IntelliJ IDEA 14 利用JRebel实现热部署
特别鸣谢:http://wlb.wlb.blog.163.com/blog/static/467413201522095132658/
©IntelliJ IDEA开源社①群 185441009
http://truemylife.iteye.com/blog/1140921
----------------------------------------------------------------------------------------------------------------
说明:IntelliJ IDEA的版本:ideaIU-14.1.5
JRebel版本:jr-ide-idea-6.0.2
前言:
1.在Java的开发过程中,每次写完代码,都要“编译->发布->启动->查看启动结果->刷新浏览器”,会耗费一定的时间,而且影响心情,而运用JRebel的热部署可解决此问题。使用IntelliJ IDEA+JRebel热部署,不仅在修改java代码上十分方便,且在修改js代码、HTML代码上更是可以算上即时刷新。2.本博客第一次采用“特别鸣谢”中的方法在配置JRebel的过程中可能是因为破解JRebel失败而没有成功,第二次采用©IntelliJ IDEA开源社①群中的破解方法配置成功,所以建议读者直接按本博客方法进行配置,不用下载破解版。(当然你也可以按照鸣谢网址中的方法进行尝试。)
步骤:
一、下载JRebel插件
地址:http://download.csdn.net/detail/ablipan/8397321
说明:下载后为zip文件,不用解压,待会儿安装直接可以用zip格式安装。
二、安装JRebel插件
(这个过程的第1步是照搬“特别鸣谢”中网址的方法进行的,第2步是©IntelliJ IDEA开源社①群中的方法。)
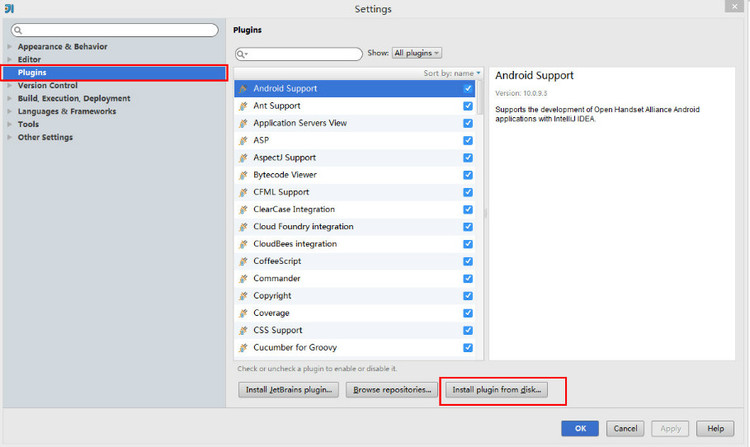
1.File->Settings->Plugins->Install plugin from disk...->Apply->Restart,这样Jrebel插件就装好了。如下图所示:



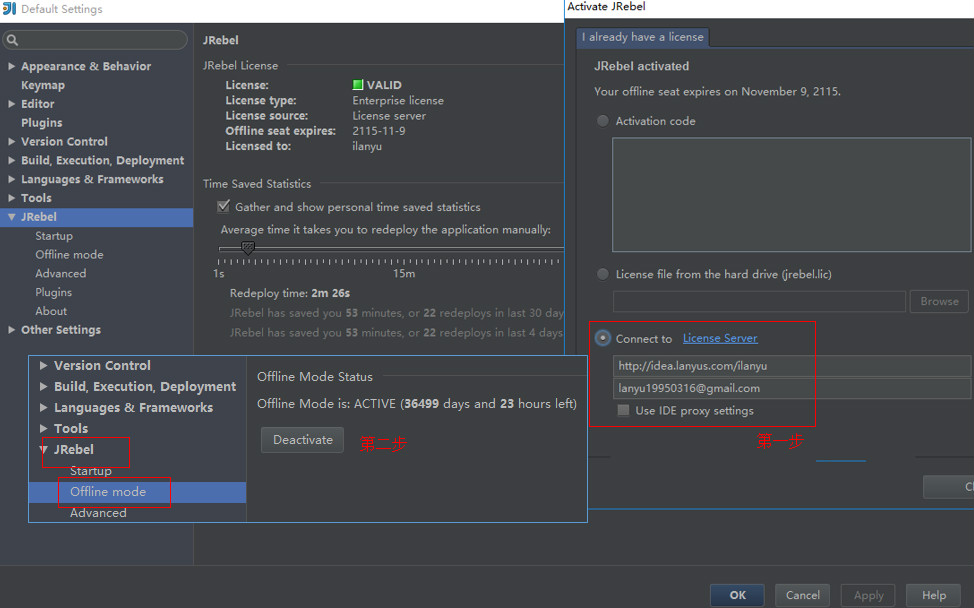
2.激活Jrebel。重启IntelliJ IDEA后,按照以下的图示方法:(注:下面的图或许不够清晰..尤其是对第一次装这个的童鞋--可以直接看本文最后的“附3:清晰版2.2”)

