text-align与vertical-align属性的区别
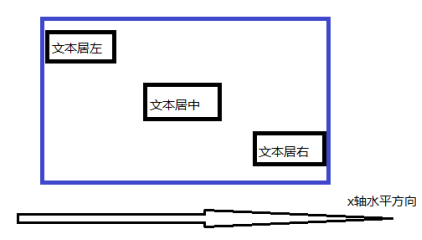
1.text-align属性设置元素在水平方向(x轴)的位置
text-align:left;//文本居左
text-align:center;//文本居中
text-align:right; //文本居右

2.vertical-align属性设置元素的垂直方向(Y轴)对齐方式
vertical-align:top //顶部对齐
vertical-align:middle //中部对齐
vertical-align:bottom //底部对齐

3.行高line-height
文字在垂直方向居中的主要css属性是line-height,只要设置该标签的line-height的值=该标签的height值即可
text-align与vertical-align属性的区别的更多相关文章
- What is Vertical Align?
https://css-tricks.com/what-is-vertical-align/ ************************************************* CSS ...
- jquery html属性和text属性的区别
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- html5与js关于input[type='text']文本框value改变触发事件一些属性的区别oninput,onpropertychange,onchange和文本框的value点击全选状态onclick="select();"。做购物车页面时会要用到。
关于input[type='text']文本框value改变触发事件一些属性的区别oninput,onpropertychange,onchange和文本框的点击全选状态onclick="s ...
- html中相似的标签、属性的区别
[1]<i></i> 和 <em></em>标签 相同:都是表示斜体. 区别: (1)<em>表示被强调呈现的内容,<i>是物理 ...
- JS中isPrototypeOf 和hasOwnProperty 的区别 ------- js使用in和hasOwnProperty获取对象属性的区别
JS中isPrototypeOf 和hasOwnProperty 的区别 1.isPrototypeOf isPrototypeOf是用来判断指定对象object1是否存在于另一个对象object2的 ...
- Event对象中的target属性和currentTarget属性的区别
先上结论: Event.target:触发事件的元素: Event.currentTarget:事件绑定的元素: 通过下面的例子来理解这两个属性的区别: 使用Event.target属性的例子:(我在 ...
- windows.onload和body的onload属性的区别
关于windows.onload和body的onload属性的区别网上有些说法说的也不太统一,现在系统说下: 先看共同点: 都是body内容体加载结束执行: window.onload 内部方式可以 ...
- [译]聊聊C#中的泛型的使用(新手勿入) Seaching TreeVIew WPF 可编辑树Ztree的使用(包括对后台数据库的增删改查) 字段和属性的区别 C# 遍历Dictionary并修改其中的Value 学习笔记——异步 程序员常说的「哈希表」是个什么鬼?
[译]聊聊C#中的泛型的使用(新手勿入) 写在前面 今天忙里偷闲在浏览外文的时候看到一篇讲C#中泛型的使用的文章,因此加上本人的理解以及四级没过的英语水平斗胆给大伙进行了翻译,当然在翻译的过程中发 ...
- 关于JSP页面中的pageEncoding和contentType两种属性的区别
转自:http://blog.csdn.net/dragon4s/article/details/6604624 JSP指令标签中<%@ page contentType="text/ ...
- 标签中的name属性和ID属性的区别
标签中的name属性和ID属性的区别 2018年05月13日 10:17:44 tssit 阅读数:760 编程这么久,细想了一下,发现这个问题还不是很清楚,汗!看了几篇文章,整理了一下,分享下! ...
随机推荐
- iOS之在本地搭建IPv6环境测试你的app
IPv6的简介 IPv4 和 IPv6的区别就是 IP 地址前者是 .(dot)分割,后者是以 :(冒号)分割的(更多详细信息自行搜索). PS:在使用 IPv6 的热点时候,记得手机开 飞行模式 哦 ...
- Java调用WeChat's API总结
微信公众号结合着内置浏览器,有着普通浏览器无法完成的服务,前者可以获取浏览页面的微信用户的信息,从而根据信息为用户提供基于微信的更多服务:而后者仅仅能够浏览页面,通过用户的输入信息与用户互动. 本人根 ...
- php设置文件类型content-type
在PHP中可以通过header函数来发送头信息,还可以设置文件的content-type,下面整理了一些常见文件类型对于的content-type值. //date 2015-06-22//定义编码h ...
- Shellinabox on centos6.9
介绍 一款实用的web linux终端, 并且保证操作安全性(屏蔽root用户) 下面以centos6.9为例 安装 首先安装epel仓库,再安装shellinabox yum -y install ...
- java.io.FileNotFoundException:file:\D:\code\xml-load\target\XX.jar!\XXX(文件名、目录名或卷标语法不正确。)
1.当使用Spring Boot将应用打成jar时,需要读取resources目录下配置文件时,通常使用ClassLoader直接读取,通常建议使用这种方式,直接将xml文件读成流传入 // 加载xm ...
- 调试日志——基于stm32的智能声光报警器(三)
智能声光报警器基本功能调试完成. 1.通过拨码开关来设置LED闪烁的频率. 2.关门时喇叭不想,灯熄灭. 3.旁路模式时,灯处于闪烁状态,此时关门灯扔闪烁. 关于此次代码我觉得还是有可以优化的地方,电 ...
- SDR软件无线电知识要点(一)噪声系数与噪声因子
SDR软件无线电知识要点(一)噪声系数与噪声因子 信号质量如何评估 Noise Figure (NF) or sensitivity and Error Vector Magnitude (EVM) ...
- node.js 监听message事件 message字符串丢失信息
const dgram = require("dgram"); const server = dgram.createSocket("udp4"); serve ...
- # 20155224 2016-2017-2 《Java程序设计》第10周学习总结
20155224 2016-2017-2 <Java程序设计>第10周学习总结 教材学习内容总结 密码学: 主要是研究保密通信和信息保密的学科, 包括信息保密传输和信息加密存储等. 密码学 ...
- 20155306 实验三 敏捷开发与XP实践
20155306 实验三 敏捷开发与XP实践 实验内容 XP基础 XP核心实践 相关工具 实验要求 1.没有Linux基础的同学建议先学习<Linux基础入门(新版)><Vim编辑器 ...
