js函数的节流与防抖
一、防抖&节流
在前端开发中有一部分用户行为会频繁的触发事件执行,而对于DOM的操作、资源加载等耗费性能的处理,很可能会导致界面卡顿,甚至浏览器奔溃。函数的节流与防抖就是为了解决类似需求而产生的。
1)节流
概念:函数的节流就是预定一个函数只有在大于等于执行周期时才会执行,周期内调用不会执行。好像一滴水只有积攒到一定重量才会落下一样。
场景:窗口调整(resize)、页面滚动(scroll)、抢购疯狂点击(movedown)
故事:阿里巴巴月饼门事件,中秋来临,阿里特意做了一个活动,抢月饼,但是每个人只能抢购一盒,有五位工程师写了js脚本,类似于12306的抢票软件,直接刷了一百多盒月饼,结果被开除了四个.其实对于他们来说并不是什么坏事,不知道有多少公司对他们敞开大门~那么如何解决这种问题呢,就用到了函数的节流
1.1)案例(限时抢购)
我写了这样一个简单的事件,如下
HTML:
1 <button id='show'>抢购</button>
<div id="box"></div>
JS:
1 let oBtn=document.getElementById('show')
let oBox=document.getElementById('box')
oBtn.onclick=function(){
oBox.innerText=parseInt(oBox.innerText)+
}
当我点击时,每点击一次,数量增加一,点击越快,增加越快,效果图如下:

1.2)脚本攻击:这种简单的数量增加很容易遭到脚本的攻击,从而造成很大的损失。代码如下
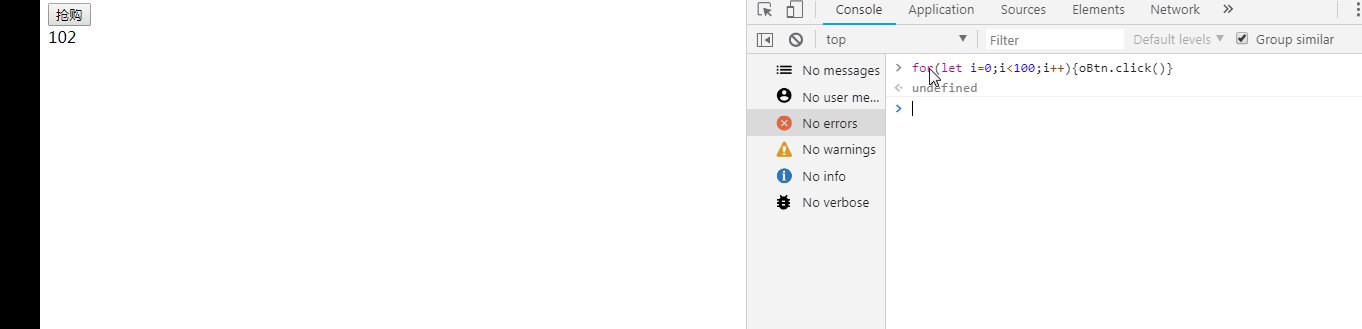
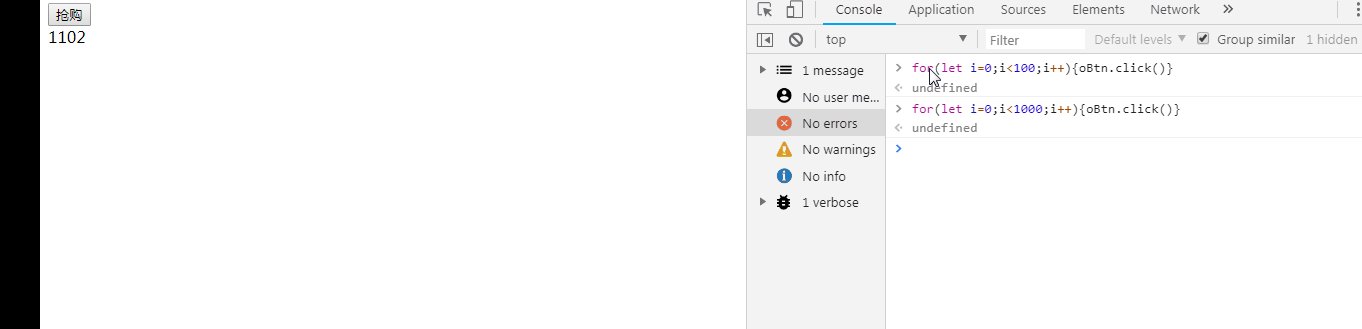
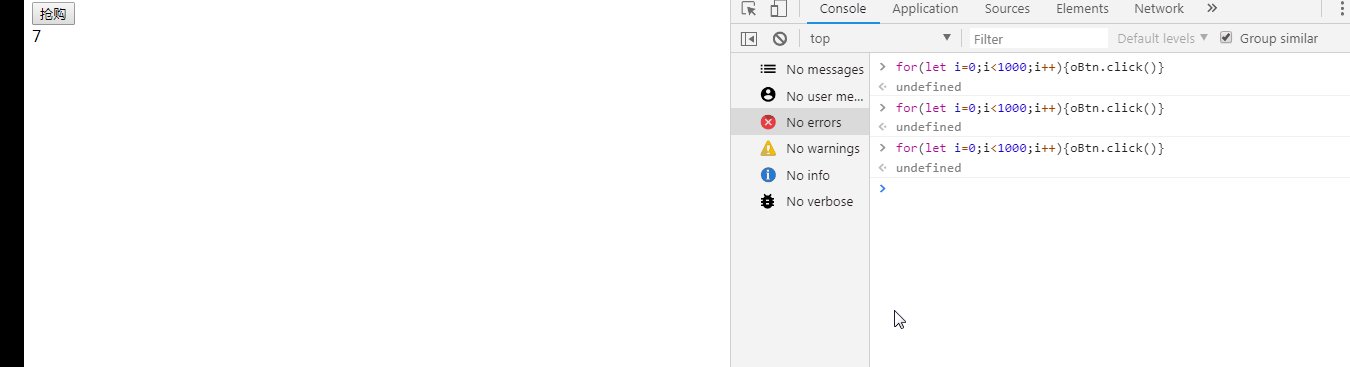
for(let i=0;i<100;i++){oBtn.click()}
效果图如下:

1.3)如何解决(节流)