说明:上图中右边的框中的信息写在这里,以免看不清:
http://idea.lanyus.com/ilanyu
langyu199950316@gmail.com
出现了上图中的Offline Mode is:ACTIVE(36499 days and 23 hours left) 信息表明已经激活成功了。此外,配置成功后会在IntelliJ IDEA出现以下提示:

三、测试
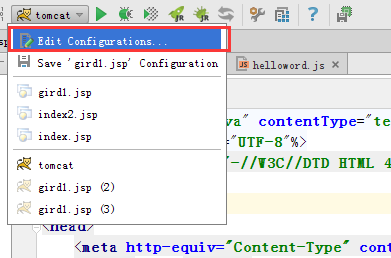
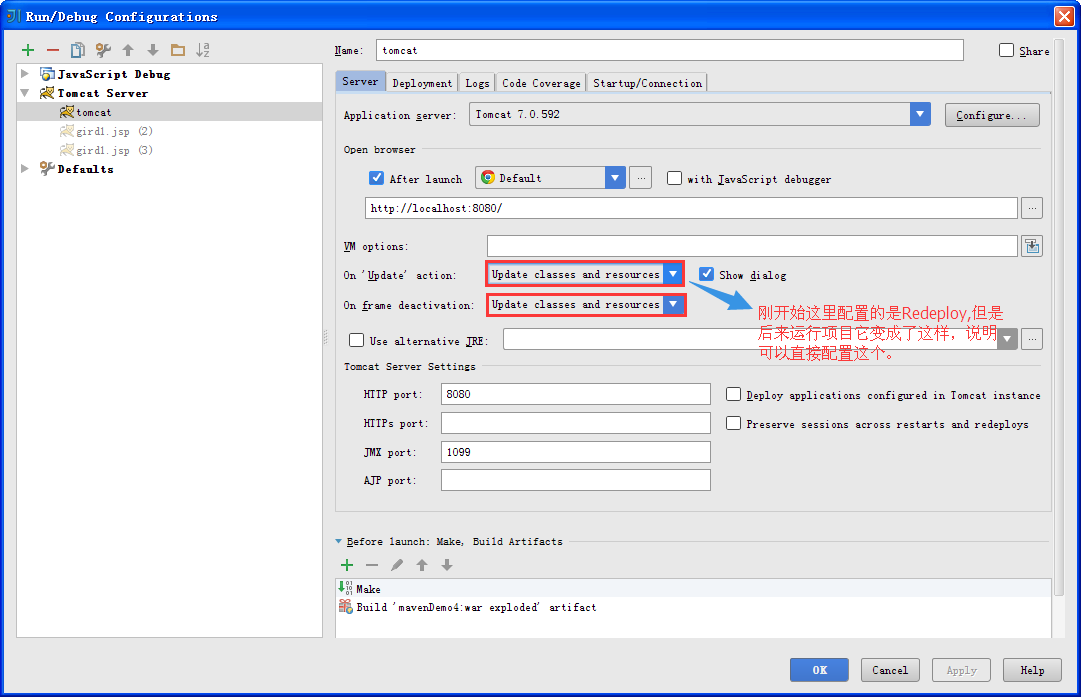
1.java代码修改测试。修改发布项目的Tomcat的配置,具体修改处见以下图示。


