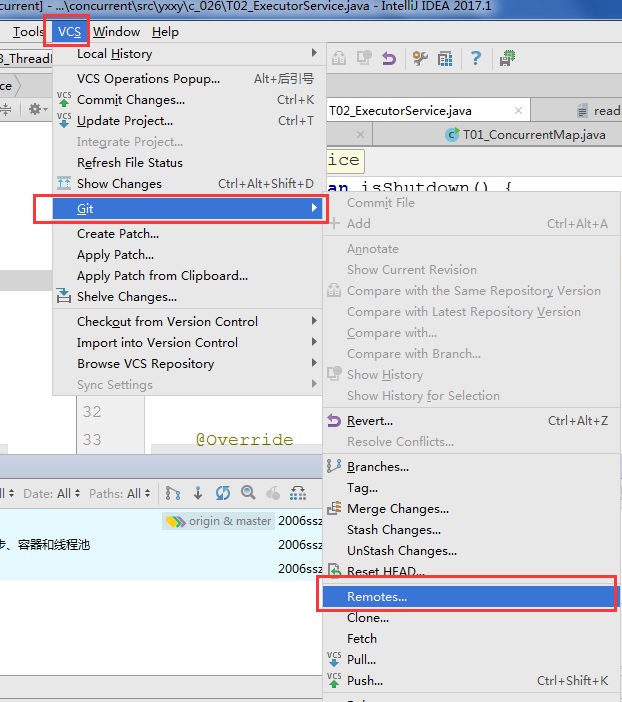
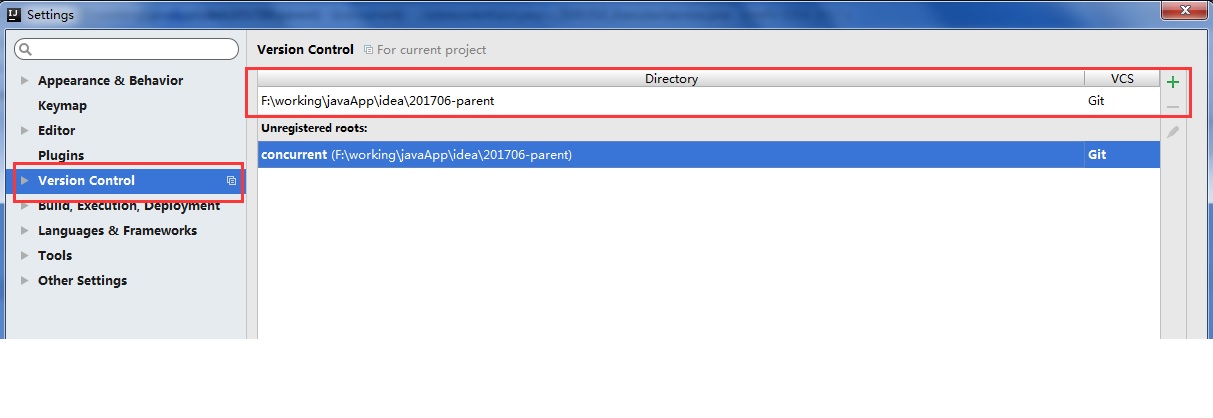
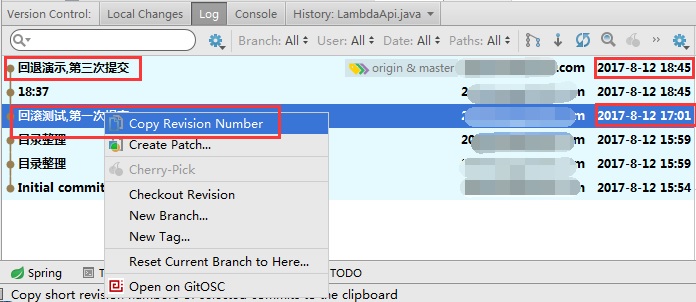
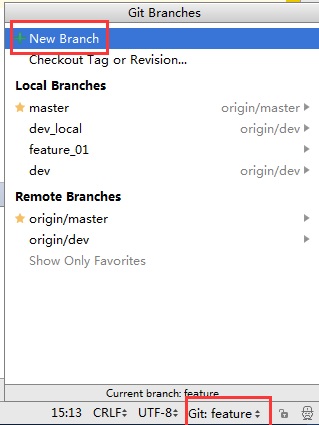
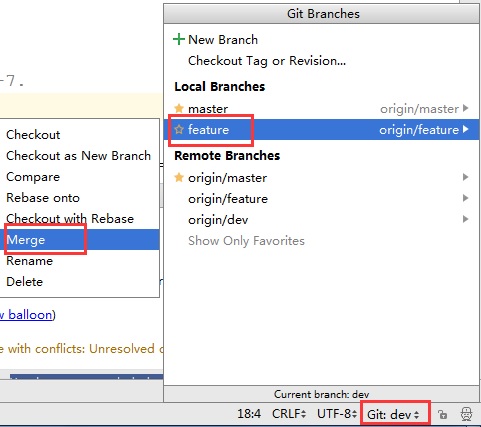
Idea中Git的使用和两种类型的冲突解决


























- mkdir SpringBootInAction
- cd SpringBootInAction
- git init
- ##将当前目录下的所有文件添加到git仓库
- git add .
