏与VBA(续)
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/small_baby01/article/details/24028407 引言 通过 ...
- 在Centos上打Preempt-rt实时补丁(续)
经过上一篇,发现2.6.31版本的补丁不能正常运行(还未找到原因),现改用2.6.33版本: kernel:linux-2.6.33.9 patch:patch-2.6.33.9-rt 解压并打好补丁 ...
- Linux的进程/线程通信方式总结(转)
Linux系统中的进程通信方式主要以下几种: 同一主机上的进程通信方式 * UNIX进程间通信方式: 包括管道(PIPE), 有名管道(FIFO), 和信号(Signal) * System V进程通 ...
- tomcat 6 利用ExpiresFilter控制静态文件缓存
在tomcat7下面 利用ExpiresFilter来控制静态文件缓存很方便,按照tomcat官网手动配置即可: 但是tomcat6 里面并没有 org.apache.catalina.filters ...
- Python 一行代码实现并行
需求 给定一个list 针对list 中每个元素执行一定的操作(这个操作很费时间,例如爬数据的时候调用某个网站的接口),返回操作后的list 例如 给定 1-10个数,在每个数字后面加个字母a 方 ...