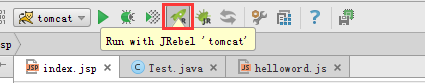
2.通过JRebel启动Tomcat

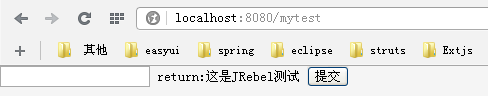
这是运行后的界面:

3.修改java代码:
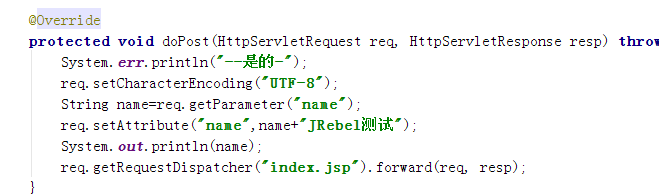
原java代码:

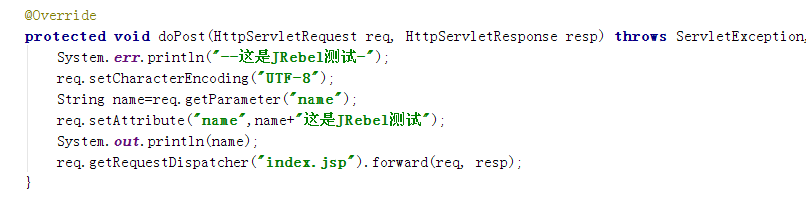
修改后的代码:

可以看到在修改java代码后,只要点击项目发布的浏览器,JRebel会自动地进行编译。IntelliJ IDEA的底部会显示JRebel自动编译java的信息:

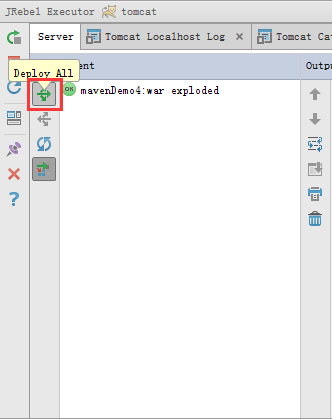
当然,你也可以点击下面的Deploy All按钮进行手工编译。

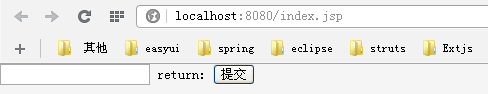
点击“提交”后运行结果:

4.js代码测试
原js代码:

修改后:

刷新页面:

后记:通过热部署,可以明显地体会到修改代码后开发人员什么都不用做JRebel就可以自动地对项目进行快捷地编译、部署工作。
热部署的应用
重要说明:在上文的“测试中”及下文中的“补”中,我大谈特谈热部署的应用,实际上基本都是错的,没什么参考价值。那么怎样在修改文件后进行编译呢?如何知道是否热部署是否成功呢?今天像一位热心的网友请教才知道特简单!看下面:
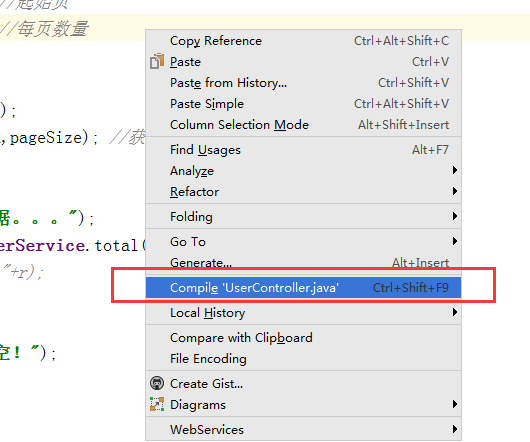
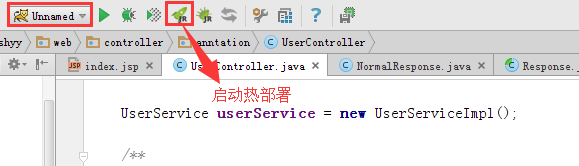
如我们修改任意一个java类,右键:

点击Compile 'UserController.java'即可编辑所在java类。
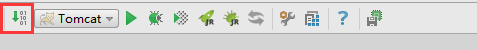
或者:点击下面红框中的图标即可

在Event log 可看到编译日志。

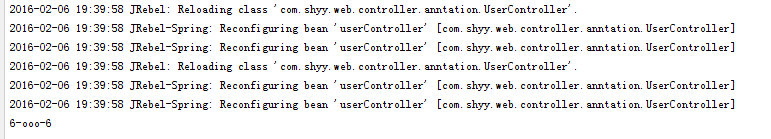
我们点击页面,控制台出现下面信息,说明热部署成功:

我这里怎么重载了2次?--暂时不管了。
2016/2/14
又不行了。还是按补1中的方式去做咯。。。
待续。。。
补:
补1:
1.火狐偶尔好像不灵,但是欧朋和谷歌是100%支持热部署的。
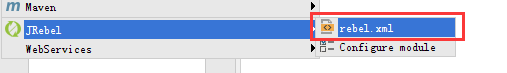
2.如果新建的项目JRebel没发挥作用,这八成是项目中缺少rebel.xml的原因,用idea的命令把rebel.xml弄出来就可以,点击项目右键,然后如以下图示:

点击rebel.xml,在maven项目中的resource文件夹中就会生成rebel.xml了。
此外,打开rebel.xml,会显示:

3.虽然开发者运用热部署在修改代码后什么都不用干,只需点击项目所在的浏览器就可触发热部署,热部署虽然快捷,但也需要时间(即使一个简单的测试项目也要2~3秒),所以在修改代码后立即点击项目发布的浏览器并不知道部署完了没有,还要回到idea上去看,这样不太方便。在上面的博文中介绍了可以点击idea下面的Deploy All 按钮,部署完毕在到发布的页面,但经测试点另外一个命令会更快一些(特别是较大项目时):
下面进行对比测试:
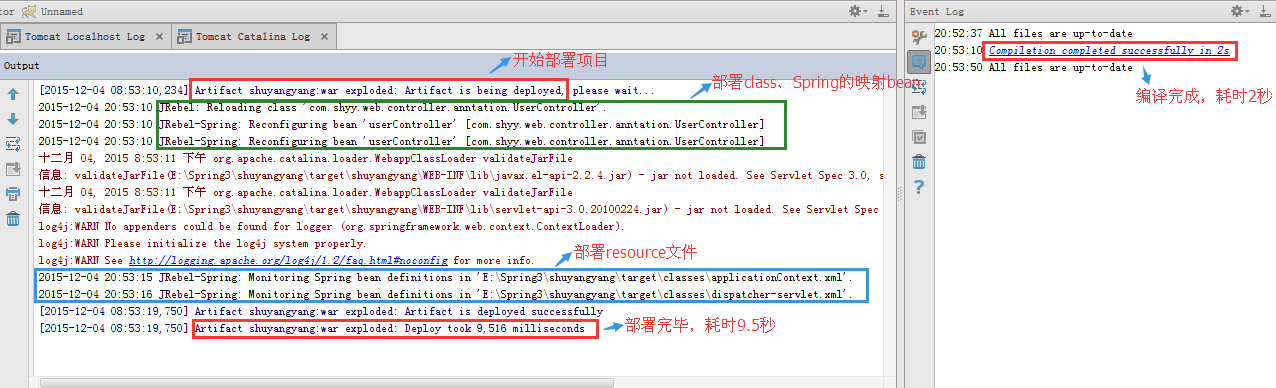
1.点击 Deploy All 命令,下面是控制台的打印信息