- git commit -m "first commit"
- ##首先要建好一个远端仓库(URL),如https://xxx/SpringBootInAction.git
- git remote add origin https://xxx/SpringBootInAction.git
- git push -u -f origin master
- cd existing_git_repo
- git remote add origin https://xxx/SpringBootInAction.git
- git push -u origin maste






- git remote -v
- git remote add origin_didi git@git.xiaojukeji.com:sec/ews-parent.git
- git remote -v
- git remote --help
- git remote remove origin
- git remote -v
- git remote rename origin_didi origin
- git remote -v
- git push origin master
Idea中Git的使用和两种类型的冲突解决的更多相关文章
- .net中创建xml文件的两种方法
.net中创建xml文件的两种方法 方法1:根据xml结构一步一步构建xml文档,保存文件(动态方式) 方法2:直接加载xml结构,保存文件(固定方式) 方法1:动态创建xml文档 根据传递的值,构建 ...
- PHP中实现MySQL嵌套事务的两种解决方案
PHP中实现MySQL嵌套事务的两种解决方案 一.问题起源 在MySQL的官方文档中有明确的说明不支持嵌套事务: Transactions cannot be nested. This is a co ...
- Java中的ReentrantLock和synchronized两种锁定机制的对比
问题:多个访问线程将需要写入到文件中的数据先保存到一个队列里面,然后由专门的 写出线程负责从队列中取出数据并写入到文件中. http://blog.csdn.net/top_code/article/ ...
- Ajax中的get和post两种请求方式的异同
Ajax中我们经常用到get和post请求.那么什么时候用get请求,什么时候用post方式请求呢? 在做回答前我们首先要了解get和post的区别. 1. get是把参数数据队列加到提交表单的A ...
- JSP页面中的pageEncoding和contentType两种属性
关于JSP页面中的pageEncoding和contentType两种属性的区别: pageEncoding是jsp文件本身的编码 contentType的charset是指服务器发送给客户端时的内容 ...
- 在Quartus II中分配管脚的两种常用方法
在Quartus II中分配管脚的两种常用方法 示范程序 seg7_test.v 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 /* * ...
- strus2中获取表单数据 两种方式 属性驱动 和模型驱动
strus2中获取表单数据 两种方式 属性驱动 和模型驱动 属性驱动 /** * 当前请求的action在栈顶,ss是栈顶的元素,所以可以利用setValue方法赋值 * 如果一个属性在对象栈,在页面 ...
- 在asp.net中使用confirm可以分为两种:
在asp.net中使用confirm可以分为两种: 1.没有使用ajax,confirm会引起也面刷新 2.使用了ajax,不会刷新 A.没有使用ajax,可以用StringBuilder来完成. ( ...
- 在Delphi中使用C++对象(两种方法,但都要改造C++提供的DLL)
Delphi是市场上最好的RAD工具,但是现在C++占据着主导地位,有时针对一个问题很难找到Delphi或Pascal的解决方案.可是却可能找到了一个相关的C++类.本文描述几种在Delphi代码中使 ...
随机推荐
- 【Lua】Lua + LWT + ExtJS构建目录树
Lua处理后台逻辑,Lua lwt搭建后台程序,ExtJS根据后台传来的json数据构建目录树. 前台html和ExtJS代码不用多讲,直接上代码: treePanel.html <html&g ...
- jmeter(5)——参数化
之前接触过QTP或者Loadrunner的小伙伴,应该对参数化不陌生,在<badboy详解篇>中也介绍了badboy的参数化,今天说一下jmeter的参数化,同样,我们举例说明,以msn. ...
- Java入门系列-20-异常
为什么要进行异常处理 下面这段代码能否正常执行 public class DemoCalc { public static void main(String[] args) { int a=0; in ...
- 深入理解JavaScript系列(39):设计模式之适配器模式
介绍 适配器模式(Adapter)是将一个类(对象)的接口(方法或属性)转化成客户希望的另外一个接口(方法或属性),适配器模式使得原本由于接口不兼容而不能一起工作的那些类(对象)可以一些工作.速成包装 ...
- JQuery extend()与工具方法、实例方法
使用jQuery的时候会发现,jQuery中有的函数是这样使用的: $.get(); $.post(); $.getJSON(); 有些函数是这样使用的: $('div').css(); $('ul' ...
- .net core 第二篇控制台程序项目初步学习
1. 使用vscode 创建一个控制台程序 创建项目默认创建的项目名称为父级文件夹名称 后面学习下创建的命令各个参数说明 运行项目dotnet run 其他命令SDK 命令:add 将包或引用添加到 ...
- 智能提示含查询多列(html+JS+handler+ HttpRemoting)二、Remoting代码
/// <summary> /// 智能查询类型 /// </summary> public enum QueryType : byte { /// <summary&g ...
- Jvm性能监控和常用工具
JDK常用命令行工具 Jps : jps [options] [hostid] , -q 只显示jvmid, -m 传递给主类main的参数,-l 类全名,-v jvm启动参数 jstat : ...
- FWORK-数据存储篇 -- 范式与反模式 (学习和理解)
理解 1.第二范式的侧重点是非主键列是否完全依赖于主键,还是依赖于主键的一部分.第三范式的侧重点是非主键列是直接依赖于主键,还是直接依赖于非主键列. 2. 反模式 范式可以避免数据冗余,减少数据库的 ...
- thinkphp下通过页面链接传递的参数获取一次后失效
在thinkphp下通过页面链接传递的参数获取一次后失效,ajax内部无法再次使用.想要使用必须再次用js获取其值,通过ajax传递给后台使用. 1.通过页面链接传递参数给下一页 2.可以再下一页后台 ...