上面并不是我们想要的结果,我们想要的是在规定时间内只能执行一次,比如1秒内只能执行一次.无论你点击多少次.
HTML:
1 <button id='show'>抢购</button>
<div id="box"></div>
JS:
1 let oBtn=document.getElementById('show');
let oBox=document.getElementById('box');
/*
handle:buy函数
wait:规定在一秒钟内只能执行一次
*/
function throttle (handle, wait) {
let lastTime = ;
return function (e) {
let nowTime = new Date().getTime()
if (nowTime - lastTime > wait) {
handle();
lastTime = nowTime;
}
}
}
function buy(){
oBox.innerText = parseInt(oBox.innerText)+
}
oBtn.onclick = throttle(buy, )
效果图如下:

这样不仅可以达到想要的效果,还可以阻止恶意脚本的攻击.
2.防抖
概念:函数防抖就是函数需要频繁触发情况时,只有足够空闲的时候,才会执行一次。好像公交司机会等人都上车后才会开车一样.
场景:实时搜索(keyup)、拖拽(mousemove)
2.1).案例(实时搜索)
在之前看一下这个过程图,百度的实时搜索.

在搜索nba的时候,并不是每输入一个字符,都会想服务器请求一次,而是在输入完成后发出一次请求。
HTML:
1 <input type='text' id='ipt'/>
JS:
1 let oIpt = document.getElementById('ipt');
function ajax () {
console.log(this.value)
}
oIpt.oninput = ajax;
效果图如下:

用户无论输入多快,都会发出请求,从而去加载服务器资源,对性能有很大的影响.