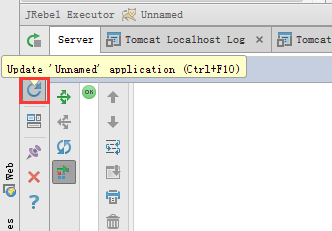
2.点击Update 'Unnamed' application (Unnamed就是Tomcat,因为没有命名,是默认名)

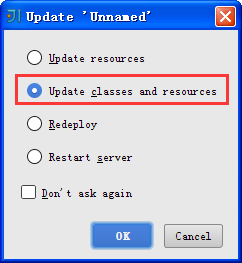
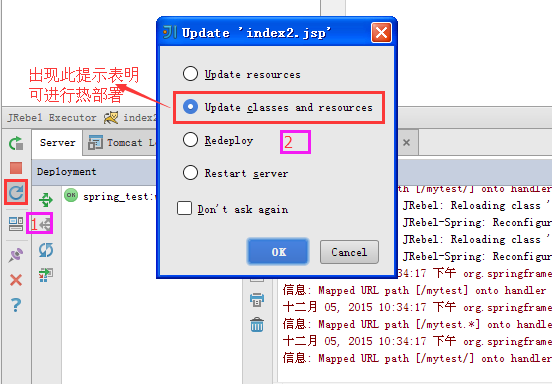
弹出对话框,选择Update classes and resources

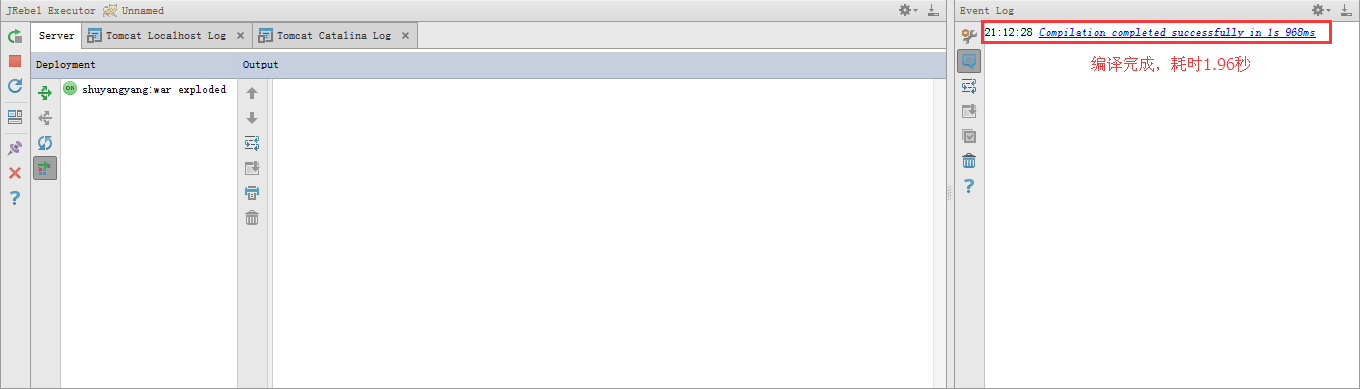
以下是控制台信息

当点击项目的发布浏览器,并点击相应的请求,出现以下信息(注意:用点击 Deploy All 命令并不会出现下面红框框中的信息)。

小结:通过以上测试可看出执行2种命令的区别:1.执行Deploy All命令,是部署服务器所有应该部署的内容;而执行Update 'Unnamed' application的Update classes and resources只是更新项目的classes、resources文件。2.二者的执行顺序不同。执行Deploy All命令是一下子全部部署完,而后者是先进行编译,当用户提交页面请求时,JRebel执行了更新classes、resources文件的命令。综合考虑,在修改代码后,优先使用Update 'Unnamed' application的Update classes and resources命令。
补2:
通过测试,发现热部署主要是针对于服务器的,因此建议通过启动服务器访问页面(在web.xml设置默认主页),如果是在页面上启动,现在可以肯定的是点击服务器发布的页面不会触发热部署(前台代码--js/html可以,后台java代码不可以),而通过idea底部的JRebel Executor命令栏中的Update 'xxxx' application偶尔无效。如下图说明:
1.通过启动服务器访问页面

