jquery-easyui 中表格的行编辑功能

具体实现代码如下:
- <table id="tt"></table>
- $('#tt').datagrid({
- title:'Editable DataGrid',
- iconCls:'icon-edit',
- width:660,
- height:250,
- singleSelect:true,
- idField:'itemid',
- url:'datagrid_data.json',
- columns:[[
- {field:'itemid',title:'Item ID',width:60},
- {field:'productid',title:'Product',width:100,
- formatter:function(value){
- for(var i=0; i<products.length; i++){
- if (products[i].productid == value) return products[i].name;
- }
- return value;
- },
- editor:{
- type:'combobox',
- options:{
- valueField:'productid',
- textField:'name',
- data:products,
- required:true
- }
- }
- },
- {field:'listprice',title:'List Price',width:80,align:'right',editor:{type:'numberbox',options:{precision:1}}},
- {field:'unitcost',title:'Unit Cost',width:80,align:'right',editor:'numberbox'},
- {field:'attr1',title:'Attribute',width:150,editor:'text'},
- {field:'status',title:'Status',width:50,align:'center',
- editor:{
- type:'checkbox',
- options:{
- on: 'P',
- off: ''
- }
- }
- },
- {field:'action',title:'Action',width:70,align:'center',
- formatter:function(value,row,index){
- if (row.editing){
- var s = '<a href="#" onclick="saverow('+index+')">Save</a> ';
- var c = '<a href="#" onclick="cancelrow('+index+')">Cancel</a>';
- return s+c;
- } else {
- var e = '<a href="#" onclick="editrow('+index+')">Edit</a> ';
- var d = '<a href="#" onclick="deleterow('+index+')">Delete</a>';
- return e+d;
- }
- }
- }
- ]],
- onBeforeEdit:function(index,row){
- row.editing = true;
- $('#tt').datagrid('refreshRow', index);
- },
- onAfterEdit:function(index,row){
- row.editing = false;
- $('#tt').datagrid('refreshRow', index);
- },
- onCancelEdit:function(index,row){
- row.editing = false;
- $('#tt').datagrid('refreshRow', index);
- }
- });
【阿里云】携手码云为社区用户送福利,全网专享,详情请点击>>> » 
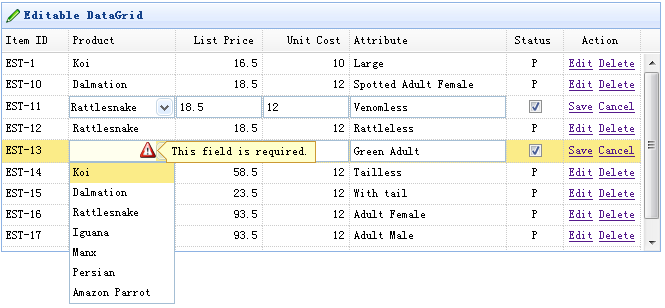
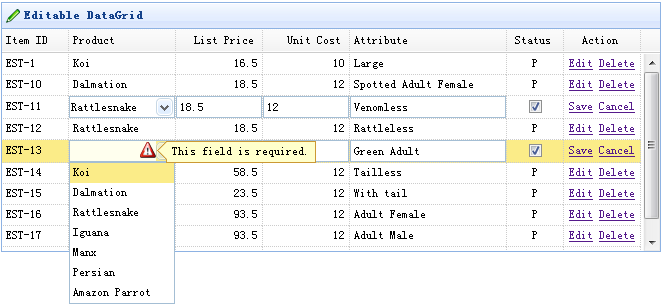
datagrid现在具有行编辑能力了,使用时只须在columns中为需要编辑的列添加一个editor属性,编辑保存时同时具有数据校验能力。
看一个例子效果图:

具体实现代码如下:
- <table id="tt"></table>
- $('#tt').datagrid({
- title:'Editable DataGrid',
- iconCls:'icon-edit',
- width:660,
- height:250,
- singleSelect:true,
- idField:'itemid',
- url:'datagrid_data.json',
- columns:[[
- {field:'itemid',title:'Item ID',width:60},
- {field:'productid',title:'Product',width:100,
- formatter:function(value){
- for(var i=0; i<products.length; i++){
- if (products[i].productid == value) return products[i].name;
- }
- return value;
- },
- editor:{
- type:'combobox',
- options:{
- valueField:'productid',
- textField:'name',
- data:products,
- required:true
- }
- }
- },
- {field:'listprice',title:'List Price',width:80,align:'right',editor:{type:'numberbox',options:{precision:1}}},
- {field:'unitcost',title:'Unit Cost',width:80,align:'right',editor:'numberbox'},
- {field:'attr1',title:'Attribute',width:150,editor:'text'},
- {field:'status',title:'Status',width:50,align:'center',
- editor:{
- type:'checkbox',
- options:{
- on: 'P',
- off: ''
- }
- }
- },
- {field:'action',title:'Action',width:70,align:'center',
- formatter:function(value,row,index){
- if (row.editing){
- var s = '<a href="#" onclick="saverow('+index+')">Save</a> ';
- var c = '<a href="#" onclick="cancelrow('+index+')">Cancel</a>';
- return s+c;
- } else {
- var e = '<a href="#" onclick="editrow('+index+')">Edit</a> ';
- var d = '<a href="#" onclick="deleterow('+index+')">Delete</a>';
- return e+d;
- }
- }
- }
- ]],
- onBeforeEdit:function(index,row){
- row.editing = true;
- $('#tt').datagrid('refreshRow', index);
- },
- onAfterEdit:function(index,row){
- row.editing = false;
- $('#tt').datagrid('refreshRow', index);
- },
- onCancelEdit:function(index,row){
- row.editing = false;
- $('#tt').datagrid('refreshRow', index);
- }
- });
- function editrow(index){
- $('#tt').datagrid('beginEdit', index);
- }
- function deleterow(index){
- $.messager.confirm('Confirm','Are you sure?',function(r){
- if (r){
- $('#tt').datagrid('deleteRow', index);
- }
- });
- }
- function saverow(index){
- $('#tt').datagrid('endEdit', index);
- }
- function cancelrow(index){
- $('#tt').datagrid('cancelEdit', index);
- }
jquery-easyui 中表格的行编辑功能的更多相关文章
- jquery-easyui中表格的行编辑功能
datagrid现在具有行编辑能力了,使用时只须在columns中为需要编辑的列添加一个editor属性,编辑保存时同时具有数据校验能力. 看一个例子效果图: 代码如下: $('#tt').datag ...
