Django 之 Ajax
此次主要是做省市区的三级联动。
环境:django 1.10
1. urls.py
# coding:utf-8
from django.conf.urls import url import views urlpatterns = [
# ajax练习
url(r'^area/$', views.areaindex, name='area'),
url(r'^province/(?P<id>\d+)$', views.province, name='province'),
]
2. models.py
# coding:utf-8
from django.db import models class AreaInfo(models.Model):
title = models.CharField(max_length=20)
parent = models.ForeignKey('self', null=True, blank=True) # 省的parent为空,存储为NULL # 访问上级对象:area.parent
# 访问下级对象:area.areainfo_set.all()
这里一定要注意第6行,自连接,parent 存的是父级的 id。
这里改完 models.py 后要记得迁移
liuqian@ubuntu:~$ python manage.py makemigration
liuqian@ubuntu:~$ python manage.py migrate
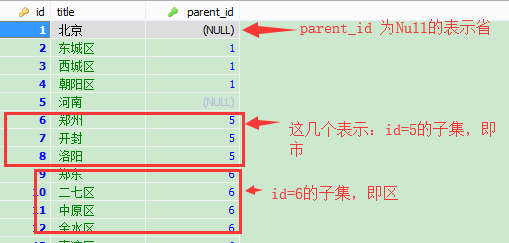
迁移完后录入数据。数据库字段如下:

3. views.py
# coding:utf-8
from django.shortcuts import render
from django.http import JsonResponse from models import AreaInfo def areaindex(request):
'''ajax练习'''
return render(request, 'area.html') def province(request, id):
id = int(id)
if id == 0:
# 查询省份
provinces = AreaInfo.objects.filter(parent__isnull=True).values('id', 'title')
else:
# 查询区
provinces = AreaInfo.objects.filter(parent=id).values('id', 'title')
return JsonResponse({'data': list(provinces)})
注意:第15行和第18行的 values('id', 'title') 。因为 parent 字段是自连接字段,所以如果 values() 不带参数,可能会导错误(根据dajngo版本来决定)。
4. area.html
{% load static from staticfiles %}
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>ajax练习</title>
<script src="{% static 'js/jquery-1.10.2.min.js' %}"></script>
<!-- <script src="/static/book/js/jquery-1.10.2.min.js"></script> -->
<script>
$(function(){
// 显示省
$.get("{% url 'province' 0 %}", function(dic){ // {data:{id:..., title:...},{}}
pro = $('#pro');
$.each(dic.data, function(index, item) { // item ---> {id:..., title:...}
pro.append('<option value="' + item.id + '">' + item.title + '</option>')
})
})
// 根据省显示市
$('#pro').change(function(){
$.get("/province/" + $(this).val(), function(city_data){
city = $('#city');
city.empty().append('<option value="0">请选择市</option>');
$('#dis').empty().append('<option value="0">请选择区</option>');
$.each(city_data.data, function(index, item){
city.append('<option value="' + item.id + '">' + item.title + '</option>')
});
});
});
// 根据市选择区
$('#city').change(function(){
$.get("/province/" + $(this).val(), function(dis_data){
dis = $('#dis');
dis.empty().append('<option value="0">请选择区</option>');
$.each(dis_data.data, function(index, item){
dis.append('<option value="' + item.id + '">' + item.title + '</option>')
});
});
});
});
</script>
</head>
<body>
<select id="pro" name="pro">
<option value="0">请选择省</option>
</select>
<select id="city" name="city">
<option value="0">请选择市</option>
</select>
<select id="dis" name="dis">
<option value="0">请选择区</option>
</select>
</body>
</html>
area.html 存放的位置根据 settings.py 中 TEMPLATES 的 DIRS 值来定。
jquery-1.10.2.min.js 存放的位置根据 settings.py 中 STATICFILES_DIRS 的值来定。
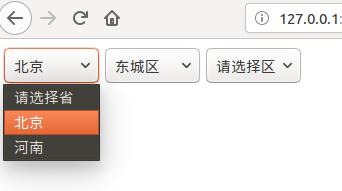
5. 访问
启动服务后,访问 http://127.0.0.1:8000/area/ ,即可看到下面的界面:

Django 之 Ajax的更多相关文章
- python Django之Ajax
python Django之Ajax AJAX,Asynchronous JavaScript and XML (异步的JavaScript和XML),一种创建交互式网页应用的网页开发技术方案. 异步 ...