2.在页面上启动服务器

点击1--Update 'index2.jsp' application,若弹出的提示框有像下面这样,表示可进行热部署,但偶尔不会出现“Update classes and resources”。

补3:如果修改的是web.xml,则选择Redeploy(重新部署)

附1:热部署成功的标志

附2::Jrebel官方对热布署支持的场景列表(查看官网说明http://www.zeroturnaround.com/jrebel/features/)
|
Java EE Support |
Jrebel |
JVM Hot Swap |
|
Time to reload |
< 1s |
< 1s |
|
No memory leak |
YES |
YES |
|
Changes to method bodies |
YES |
YES |
|
Adding/removing Methods |
YES |
NO |
|
Adding/removing constructors |
YES |
NO |
|
Adding/removing fields |
YES |
NO |
|
Adding/removing classes |
YES |
NO |
|
Adding/removing annotations |
YES |
NO |
|
Changing static field value |
YES JRebel 3.0+ |
NO |
|
Adding/removing enum values |
YES JRebel 3.0+ |
NO |
|
Changing interfaces |
YES |
NO |
|
Replacing superclass |
NO |
NO |
|
Adding/removing implemented interfaces |
NO |
NO |
|
Skip builds for WAR directories |
YES |
YES |
|
Skip builds for .WAR/.EAR class updates |
YES |
YES |
|
Skip builds for .WAR/.EAR resource updates |
YES |
NO |
|
Map multiple source dirs to one .WAR/.EAR target dir |
YES |
NO |
|
Map classes and resources with include/exclude patterns |
YES |
NO |
|
Map multiple source dirs with Ant-style patterns |
YES |
NO |
|
Use system properties to make mapping machine-independent |
YES |
NO |
|
Maven plugin |
YES |
NO |
|
JSP EL changes |
YES |
NO |
|
JSP Scriptlet changes |
YES Enterprise Add-on |
NO |
|
EJB 1.x session bean interface changes |
YES Enterprise Add-on |
NO |
|
EJB 2.x session bean interface changes |
YES Enterprise Add-on |
NO |
|
EJB 3.x session bean interface changes |
YES JRebel 3.0+ |
NO |
|
JSF changes (Mojarra) |
YES JRebel 3.0+ |
NO |
|
JPA changes (Hibernate, EclipseLink, TopLink, OpenJPA) |
YES JRebel 3.0+ |
NO |
|
CDI changes (Weld) |
YES JRebel 3.0+ |
NO |
|
ResourceBundle |
YES |
NO |
|
Spring Framework 2.x or later |
YES |
NO |
|
Hibernate |
YES JRebel 3.0+ |
NO |
|
JBoss Seam 2.x or later |
YES JRebel 3.0+ |
NO |
|
Google Guice |
YES |
NO |
|
Stripes 1.x or later |
YES |
NO |
|
Apache log4j 1.2.x or later |
YES |
NO |
|
Apache Struts 1.x |
YES |
NO |
|
Apache Struts 2.x or later |
YES |
NO |
|
Apache Tapestry4 |
YES |
NO |
|
Apache Velocity |
YES |
NO |
|
Apache Wicket |
YES |
NO |
|
CgLib |
YES JRebel 3.0+ |
NO |
|
Javassist |
YES JRebel 3.0+ |
NO |
|
Atlassian Confluence plugins |
YES |
NO |
|
ClassWorlds |
YES Beta |
NO |
|
Apache Felix |
YES Beta |
NO |
|
Eclipse Equinox |
YES Beta |
NO |
|
IntelliJ IDEA 7.x, 8.x plugins |
YES Beta |
NO |
|
NetBeans plugins |
YES Beta |
NO |
Jrebel对第三方框架支持对应表
查看官网http://www.zeroturnaround.com/jrebel/features/frameworks/
附3:清晰版2.2(所谓2.2是指本文安装JRebel插件的第二步)
这是我在新电脑上装IDEA的热部署,所以把原文中“安装JRebel插件的第二步”分化几个小步骤,说更清楚点。
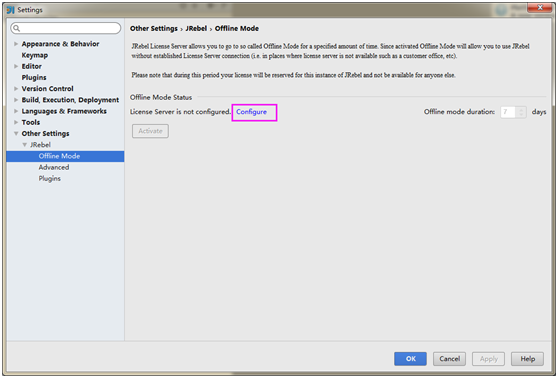
1.打开设置Settings-->Other Settings-->Offine Mode,点击Configure