2.3)解决(防抖)
let oIpt = document.getElementById('ipt');
let time = null;
function debounce (handle, delay) {
let time = null;
return function () {
let self = this,arg = arguments;
clearTimeout(time);
time = setTimeout(function () {
handle.apply(self,arg); //this绑定
},delay)
}
}
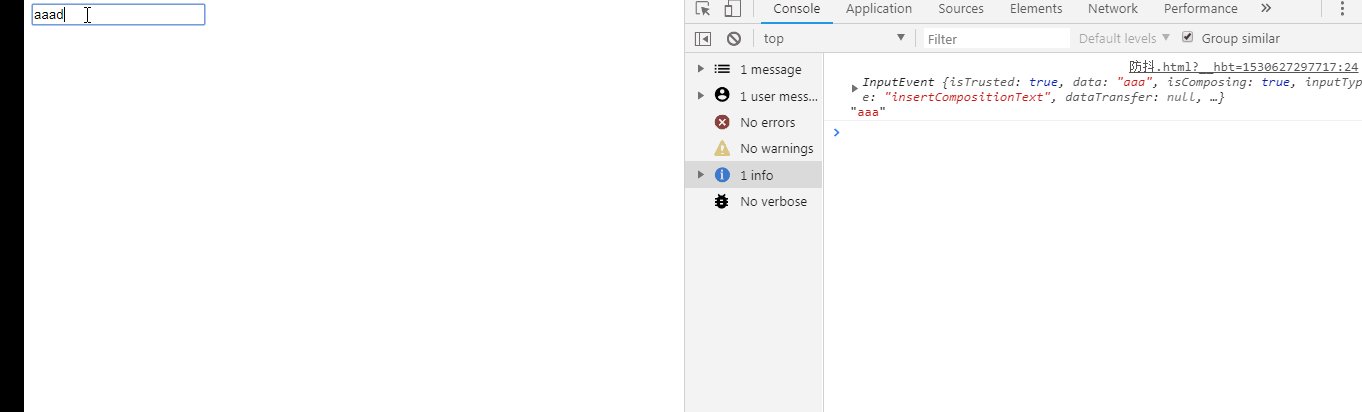
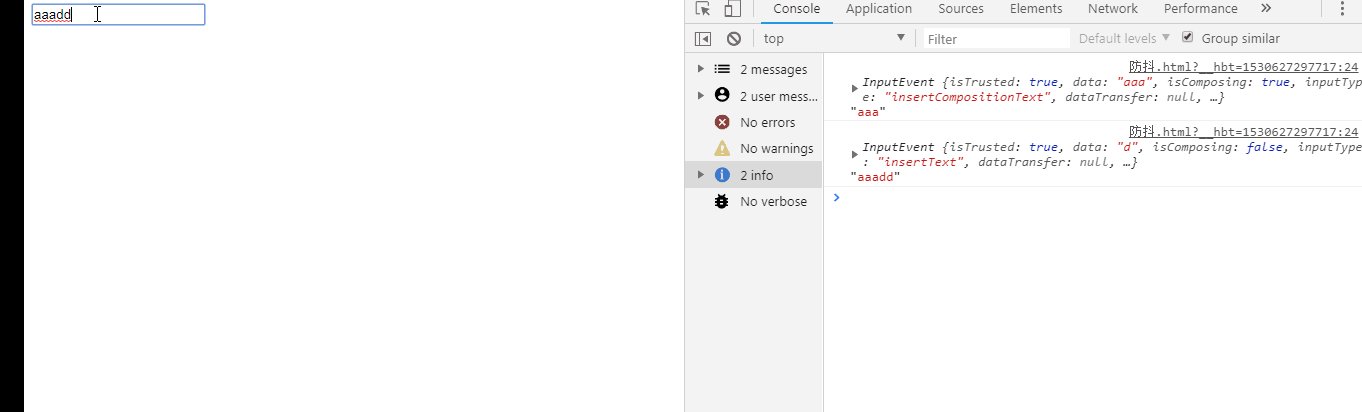
function ajax (e) {
console.log(e,this.value)
}
oIpt.oninput = debounce(ajax, ) //1s后发出请求
效果图:
这种方法可以解决多次请求的问题,对性能有很大的提高。
喜欢的小伙伴点个关注哦~我会再接再厉的。
js函数的节流与防抖的更多相关文章
- js函数的节流和防抖
js函数的节流和防抖 用户浏览页面时会不可避免的触发一些高频度触发事件(例如页面 scroll ,屏幕 resize,监听用户输入等),这些事件会频繁触发浏览器的重拍(reflow)和重绘(repai ...
- js 函数节流和防抖
js 函数节流和防抖 throttle 节流 事件触发到结束后只执行一次. 应用场景 触发mousemove事件的时候, 如鼠标移动. 触发keyup事件的情况, 如搜索. 触发scroll事件的时候 ...