- EasyUI中datagrid的行编辑模式中,找到特定的Editor,并为其添加事件
有时候在行编辑的时候,一个编辑框的值要根据其它编辑框的值进行变化,那么可以通过在开启编辑时,找到特定的Editor,为其添加事件 // 绑定事件, index为当前编辑行 var editors = ...
- JQuery Easyui/TopJUI表格基本的删除功能(删除当前行和多选删除)
需求:数据表格datagrid实现删除当前行和多选删除的功能. html <a href="javascript:void(0)" data-toggle="top ...
- (原创)EasyUI中datagrid的行编辑模式中,找到特定的Editor,并为其添加事件
有时候在行编辑的时候,一个编辑框的值要根据其它编辑框的值进行变化,那么可以通过在开启编辑时,找到特定的Editor,为其添加事件 // 绑定事件, index为当前编辑行 var editors = ...
- 雷林鹏分享:jQuery EasyUI 数据网格 - 启用行内编辑
jQuery EasyUI 数据网格 - 启用行内编辑 可编辑的功能是最近添加到数据网格(datagrid)的.它可以使用户添加一个新行到数据网格(datagrid).用户也可以更新一个或多个行. 本 ...
- 给Jquery easyui 的datagrid 每行增加操作链接(转)
http://www.thinkphp.cn/code/207.html 通过formatter方法给Jquery easyui 的datagrid 每行增加操作链接我们都知道Jquery的EasyU ...
- Jquery EasyUI中treegrid
Jquery EasyUI中treegrid的中右键菜单和一般按钮同时绑定事件时的怪异事件 InChatter系统开源聊天模块前奏曲 最近在研究WCF,又因为工作中的项目需要,要为现有的系统增加一 ...
- jquery easyUI中combobox的使用总结
jquery easyUI中combobox的使用总结 一.如何让jquery-easyui的combobox像select那样不可编辑?为combobox添加editable属性 设置为false ...
- 求助关于jquery easyUI中的treegrid组件,请各位帮忙给个思路,谢谢啦
现在项目中用到jquery easyUI中的treegrid组件,已经可以正常显示了.但是在保存的时候遇到问题,页面上参照官网的例子可以在页面更新,但是怎么获取编辑后的数据进而保存到数据库呢?
随机推荐
- Redis下载和安装
原文地址:https://redis.io/download Download Redis uses a standard practice for its versioning: major.min ...
- LINUX使用FTP搭建网络版YUM源
在YUM,FTP服务器上配置(192.168.56.2) .安装.配置vsftp # rpm -ivh vsftpd--.el6.x86_64 # chkconfig vsftpd on # serv ...
- Android之getSystemService
getSystemService是Android很重要的一个API,它是Activity的一个方法,根据传入的NAME来取得对应的Object,然后转换成相应的服务对象.以下介绍系统相应的服务. 传入 ...
- BZOJ 2466 中山市选2009 树 高斯消元+暴力
题目大意:树上拉灯游戏 高斯消元解异或方程组,对于全部的自由元暴力2^n枚举状态,代入计算 这做法真是一点也不优雅... #include <cstdio> #include <cs ...
- HTTP请求流程(二)----Telnet模拟HTTP请求
http://www.cnblogs.com/stg609/archive/2008/07/06/1237000.html 上一部分"流程简介", 我们大致了解了下HTTP请求的流 ...
- spring sessionFactory 属性配置详解,applicationContext中各种属性详解
1.Bean的id为sessionFactory,对应的类为AnnotationSessionFactory,即采用注解的形式实现hibernate. 2.hibernateProperties,配置 ...
- [转] 基本RS触发器
在触发器中,最简单的触发器是基本RS触发器,它由两个与-非门(或者两个或-非门)来组成. 图5.2.1(a)是由与-非门构成的基本RS触发器,由图看出,基本RS触发器有两个输入端(和)和两个输出端(和 ...
- python标准库介绍——22 UserList 模块详解
==UserList 模块== ``UserList`` 模块包含了一个可继承的列表类 (事实上是对内建列表类型的 Python 封装). 在 [Example 2-16 #eg-2-16] 中, / ...
- django1.8中如何显示图片,应用css样式,javascript事件
在django中将图片.javascript.css称为静态文件.如何将这些静态文件显示在django中呢?近期做一个项目,一直困扰着我,后来查找各种资源,终于在官方文档中找到. 官方文档链接 在se ...
- [Jobdu] 题目1530:最长不重复子串
题目描述: 最长不重复子串就是从一个字符串中找到一个连续子串,该子串中任何两个字符都不能相同,且该子串的长度是最大的. 输入: 输入包含多个测试用例,每组测试用例输入一行由小写英文字符a,b,c... ...