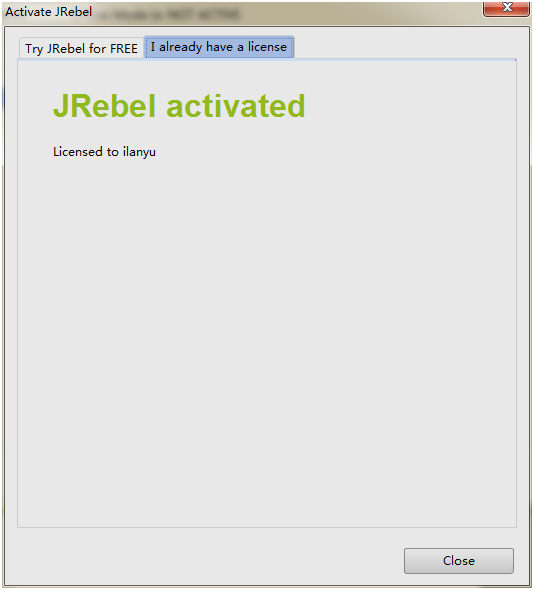
2.填写以下信息,点Activate JRebel

3.激活成功

4.重启IDEA,打开这里,这里要说明一下--因为没来得及截图,实际上当你看到下面的这个画面之前还要做件事--即下面的紫色框框下面的现在是:Deactivate,可是本来记得是Activate,你点一下,才变成Deactivate,然后上面显示激活的的天数。

