【Demo】CSS3 3D转换
3D转换transform
rotateX() 方法

rotateX()方法,围绕其在一个给定度数X轴旋转的元素。
div
{
transform: rotateX(120deg);
-webkit-transform: rotateX(120deg); /* Safari 与 Chrome */
}
rotateY() 方法

rotateY()方法,围绕其在一个给定度数Y轴旋转的元素。
div
{
transform: rotateY(130deg);
-webkit-transform: rotateY(130deg); /* Safari 与 Chrome */
}
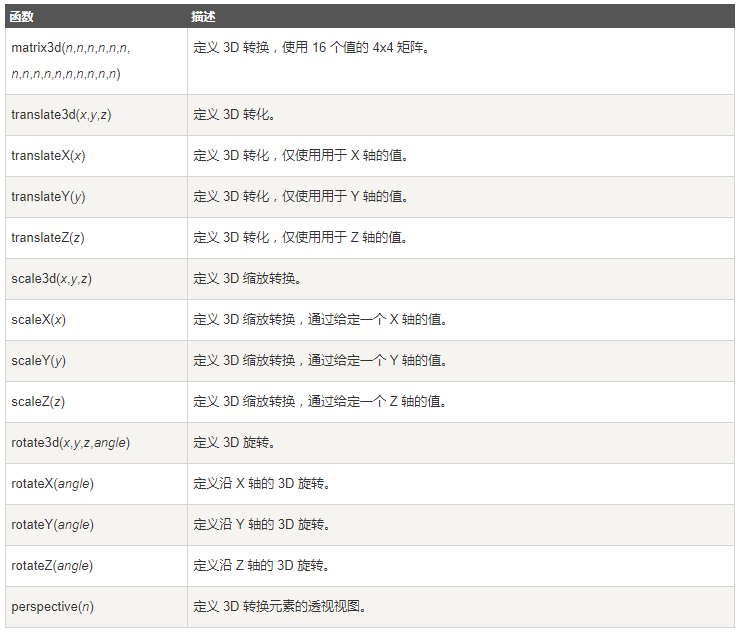
转换属性
下表列出了所有的转换属性:

3D 转换方法

【Demo】CSS3 3D转换的更多相关文章
- CSS3 3D转换
CSS3允许你使用3D转换来对元素进行格式化. 3D转换方法: rotateX() rotateY() 浏览器支持 属性 浏览器支持 transform IE10和Firefox支 ...
- CSS3 3D 转换
CSS3 允许您使用 3D 转换来对元素进行格式化. 在本章中,您将学到其中的一些 3D 转换方法: rotateX() rotateY() rotateX() 方法 rotateX()方法,围绕其在 ...
- CSS3 3D转换——rotateX(),rotateY(),rotateZ()
CSS3 允许使用 3D 转换来对元素进行格式化. ㈠浏览器支持 Internet Explorer 10 和 Firefox 支持 3D 转换. Chrome 和 Safari 需要前缀 -webk ...
- css3 2d转换3d转换以及动画的知识点汇总
css3 2d转换 2d转换的方法: 1.移动 translate(x, y) 可以改变元素的位置,x.y可为负值: 2.缩放 scale(x, y) 可以对元素进行水平和垂直方向的缩放,x.y的取值 ...
- HTML CSS3中2D转换、3D转换、过渡效果总结
一.CSS3 2D转换 通过 CSS3 转换,我们可以对元素进行移动.缩放.转动.拉长或拉伸. 特别注意,我们在使用css3动画效果时,必须给他们加相应的浏览器前缀,以便浏览器识别,让我们更好的去应用 ...
- css3 3d特效汇总
本篇全是实战,没有基础,如果不明白3d特效的原理,可能会看不懂,不过没关系,给你推荐一下 张鑫旭css3 3d转换,或者看我的另一篇博客 css3 2d转换3d转换以及动画的知识点汇总,看完这些3d ...
- CSS3 基本属性 浅析(含选择器、背景阴影、3D转换、动画等)
1渐进增强原则 2私有前缀 不同浏览器在发布不同版本(一般测试版)时会加前缀,新增属性加上前缀进行支持测试: Chrome浏览器:-webkit-border-radius: 5px; ...
- CSS3常用属性(边框、背景、文本效果、2D转换、3D转换、过渡、有过渡效果大图轮播、动画)
CSS3边框: 1.CSS3圆角:border-radius 属性--创建边框线的圆角 <body style="font-size:24px; color:#60F;"& ...
- CSS笔记(十二)CSS3之2D和3D转换
参考:http://www.w3school.com.cn/css3/css3_2dtransform.asp 2D Transform 方法 函数 描述 matrix(n,n,n,n,n,n) 定义 ...
随机推荐
- 我的Android进阶之旅------>解决错误: java.util.regex.PatternSyntaxException: Incorrect Unicode property
1.错误描述 今天使用正则表达式验证密码的时候,报了错误 java.util.regex.PatternSyntaxException: Incorrect Unicode property near ...
- 基于UDP的套接字、粘包问题
一.基于UDP的套接字 UDP服务端 ss = socket() #创建一个服务器的套接字 ss.bind() #绑定服务器套接字 inf_loop: #服务器无限循环 cs = ss.recvfro ...
- (3.8)常用知识-临时表、表变量、CTE的对比
转自:https://www.cnblogs.com/xiaozhi1236/p/5895935.html 深入了解:https://www.cnblogs.com/kissdodog/archive ...
- position学习终结者(二)
版权声明:本文为博主原创文章.未经博主同意不得转载. https://blog.csdn.net/wangshuxuncom/article/details/30982863 在博客& ...
- Github的markdwon如何使用表情符(Emoji)?表情包大全
如输入 :smile: 会输出
- Maven学习笔记—私服(包含maven的setting.xml配置)
为什么要用远程仓库(私服) 如果没有私服,我们所需的所有构件都需要通过maven的中央仓库和第三方的maven仓库下载到本地,而一个团队中的所有人都重复的从maven仓库下载构件,这样就加大了中央仓库 ...
- MySQL查询操作
查询执行路径中的组件:查询缓存.解析器.预处理器.优化器.查询执行引擎.存储引擎SELECT语句的执行流程: FROM Clause --> WHERE Clause --> GROUP ...
- Dijkstra 算法初探
一.Dijkstra 算法的介绍 Dijkstra 算法,又叫迪科斯彻算法(Dijkstra),算法解决的是有向图中单个源点到其他顶点的最短路径问题.举例来说,如果图中的顶点表示城市,而边上的 ...
- image_Magic图片处理功能
:] 来自为知笔记(Wiz)
- 查看虚拟机操作系统、cpu核数、内存命令
1.查看操作系统 在终端中执行下列指令:cat/etc/issue可以查看当前正在运行的 Ubuntu 的版本号.其输出结果类似下面的内容:Ubuntu 10.04 LTS \n \l方法二:使用 l ...
