第一百六十节,封装库--JavaScript,ajax注册表单到数据库
封装库--JavaScript,ajax注册表单到数据库
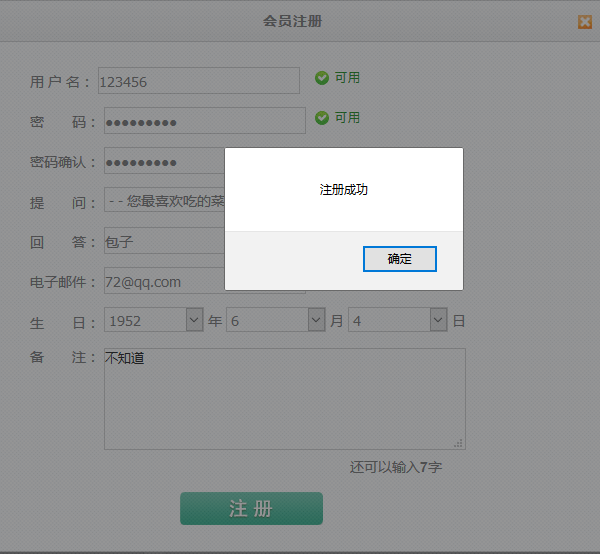
效果图

前台js
var biaodan = $().xu_lie_biao_dan($('form').sh_jd()); //序列化获取表单数据,返回对象
$().Ajax({ //执行Ajax数据传输
method:'post', //post方式发送
url:'hj.php', //发送到hj.php
data:biaodan, //发送内容,序列化获取到的表单对象
success:function (text) { //执行回调函数
if (text == 1){
alert('注册成功'); //可以做注册成功的操作
}else {
alert('注册失败'); //可以做注册失败的操作
}
},
async:true //异步模式
});
通讯PHP页面代码
<?php
header('Content-Type:text/html; charset=utf-8');
//连接数据库
define('DB_HOST', 'localhost');
define('DB_USER', 'root');
define('DB_PWD', '279819');
define('DB_NAME', 'beke'); $conn = @mysql_connect(DB_HOST, DB_USER, DB_PWD) or die('数据库链接失败:'.mysql_error()); @mysql_select_db(DB_NAME) or die('数据库错误:'.mysql_error()); @mysql_query('SET NAMES UTF8') or die('字符集错误:'.mysql_error()); $_birthday = $_POST['year'].'-'.$_POST['month'].'-'.$_POST['day']; $query = "INSERT INTO huiyuan (user, pass, ques, ans, email, birthday, ps)
VALUES ('{$_POST['user']}', sha1('{$_POST['pass']}'), '{$_POST['ques']}', '{$_POST['ans']}', '{$_POST['email']}', '{$_birthday}', '{$_POST['ps']}')"; mysql_query($query) or die('新增失败!'.mysql_error()); echo mysql_affected_rows(); //注册成功返回值给Ajax mysql_close(); ?>
数据库数据

第一百六十节,封装库--JavaScript,ajax注册表单到数据库的更多相关文章
- 第一百五十二节,封装库--JavaScript,表单验证--年月日注入
封装库--JavaScript,表单验证--年月日注入 效果图 html <div id="reg"> <h2 class="tuo"> ...
- 第三百六十节,Python分布式爬虫打造搜索引擎Scrapy精讲—elasticsearch(搜索引擎)的基本概念
第三百六十节,Python分布式爬虫打造搜索引擎Scrapy精讲—elasticsearch(搜索引擎)的基本概念 elasticsearch的基本概念 1.集群:一个或者多个节点组织在一起 2.节点 ...
- 第一百六十一节,封装库--JavaScript,完整封装库文件
封装库--JavaScript,完整封装库文件 /** *feng_zhuang_ku_1.0版本,js封装库,2016/12/29日:林贵秀 **/ /** 前台调用 * 每次调用$()创建库对象, ...