IntelliJ IDEA 14 利用JRebel实现热部署的更多相关文章
- IntelliJ IDEA 14 利用JRebel实现热部署 二
前言:今天下午和一个qq群里讨论JRebel时,忽然得到“自动部署”的奥秘--真有听君一席话,胜读十年书的感悟. 这是此群友的热部署博客:http://blog.csdn.net/martinkey/ ...
- IDEA配置JRebel实现热部署
IDEA配置JRebel实现热部署 1.下载JRebel and XRebel for Intellij插件 2. 激活 请查看这个文章http://www.cicoding.cn/other/jre ...
- jrebel配置热部署参数
jrebel配置热部署参数: -noverify -agentpath:D:/jrebel/lib/jrebel64.dll -Drebel.dirs=E:/workspace/item/src/ma ...
- MyEclipse10 使用JRebel实现热部署
MyEclipse10 使用JRebel实现热部署 Window --Preferences-Tomcat 6.x-JDK-JVM -noverify -javaagent:D:\JRebel\jre ...
- 热部署简介及在eclipse安装插件JRebel进行热部署
一.热部署简介 1.热部署与热加载在应用运行的时候升级软件,无需重新启动的方式有两种,热部署和热加载.它们之间的区别是:(1).部署方式: 热部署在服务器运行时重新部署项目.热加载在运行时重新加载cl ...
- IntelliJ IDEA 2017.1.5迁移eclipse,SSM项目,通过jrebel实现热部署
1.首先打开idea,配置SVN版本控制器的路径 2.配置maven 3.配置jrebel热部署的路径 4.从svn到出项目 5.配置配置tomacat参数-server -XX:PermSize=1 ...
- IntelliJ IDEA jrebel 实现热部署
前提是能够访问登陆Facebook,有Facebook的账号(我注册了一个) 点击:https://my.jrebel.com 用Facebook登陆 之后按要求填写信息 然后获取激活码 打开 id ...
- IntelliJ13+tomcat+jrebel实现热部署(亲测可用)
网上有很多介绍intellij idea整合jrebel插件实现热部署的文章,但是有的比较复杂,有的不能成功,最后经过各种尝试,实现了整合,亲测可用!步骤说明如下: 一.先下载jrebel安 ...
- JRebel idea 热部署
下载链接:https://pan.baidu.com/s/1CUvEarKVARJF46LJ2W90Lg 提取码:s46w 下载完以后是个ZIP(jr-ide-intellij-7.1.5_13-17 ...
随机推荐
- win7上安装theano keras深度学习框架
近期在学习深度学习,需要在本机上安装keras框架,好上手.上网查了一些资料,弄了几天今天终于完全搞好了.本次是使用GPU进行加速,使用cpu处理的请查看之前的随笔keras在win7下环境搭建 本机 ...
- Python之反射练习
# 什么是反射?可以用字符串的方式去访问对象的属性 class Test(): _name = "sss" def fun(self): return "Hellowor ...
- 怎么修改Elasticsearch的对外ip 默认是本地IP 127.0.0.1
//修改C:\Program Files\elasticsearch-2.1.1\config\elasticsearch.yml: network.bind_host: 172.16.1.86 pa ...
- OpenGl学习glMatrixMode()函数理解
glMatrixMode()函数的参数,这个函数其实就是对接下来要做什么进行一下声明,也就是在要做下一步之前告诉计算机我要对“什么”进行操作了,这个“什么”在glMatrixMode的“()”里的选项 ...
- Python学习手冊笔记
之前为了编写一个svm分词的程序而简单学了下Python.认为Python非常好用.想深入并系统学习一下,了解一些机制,因此開始阅读<Python学习手冊(第三版)>. 假设仅仅是想高速入 ...
- [na]mail收发过程
以前老记不住这smtp和pop3谁收谁发. 简单邮件传输协议(SMTP),用来发送或中转发出的电子邮件, 占用tcp 25端口. 第三版邮局协议(POP3),用于将服务器上把邮件存储到本地 ...
- windows 7 IIS 7.0 装好后,HTTP Error 503. The service is unavailable.
IIS 7.0 装好后,出现 以上问题. 解决办法,如下图,设置应用程序池 ,
- AI落地企业业务的一些问题
这两年大家都在喊未来已来,软件企业不管有没有算法工程师都竖起了AI的大旗,传统企业不管现在OA现状如何都想在数据转型.智能制造.机器智能方面尝尝鲜,感觉好像和前两年的互联网+风潮有点像,最近半年我在某 ...
- 与平台无关的类型,int8_t,uint8_t
pecific integral type limits Specifier Common Equivalent Signing Bits Bytes Minimum Value Maximum Va ...
- 关于ajax上传文件的流程 和选择图片立即显示
关键点: 1.制作一个表单..然后把上传字段附加到该表单中 2.制作一个框架..把表单的_target的属性指向该框架. 3.提交表单.. jQuery.extend({ createUploadIf ...
