使用eclipse+fiddler+微信web开发者工具调试本地微信页面
前面已经说了调试服务器上的微信页面,放链接:http://www.cnblogs.com/Gabriel-Wei/p/5977850.html 还有fiddler调试链接:http://www.cnblogs.com/Gabriel-Wei/p/5961404.html
今天说一下使用eclipse+fiddler+微信web开发者工具调试我们本地的微信页面。
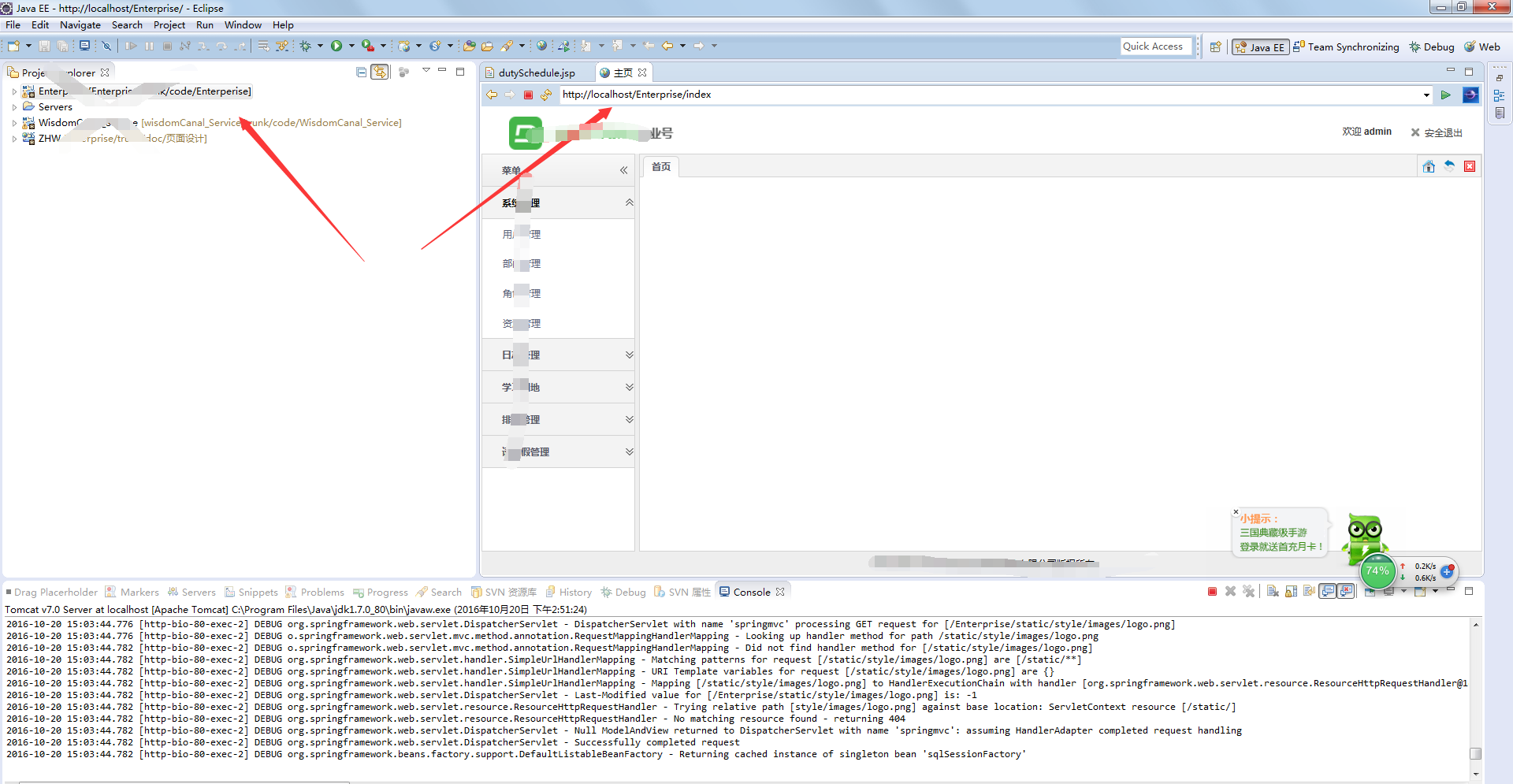
1.我的是微信页面和后台页面放在一起了,微信这个项目要在eclipse里面跑起来,否则在手机微信的页面会报错----》由于目标计算机积极拒接,无法链接。192.168........