- 第一百五十节,封装库--JavaScript,表单验证--密码验证
封装库--JavaScript,表单验证--密码验证 效果图 html <div id="reg"> <h2 class="tuo">& ...
- 第一百八十四节,jQuery-UI,验证注册表单
jQuery-UI,验证注册表单 html <form id="reg" action="123.html" title="会员注册" ...
- 第一百三十节,JavaScript,封装库--连缀
JavaScript,封装库--连缀 学习要点: 1.连缀介绍 2.改写库对象 本章我们重点来介绍,在调用库的时候,我们需要能够在前台调用的时候可以同时设置多个操作,比如设置CSS,设置innerHT ...
- 第一百六十九节,jQuery,基础事件
jQuery,基础事件 学习要点: 1.绑定事件 2.简写事件 3.复合事件 JavaScript 有一个非常重要的功能,就是事件驱动.当页面完全加载后,用户通过鼠标 或键盘触发页面中绑定事件的元素即 ...
- 第一百六十六节,jQuery,基础 DOM 和 CSS 操作,元素内容,元素属性,css和class,元素宽度高度、偏移、滚动条
jQuery,基础 DOM 和 CSS 操作,元素内容,元素属性,css和class,元素宽度高度.偏移.滚动条 学习要点: 1.DOM 简介 2.设置元素及内容 3.元素属性操作 4.元素样式操作 ...
- 第一百六十五节,jQuery,过滤选择器
jQuery,过滤选择器 学习要点: 1.基本过滤器 2.内容过滤器 3.可见性过滤器 4.子元素过滤器 5.其他方法 过滤选择器简称:过滤器.它其实也是一种选择器,而这种选择器类似与 CSS3 (h ...
随机推荐
- xUtils怎样通过注解对FindViewById进行封装
之前讲到了介绍了一下xUtils的基本用法,今天我们就来具体介绍一下关于xUtils中的ViewUtils模块. 在ViewUtils模块中我们首先看到的是它採用了一种注解的方式进行声明,那么我们首先 ...
- MP3中设置播放顺序的软件《闪存式MP3伴侣》
给姥爷买了一个插卡音箱,里面拷贝了几百段评书,每一段评书都是一个mp3文件,虽然插卡音箱会自动一个文件一个文件自动播放,可是比较郁闷的是评书的播放顺序完全是乱的,毫无规律可寻,本来我的mp3文件的文件 ...
- mysql中,由于JDBC连接限制了最大包长度1024B,即1KB,报错“max_allowed_packet' ”
报错:org.springframework.dao.TransientDataAccessResourceException: PreparedStatementCallback; SQL [INS ...
- ant Select 联动
1.代码 /** * 选择监区 组件 */ import React, { PureComponent } from 'react'; import PropTypes from 'prop-type ...
- vscode Gitlens插件 查看代码提交
GitLens
- STL源码剖析(容器适配器)
在STL中,有一类容器完全以底部容器为基础进行实现,这类容器归类为container adapter. priority_queue priority_queue默认使用vector为基础,加上hea ...
- android studio教学视频资源(点开即看)
android studio教学视频资源(点开即看) 自从Google推出android studio之后.包含github在内的非常多第三方代码库项目很多其它的採用的android studio编译 ...
- oracle 使用REGEXP_SUBSTR正则表达式拆分字符串
SELECT REGEXP_SUBSTR ('first field, second field , third field', '[^,]+', 1,rownum) FROM DUAL CONNEC ...
- poj_2773
题目的愿意非常easy.给你一个n,求在升序排列的情况下,第k个与之相互素的数. 解法:首先我们要知道gcd(b×t+a,b)=gcd(a.b),那么接下来就非常easy了.全部与之互素的数都是以ph ...
- Livereload介绍
Livereload可理解为即时刷新,在前端开发中,开发人员在编写或调试html/js/css代码后须要从编辑器切换到浏览器.再刷新浏览器才干看到页面变化,这样的十分频繁的操作在一定程度上影响了工作效 ...
