【Qt开发】StyleSheet使用总结
概述
转眼七年过去了,我是一个彻底拥抱过MFC的人,记得老大的一个需求要把按钮做成圆角,并添加背景颜色,做前端html的可能认为很简单,然而放到MFC上那可真的是很...很麻烦的,自定义类继承Button ,新手估计还搞不定,怎么也有上百行代码,实在不友好,Qt诞生大大简化了这些工作,只需要使用QSS(Qt Style Sheet)就可以轻松做到,最近详细了解了QSS,做了个百度网盘的登录界面,整理好我会把源码放出来,供大家参考。
QSS语法
background-color:rgb(6, 168, 255); 背景色
color:red; 字体颜色
border-radius:5px; 边框圆角半径
border:2px solid green; 边框2像素,实现,绿色
font:10pt; 字体大小10
设置QSS方法
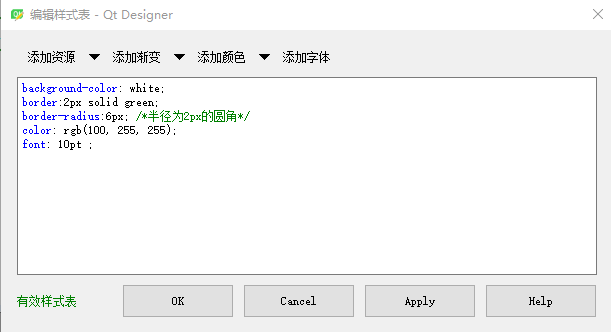
方法一:UI界面设置
鼠标到按钮上右键,"改变样式表",在编辑样式表对话框中添加QSS样式。

方法二:程序添加
每一个控件都有setStyleSheet(const QString &styleSheet)方法,样式字符串直接传参即可,例:
ui.pushButton1->setStyleSheet("QPushButton{background-color: white; color: rgb(100, 100, 100) ;}");
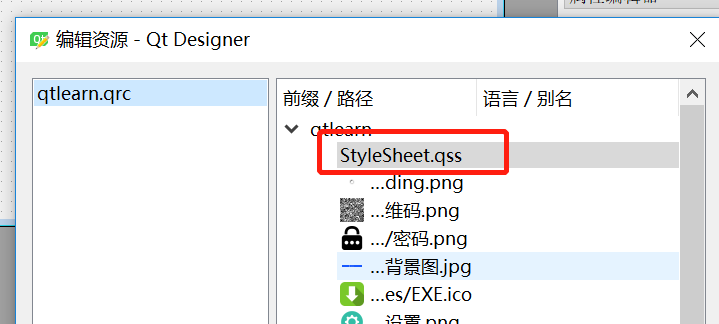
方法三:通过QSS文件添加
新建文件StyleSheet.qss文件,添加内容如下:
/*按钮静止无操作样式*/
QPushButton
{
background-color:rgb(,,);
color:rgb(,,);
border:2px solid rgb(,,);
font-size:14px;
border-radius:10px;
} /*鼠标悬停在按钮*/
QPushButton:hover
{
background-color: rgb(,,);
color:rgb(,,);
border:2px solid rgb(,,);
border-radius:14px;
} /*鼠标按下按钮*/
QPushButton:pressed
{
background-color: rgb(,,);
color:white;
border:2px solid rgb(,,);
border-radius:14px;
}
读取配置文件设置指定按钮样式:
StyleDialog::StyleDialog(QWidget *parent)
: QDialog(parent)
{
ui.setupUi(this);
QString strStyle = ReadQssFile("StyleSheet.qss");
ui.pushButton2->setStyleSheet(strStyle);
} StyleDialog::~StyleDialog()
{
} QString StyleDialog::ReadQssFile(const QString& filePath)
{
QString strStyleSheet = "";
QFile file(filePath);
file.open(QFile::ReadOnly);
if (file.isOpen())
{
strStyleSheet = QLatin1String(file.readAll());
}
return strStyleSheet;
}
实际项目中一般qss文件直接添加到资源里面,一起打包到EXE文件中,这样文件不会直接暴露给用户。

Selector
一个UI界面有很多控件,使用一个qss文件来指定样式时,可以使用Selector来分别设置控件的样式
1.属性覆盖,一个qss文件里,后面定义的style会覆盖先前的style。
2.同一行中多个类型需要用逗号分隔。
QPushButton, QLineEdit, QCheckBox
{
background: color: black;
}
3.属性分类
例如:有6个PushButton控件,3个设置为样式一,另外三个设置为样式二
方法一:
设置前3个控件的whatsThis为style1,后三个控件为style2

修改StyleSheet.qss文件内容
QPushButton[whatsThis="style1"]
{
background-color: rgb(,,);
color:green;
} QPushButton[whatsThis="style2"]
{
background-color: rgb(,,);
color:red;
}
方法二:
直接在qss文件里指定object name,不推荐这种方式,6个控件需要些六遍,分别指定object name。
QPushButton#pushButton1
{
background-color: rgb(,,);
color:red;
}
最后在程序的入口函数设置如下代码:
QApplication a(argc, argv);
StyleDialog styleDialog;
a.setStyleSheet(styleDialog.ReadQssFile(":/qtlearn/Resources/StyleSheet.qss"));
最后附上一张使用QSS技术仿的百度网盘界面:


【Qt开发】StyleSheet使用总结的更多相关文章
- win使用MSYS2安装Qt开发环境
原文链接 MSYS2 下载地址: pacman的具体用法 有pacman的具体使用方法.我们首先对系统升级 我们首先对系统升级 pacman -Syu 就会检测整个系统可以升级的组件,并自动下载安装, ...
- 细数Qt开发的各种坑(欢迎围观)
1:Qt的版本多到你数都数不清,多到你开始怀疑人生.从4.6开始到5.8,从MSVC编译器到MINGW编译器,从32位到64位,从Windows到Linux到MAC.MSVC版本还必须安装对应的VS2 ...
- 用Qt开发第一个Hello World程序
配置好Qt的环境变量之后,我们才可以进行下面的通过终端来使用Qt开发这个第一个程序 因为Qt的文件路径不能有中文否则会报错,所以一般都把工程文件都建立在根目录 我们创建的Qt程序包含两个部分:1.GU ...
- Qt QGroupBox StyleSheet 边框设置
/**************************************************************************** * Qt QGroupBox StyleSh ...
- 第一章 搭建Qt开发环境
第一章 搭建Qt开发环境 1.到http://download.qt-project.org/archive/上下载Qt的源码包.我下载的是qt-everywhere-opensource-src-4 ...
- Ubuntu 12.04下搭建Qt开发环境
http://download.qt.io/official_releases/qt/ Ubuntu 环境下Gtk与Qt编译环境安装与配置(系统环境是Ubuntu 12.04) 1.配置基础开发环境G ...
- QT开发pjsip的VOIP,A8平台运行
QT开发pjsip的VOIP 开发环境 平台:A8 环境:Linux-3.0.8 实现功能:使用QT开发VOIP进行初始化.拨号.挂起 测试工具:minisipserver服务器 效果 界面: min ...
- 基于QT开发的第三方库
基于Qt开发的第三方库 分类: Qt2014-02-12 11:34 1738人阅读 评论(0) 收藏 举报 QT第三方库 目录(?)[+] 文章来源:http://blog.csdn.net ...
- qt学习教程1.qt开发环境搭建
qt学习教程1.qt开发环境搭建 首先下载qt 下载地址:http://download.qt.io/archive/qt/ 此教程使用的版本为5.1.1 下载好后,打开安装包,然后点下一步 选择一个 ...
- Qt 开发 MS VC 控件终极篇
Qt 开发 MS VC 控件终极篇 1. 使用 MSVC2015 通过项目向导创建 Qt ActiveQt Server 解决方案 项目配置:以下文件需要修改 1. 项目属性页->项目属性-&g ...
随机推荐
- yndbtree控件
yndbtree控件 // cxg 2017-4-25 unit yndbtree; interface uses SysUtils, Classes, ComCtrls, DB, Variants ...
- 搭建一个基于CentOS的可视化zookeeper管理工具zkUI实现对zk的可视化管理
一. zookeeper 可视化工具 JMX => CLRProfile ZKUI => java写的一个可视化的web网站 github中下载 https://github.com/ ...
- ASP.NET Core2基于RabbitMQ对Web前端实现推送功能
在我们很多的Web应用中会遇到需要从后端将指定的数据或消息实时推送到前端,通常的做法是前端写个脚本定时到后端获取,或者借助WebSocket技术实现前后端实时通讯.因定时刷新的方法弊端很多(已不再采用 ...
- [转载]MVC、MVP以及Model2(下)
通过采用MVC模式,我们可以将可视化UI元素的呈现.UI处理逻辑和业务逻辑分别定义在View.Controller和Model中,但是对于三者之间的交互,MVC并没有进行严格的限制.最为典型的就是允许 ...
- C#DataTable一些使用方法
C#DataTable一些使用方法 1,使用DataTable必须要引用System.Data. 2,定义一个DataTable DataTable dt=new DataTable(); 3,为 ...
- C博客第01次作业---顺序,分支结构
1.本章学习总结 1.1 思维导图 1.2本章学习体会及代码量学习体会 1.2.1学习体会 经过了这一周的学习,从一开始对C语言一无所知,到现在能够写出基本的代码,感到非常开心. 学习C语言也并非想象 ...
- Problem G: 沉迷字符的WJJ (LCS)
Contest - 河南省多校连萌(四) Problem G: 沉迷字符的WJJ Time Limit: 1 Sec Memory Limit: 128 MBSubmit: 6 Solved: 5 ...
- sql—常用函数
COUNT()函数 COUNT()函数返回匹配指定条件的行数 SQL COUNT(column_name) 语法 COUNT(column_name) 函数返回指定列的值的数目(NULL 不计入): ...
- 《快学Scala》第五章 类
关于case class和普通class的区别,可以参考: https://www.iteblog.com/archives/1508.html
- 利用PHP的curl批量导出文件
场景 1.需要从网站中导出大量的文件,包括有图片格式,文档格式等附件内容. 2.分文件夹来导出不同的数据 <?php header("Content-Type:text/html;ch ...