- django 接受 ajax 传来的数组对象
django 接受 ajax 传来的数组对象 发送:ajax 通过 POST 方式传来一个数组 接收:django 接受方式 array = request.POST.getlist(‘key[]’) ...
- python 全栈开发,Day75(Django与Ajax,文件上传,ajax发送json数据,基于Ajax的文件上传,SweetAlert插件)
昨日内容回顾 基于对象的跨表查询 正向查询:关联属性在A表中,所以A对象找关联B表数据,正向查询 反向查询:关联属性在A表中,所以B对象找A对象,反向查询 一对多: 按字段:xx book ----- ...
- Django使用AJAX调用自己写的API接口
Django使用AJAX调用自己写的API接口 *** 具体代码和数据已上传到github https://github.com/PythonerKK/eleme-api-by-django-rest ...
- Django与Ajax,文件上传,ajax发送json数据,基于Ajax的文件上传,SweetAlert插件
一.Django与Ajax AJAX准备知识:JSON 什么是 JSON ? JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation) JSON 是轻 ...
- Django之Ajax提交
Ajax 提交数据,页面不刷新 Ajax要引入jQuery Django之Ajax提交 Js实现页面的跳转: location.href = "/url/" $ajax({ url ...
- Django框架第九篇--Django和Ajax、序列化组件(serializers)、自定义分页器、模型表choice参数
Django和Ajax 一.什么是Ajax AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”.即使用Javascript语 ...
- Django之AJAX传输JSON数据
目录 Django之AJAX传输JSON数据 AJAX 中 JSON 数据传输: django响应JSON类型数据: django 响应 JSON 类型数据: Django之AJAX传输JSON数据 ...
- Django之ajax(jquery)封装(包含 将 csrftoken 写入请求头方法)
由于支持问题,未使用 es6 语法 _ajax.js /** * 发起请求 * @param url 请求地址 * @param data 请求数据 { } json格式 * @param type ...
- Django学习——图书管理系统图书修改、orm常用和非常用字段(了解)、 orm字段参数(了解)、字段关系(了解)、手动创建第三张表、Meta元信息、原生SQL、Django与ajax(入门)
1 图书管理系统图书修改 1.1 views 修改图书获取id的两种方案 1 <input type="hidden" name="id" value=& ...
随机推荐
- 第六章并发编程,异步执行框架executor
异步执行框架executor是一个接口,只有一个方法.接受一个Runnable做为参数,执行任务. 将任务的执行与提交解耦. 1:executor package java.util.concurre ...
- Selenium之firefox浏览器的启动
1.编写如下代码 import org.openqa.selenium.WebDriver; import org.openqa.selenium.firefox.FirefoxDriver; /** ...
- gcc报错 can not be used when making a shared object; recompile with -fPIC
使用google protobuf时,出现错误 /usr/bin/ld: /usr/local/lib/libprotobuf.a(message_lite.o): relocation R_X86_ ...
- linux创建新用户后shell无法自动补全命令或使用基本的shell命令
新建一用户lqding,切换到该用户下 root@lqding:~# su - lqding$$ echo $USERlqding$ ^[[A 提示符仅仅是一个$,很奇怪.输入命令,用TAB键也无法补 ...
- Singapore retailer will release this adidas NMD R1
Select spots are restocking the adidas NMD Singapore this Friday, Feb 24th featuring three different ...
- 文件下载—SSM框架文件下载
1.准备上传下载的api组件 <dependency> <groupId>commons-io</groupId> <artifactId>common ...
- java基础类型中的char和byte的辨析及Unicode编码和UTF-8的区别
在平常工作中使用到char和byte的场景不多,但是如果项目中使用到IO流操作时,则必定会涉及到这两个类型,下面让我们一起来回顾一下这两个类型吧. char和byte的对比 byte byte 字节, ...
- Android 自定义View-字母索引表(一)
在有些Android应用中,为了方便快速定位,经常会看到屏幕右侧有一个字母索引表,今天尝试使用自定义View的方式实现了索引表的基本布局. 字母索引表的样式如下面的示意图所示, 此时我们至少需要知道以 ...
- 前端学习笔记之JavaScript
JavaScript概述 JavaScript的历史 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中),后将其改名ScriptEase(客 ...
- SSH Secure File Transfer Client连接远程设备报“algorithm negotiation failed”错的解决方法
SSH Secure File Transfer Client连接远程设备报"algorithm negotiation failed"错的解决方法 ssh client 报 al ...
