可视化CNN神经网路第一层参数
在上Andrew Ng的课的时候搜集到了课程里面自带的显示NN参数的代码,但是只能显示灰度图,而且NN里的参数没有通道的概念。所以想要获得可视化CNN的参数,并且达到彩色的效果就不行了。
所以就自己写了一个,对了,是Matlab脚本哈。
function olDisplayFilter(filter, pad)
%% !Only Show the 1st-3rd channel of filter %%
if nargin == 1
% Between images padding
pad = 1;
end [M, N, P, Q] = size(filter);
width = ceil(sqrt(Q));
displayArray = zeros(pad + width * (M+pad), pad + width* (N+pad), 3); count = 1;
for i = 1 : width
for j =1 : width
if count > Q
break;
end f_ = filter(:, :, 1:3, count);
absMinVal = abs(min(f_(:)));
f_ = f_ + absMinVal;
absMaxVal = max(abs(f_(:)));
f_ = f_ / absMaxVal; displayArray(pad + (i - 1) * (M + pad) + (1 : M),...
pad + (j - 1) * (N + pad) + (1: N), :) ...
= f_;
count = count + 1;
end
end imagesc(displayArray, [-1, 1]); axis image off
drawnow;
end
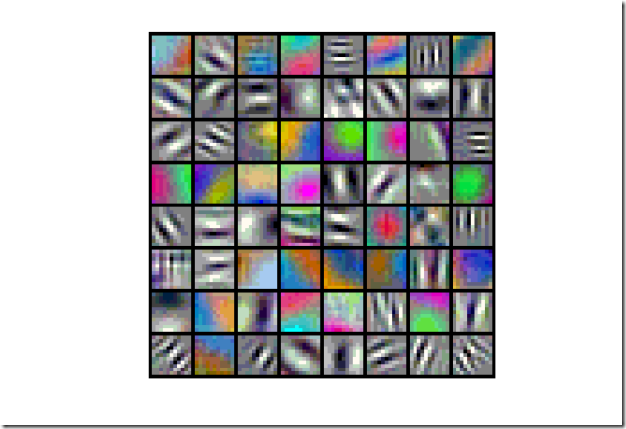
最后得到的效果就是这个样子的:

这个图是加载了imagenet的训练结果第一层参数的效果图,训练结果下载地址在这里:
http://www.vlfeat.org/matconvnet/models/imagenet-vgg-f.mat
下载完成这个mat文件后,如果想复现上面这个图的话运行一下这句话:olDisplayFilter(layers{1}.filters) 就可以了。
另外要是对前面提到的Andrew Ng课程里面显示神经网络参数的代码感兴趣的话,可以戳https://github.com/OleNet/OleNetLib/tree/master/MatLiB,里面的olDisplayNetwork.m和olDisplayData.m都行
可视化CNN神经网路第一层参数的更多相关文章
- 神经网路的层数,损失函数(loss)
神经网络的复杂度:可用神经网络的层数和神经网络中待优化参数个数表示 神经网路的层数:一般不计入输入层,层数 = n 个隐藏层 + 1 个输出层 神经网路待优化的参数:神经网络中所有参数 w 的个数 + ...
- spring boot mapper层传参数是用main的arg0(第一个参数),arg1(第二个参数)
spring boot mapper层传参数是用main的arg0(第一个参数),arg1(第二个参数) 大于三个参数,用map传递 public interface FrontMapper{ //= ...
- 人工智能起步-反向回馈神经网路算法(BP算法)
人工智能分为强人工,弱人工. 弱人工智能就包括我们常用的语音识别,图像识别等,或者为了某一个固定目标实现的人工算法,如:下围棋,游戏的AI,聊天机器人,阿尔法狗等. 强人工智能目前只是一个幻想,就是自 ...
- 深度学习之PyTorch实战(2)——神经网络模型搭建和参数优化
上一篇博客先搭建了基础环境,并熟悉了基础知识,本节基于此,再进行深一步的学习. 接下来看看如何基于PyTorch深度学习框架用简单快捷的方式搭建出复杂的神经网络模型,同时让模型参数的优化方法趋于高效. ...
