子元素设置margin-top后,父元素跟随下移的问题
子元素设置margin-top后,父元素跟随下移的问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
background: blue;
width: 200px;
height: 200px;
}
p{
background: red;
width: 50px;
height: 50px;
margin-top: 30px;
}
</style>
</head>
<body>
<div>
<p></p>
</div>
</body>
</html>

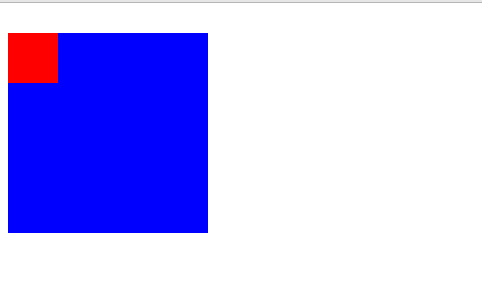
div没有margin-top:30px,但是页面上显示的结果确是像margin-top应用到了div上一般,div下移而p没有。
原因是因为
当一个元素包含在另一个元素中时,假设没有内边距padding或边框border把外边距分隔开,它们的上和/或下外边距也会发生合并。请看下图

再说了白点就是:父元素的第一个子元素的上边距margin-top如果碰不到有效的border或者padding.就会不断一层一层的找自己“领导”(父元素,祖先元素)的麻烦。只要给领导设置个有效的 border或者padding就可以有效的管制这个目无领导的margin防止它越级,假传圣旨,把自己的margin当领导的margin执行。
对于垂直外边距合并的解决方案上面已经解释了,为父元素增加一个border-top或者padding-top即可解决这个问题。(引用https://www.hicss.net/do-not-tell-me-you-understand-margin/这篇文章的话)
div{
background: blue;
width: 200px;
height: 200px;
border-top: 1px solid #ccc;//新增
}

子元素设置margin-top后,父元素跟随下移的问题的更多相关文章
- 内层元素设置position:relative后父元素overflow:hidden overflow:scroll失效 解决方法
内层元素设置position:relative后父元素overflow:hidden overflow:scroll 都失效 解决方法:在position:relative的外层父容器加positio ...
- 给HTML页面指定元素添加属性,添加父元素
给HTML页面指定元素添加属性,添加父元素 下面拿一个给富文本中所有的图片增加layer弹窗效果. 思路: 给富文本父元素设置属性. 获取父元素里所有的img 此处用到querySelectorA ...
- CSS子元素设置margin-top作用于父容器?
CSS子元素设置margin-top作用于父容器? 原因: In this specification, the expression collapsing margins means that ad ...
- 解决IE6,IE7下子元素使用position:relative、父元素使用overflow:auto后,子元素不随着滚动条滚动的问题
解决IE6,IE7下子元素使用position:relative.父元素使用overflow:auto后,子元素不随着滚动条滚动的问题 在IE6,IE7下,子元素使用position:relati ...
- 子元素margin-top为何会影响父元素?
子元素margin-top为何会影响父元素? 引用地址:https://blog.csdn.net/sinat_27088253/article/details/52954688 2016年10月28 ...
- 当fixed元素相互嵌套时,父元素会影响子元素的层叠关系,最好不要嵌套使用fixed
问题:fixed元素被另一个fixed元素包含的时候在chrome下fixed子元素的定位会受到父元素的影响. 解释:层叠关系是受层叠上下文影响的.文档中的层叠上下文由满足以下任意一个条件的元素形成: ...
- 布局时margin会影响父元素
布局时margin会影响父元素.md 在布局使用margin时 <div class="login-bg"> <div class="login&quo ...
- 元素设置disabled属性后便无法向后台传值
元素设置disabled属性后便无法向后台传值
- Atitit.判断元素是否显示隐藏在父元素 overflow
Atitit.判断元素是否显示隐藏在父元素 overflow 1.1. scrollTop 指的是元素的滚动条顶端距离原生基线的高度...1 1.2. 判断元素是否显示隐藏在父元素 $(next) ...
- CSS关于子元素设置了float属性后父元素高度为0的解释和解决方法
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/stri ...
随机推荐
- koa2学习笔记01 - 创建项目 —— koa生成器一键生成koa项目
前言 从17年开始尝试学习搭建个人网站开始,就开始学习摸索node了,至今差不多快两年了. 说起来现在都9102年了,所以最近打算整体设计重构一下网站,索性node后台也重写一遍. 重温一下node, ...
- JavaScript小练习1-控制div属性
题目 要实现的效果如图所示:查看演示 *** 分析 乍一看还以为十分简单,就是简单的点击button时触发的函数来改变样式值,不过做到后面就开始打脸了--"重置"功能.其实要实现重 ...
- MongoDB模糊查询 工具
{"Exception":{$regex:"定时发送邮件"}} //模糊查询条件 {"DateTime":-1} // ...
- 偏前端 - div+mui+vue.js 制作问卷调查单页 ——题目答案由后台随机给出10道
封装的ajax获取数据.代码可能有些是多余的,没做处理!!点击提交后有弹框,在这里我没有贴出来.第一次写博客,这些也是别人教我的,经理解后,贴出来于大家分享 ——html—— <script t ...
- 第五章 C程序结构
一.数值类型 1.实数常量的表示:3.5(双精度),3.5f(单精度),3.5L(长双精度) 2.整数常量:char字符常量(‘a’,‘b’,‘0’)当做一个整型常量参加运算 3.数字字符与英文字母字 ...
- Spring retry实践
在开发中,重试是一个经常使用的手段.比如MQ发送消息失败,会采取重试手段,比如工程中使用RPC请求外部服务,可能因为网络波动出现超时而采取重试手段......可以看见重试操作是非常常见的一种处理问题, ...
- C语言顺序队列
顺序队列是一种只能在一头进和另一头出的数据结构,所以结构体里设2个指针分别指向头部和尾部,用数组来存储数据. #define MAXSIZE 1024 typedef int elemtype; ty ...
- sublime install package没反应,以及安装后没有出现install package选项
离线安装Package Control 一般出现这种问题的是网络原因,我们可以下载离线安装包 连接地址:https://github.com/wbond/package_control 安装完成后解压 ...
- GC错误
如果出现GC错误,可设置客户端 set mapreduce.map.java.opts 设置一下 R的GC错误,在顶端设置这个参数 options(java.parameters = "-X ...
- 20155223 2016-2017-2《Java程序设计》课程总结
20155223 2016-2017-2<Java程序设计>课程总结 每周作业链接汇总 预备作业1 预备作业2 预备作业3 第一周 第二周 第三周 第四周 第五周 第六周 第七周 第八周 ...