2.启动我们的fiddler,端口还是8888(fiddler设置在前面的文章说过)。
3.手机用数据线链接我们的电脑,并将手机开发者选项--USB调试模式打开。
4.设置手机代理。手机代理地址是我们当前电脑的ip:192.168.1.36(手机代理的设置方式前面也有讲),我的如图,端口号是Fiddler的8888(切记不是微信调试工具的)

5.修改我们的host文件,将我们的要访问的网址指向我们的本机。

5.打开微信web调试工具,进入如下页面。选择我箭头标的选项。

6.点击开始调试。就可以调试我们本地存储的微信页面了。用我们的手机随意点开一个我们微信企业号里面的页面,会出现下图,点击inspect就可以看到我们本地调试的页面了,这个方法不用提交到服务器,挺好用的。

7.点击inspect,如图,我们手机上面的页面,会时时反应到我们的调试工具里面。非常棒。

使用eclipse+fiddler+微信web开发者工具调试本地微信页面的更多相关文章
- 如何使用微信web开发者工具调试企业微信
最近因工作需要围绕着企业微信来进行调试,从而掏出了我的微信web开发者工具,在进行授权的时候微信web开发者工具成功的提示了我:“您未绑定企业微信开发者权限”.那么关键来了,因为我也百度过,发现也有很 ...
- 利用微信web开发者工具调试企业微信页面
1.只有企业号的管理员才能调试. 2.勾选企业号的开发者工具(具体位置见下图,这个入口位置总是在变,一般来说,找到”微工作台“就能找到了) 3.下载web开发者工具 https://developer ...
- 使用微信web开发者工具调试微信企业号页面(前端页面,已发布在服务器上的)
前几天写了一篇使用fiddler调试微信端页面的,然后博友评论说使用fiddler太麻烦了,推荐使用微信web开发者工具调试微信页面,这两天弄着玩了一下,很强大.这篇文章只是做一个记录,方便自己以后使 ...
- 微信web开发者工具调试
微信web开发者工具调试 前几天写了一篇使用fiddler调试微信端页面的,然后博友评论说使用fiddler太麻烦了,推荐使用微信web开发者工具调试微信页面,这两天弄着玩了一下,很强大.这篇文章只是 ...
- 微信web开发者工具 移动调试
1 下载 微信web开发者工具:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1455784140 下载一个自己能用的版本: 2 ...
- 微信web开发者工具 && 微信调试页面
微信开发者工具 做微信公众号的过程中,自然避免不了登录账号然后进行调试,但是在chrome上我们没有办法登录,这是一个令人头疼的问题,比如这个公众号网页,只会提示出错,因为开发者限制了公众号网页的登录 ...
- 微信web开发者工具初探
最近需要在微信企业号中挂接网页,之前也没有接触过微信开发,刚开始也不知道怎么调试,后来同事介绍使用“微信web开发者工具”,于是在网上下了一个,使用了一下的确很好用.它不仅支持Android和IOS同 ...
- 微信web开发者工具使用
1.首先启动微信web开发者工具, 2.启动之后,点击移动端调试, 3.选择普通调试,然后,将手机和电脑置于同一个网段之中,可以通过电脑发出一个wifi,让手机连入就行 4.如果,电脑室台式机的话,没 ...
- 微信Web开发者工具-下载、安装和使用图解
开发和测试小程序,需要借助微信官方提供的微信Web开发者工具进行预览和调试代码,从下载安装到使用,大致的流程如下: 1.下载安装包 下载地址传送门:https://developers.weixin. ...
随机推荐
- 软件工程(FZU2015)赛季得分榜,第一回合
目录 第一回合 第二回合 第三回合 第四回合 第五回合 第6回合 第7回合 第8回合 第9回合 第10回合 第11回合 积分规则 积分制: 作业为10分制,练习为3分制:alpha30分: 团队项目分 ...
- github-提交仓库
git提交仓库主要分3快 1.用命令git add告诉Git,把文件添加到本地仓库(可以用.代替提交所有) $ git add readme.txt 2.用命令git commit告诉Git,把文件提 ...
- 设置 github 帐号user.name和邮箱user.email
git config --global user.name username git config --global user.email username@email.com
- gulp复制整个文件夹或文件到指定目录(包括拷贝单个文件)
整个目录: gulp.task('copy', function() { return gulp.src('src/**/*') .pipe(gulp.dest('dist')) }); gulp拷贝 ...
- mybatis一个怪异的问题: Invalid bound statement not found
ssm中报一下错误: invalid bound statement (not found): me.tspace.pm.dao.userdao.getuser at org.apache.ib ...
- JavaScript把客户端时间转换为北京时间
写在前面 写了一遍又一遍,网页老卡住,没保存下来,不写了. 时间转换代码 //获得北京时间 Date.prototype.getBJDate = function () { //获得当前运行环境时间 ...
- OSI参考模型及各层功能,TCP与UDP的区别
OSI参考模型:ISO/IEC 7498标准定义了网络互联的7层结构模型,即开放系统互连参考模型. OSI参考模型定义了开放系统的层次结构.层次之间的相互关系,以及各层所包括的可能的服务.OSI的服务 ...
- ubuntu一些基本软件安装方法
ubuntu一些基本软件安装方法 首先说明一下 ubuntu 的软件安装大概有几种方式:1. deb 包的安装方式deb 是 debian 系 Linux 的包管理方式, ubuntu 是属于 deb ...
- js 无线弹窗
无限弹窗 function fad(action){ alert('); ht = setTimeout() } fad(); fad()能放在 $().ready() 里面,效果也一样
- php多进程总结
本文部分来自网络参考,部分自己总结,由于一直保存在笔记中,并没有记录参考文章地址,如有侵权请通知删除.最近快被业务整疯了,这个等抽时间还需要好好的整理一番. 多进程--fork 场景:日常任务中, ...