- (原)torch中微调某层参数
转载请注明出处: http://www.cnblogs.com/darkknightzh/p/6221664.html 参考网址: https://github.com/torch/nn/issues ...
- CNN中减少网络的参数的三个思想
CNN中减少网络的参数的三个思想: 1) 局部连接(Local Connectivity) 2) 权值共享(Shared Weights) 3) 池化(Pooling) 局部连接 局部连接是相对于全连 ...
- Tensorflow-slim 学习笔记(二)第一层目录代码解读
通过阅读代码来学习,一向时最直接快速的.本章将讲解slim的第一层目录tensorflow/tensorflow/contrib/slim/python/slim的代码. 本层代码主要包括learni ...
- [caffe]网络各层参数设置
数据层 数据层是模型最底层,提供提供数据输入和数据从Blobs转换成别的格式进行保存输出,通常数据预处理(减去均值,放大缩小,裁剪和镜像等)也在这一层设置参数实现. 参数设置: name: 名称 ty ...
- Ajax -异步请求 -jquery中ajax分类 -第一层 $.ajax -第二层($.get /$.post) -第三层($.getJson/$.getScript) -相应演示
Ajax 1.标准请求响应时浏览器的动作(同步操作) 1.1浏览器请求什么资源,跟随显示什么资源2.ajax:异步请求. 2.1局部刷新,通过异步请求,请求到服务器资源数据后,通过脚本修改页面中部分内 ...
随机推荐
- Java面向对象—抽象类和接口
本文引用海子的一篇文章:http://www.cnblogs.com/dolphin0520/p/3811437.html 一.抽象类 在了解抽象类之前,先来了解一下抽象方法.抽象方法是一种特殊的方法 ...
- LightOJ - 1336 Sigma Function(约数和+整数拆分)
题干中给出函数公式: 其中pi为n的每个素因数,ei为其个数.设该函数为F(x),其意义为x的约数之和.问在1-n中有多少x,令F(x)为偶数. 分析:设f(p)为(p^(e+1)-1)/(p-1). ...
- iOS 调整图片尺寸,告诉你的UI,别问我尺寸!我要最大的
如果UI问你“这个图片你要多大尺寸的?”,你该怎么回答呢? 为了不让图片因拉伸或压缩而变形或模糊,请精确告诉UI图片的比例,至于图片的分辨率,不必要要求太严,但是最低要求是要让最大的屏幕不会出现前面描 ...
- $ 专治各种python字符编码问题疑难杂症
标准动作 在脚本第一行指定编码格式: # coding:utf-8 将默认的ascii字符流处理方式变为utf-8: import sys sys.getdefaultencoding() 'asci ...
- react native 之异步请求
第一章 异步请求 fetch的运用 在react native 中异步请求一般用fetch这个方法, fetch的格式如下: const params ={ "charset" ...
- Spyder如何在弹出框绘图【转】
本文转载自:https://blog.csdn.net/weixin_39231685/article/details/81028833 Spyder绘图默认出现在console面板,图片无法放大,看 ...
- idea setting
input
- fabric动态获取远程目录列表
#!/usr/bin/pythonfrom fabric.api import *env.user='root'env.hosts=['172.10.224.183','172.10.224.132' ...
- Mybatis常见问题
1.#和$的区别和联系 1.1#是占位符,会对Sql进行预编译,相当于?:$是做Sql拼接,有sql注入的隐患 1.2#不需要关注数据类型,Mybatis自动实现类型转换,$必须自己判断数据类型联系 ...
- 拖拽窗口的实现-JQuery实现;
主要是距离的掌握 如图,原始位置和当前位置. 对于当前位置:想要求得left值b',需要b'=a'-c; 其中,a’= ev.pageX;就是指针当前距离文档左边的距离: 同时,可以发现c在拖拽过程中 ...