- js 函数的防抖(debounce)与节流(throttle) 带 插件完整解析版 [helpers.js]
前言: 本人纯小白一个,有很多地方理解的没有各位大牛那么透彻,如有错误,请各位大牛指出斧正!小弟感激不尽. 函数防抖与节流是做什么的?下面进行通俗的讲解. 本文借鉴:h ...
- JS奇淫巧技:防抖函数与节流函数
应用场景 实际工作中,我们经常性的会通过监听某些事件完成对应的需求,比如: 通过监听 scroll 事件,检测滚动位置,根据滚动位置显示返回顶部按钮 通过监听 resize 事件,对某些自适应页面调整 ...
- JS 函数节流与防抖
前言 事件的触发权很多时候属于用户,可能会出现下列问题: 向后台发送数据,用户频繁触发,对服务器造成压力: 一些浏览器事件,如window.onresize,window.mousemove等,触发的 ...
- js实现防抖函数和节流函数
防抖函数(debounce) 含义:防抖函数指的是在特定的时间内没有再次触发,才得以进行接下来的函数运行: 用途:当window.onresize不断的调整大小的时候,为了避免不断的重排与重绘,可以用 ...
- JS定时器实现函数节流和防抖 -简单实现对比 -适用地方
如题 (总结要点) 防止重复点击! 最近项目中遇见这个"函数抖动"的问题!快速点击前端xx按钮,造成数据多次加载进页面里,正常只显示10条数据,结果显示了20条数据,异常! 出现原 ...
- js节流与防抖函数封装
js节流与防抖函数封装 常见应用场景: window的 resize 和 scroll 事件: 文字输入时的 keyup 事件: 元素拖拽.移动时的 mousemove 事件: 防抖 定义:多次触发事 ...
- JavaScript节流与防抖函数封装
js节流与防抖函数封装 常见应用场景: window的 resize 和 scroll 事件: 文字输入时的 keyup 事件: 元素拖拽.移动时的 mousemove 事件: 防抖 定义:多次触发事 ...
随机推荐
- jmeter之beanshell断言实例
.首先储存一个接口的响应结果,比如在http请求的后面添加beanshell后置处理器(BeanShell PostProcessor)来储存http请求的响应结果: import org.json. ...
- hiho#1445 重复旋律5 求子串数量 后缀自动机
题目传送门 题意:给出一个字符串,求子串的个数. 思路:后缀自动机的题真是每做一题就更理解一些. SAM中的每一状态$p$都代表了一种子串,而p包含的字符串的个数是$len[p]-len[fa[p]] ...
- create-react-app安装出错问题解决
在用create-react-app的时候 报错 错误如下图: 在SF上查到说是或许是因为国内npm拉去资源,拉去不到的问题,可以试着从解决创建create-react-app慢的方法着手: 解决方法 ...
- c# timer使用
C#里现在有3个Timer类: System.Windows.Forms.Timer System.Threading.Timer System.Timers.Timer 这三个Timer我想大家对S ...
- oracle创建表空间个用户四部曲
/*分为四步 *//*第1步:创建临时表空间 */create temporary tablespace user_temp tempfile 'D:\oracle\oradata\Oracle9 ...
- php 如何截取中文字符串
在网站应用中时常需要对相应的字符串进行截取.最常用的是使用substr函数对字符串进行截取. 然而,substr和strlen函数只在处理英文字符串时可以正确使用,在截取中文字符时,时常出现乱码.这时 ...
- Elastic-Job源码分析之AbstractElasticJobExecutor分析
还记得我们在JobScheduler中,在创建任务详情时,会调用一个建造器JobBuilder来创建一个Job,类型是LiteJob. LiteJob.java /** * Lite调度作业. * * ...
- HUE配置文件hue.ini 的pig模块详解(图文详解)(分HA集群和非HA集群)
不多说,直接上干货! 一.默认的pig配置文件 ########################################################################### ...
- ubuntu 16.04安装好后没声音的解决方法
刚安装好Ubuntu16.04 后没声音,找了好多方法都不行,看到网上说通过安装pavucontrol和alsamixer调节解决,最后无意发现一个方法,总算是可以用了,在此记录一下.可能有的可以解决 ...
- JDK源码--ArrayList浅析
先上别人的源码分析http://www.cnblogs.com/roucheng/p/jdkfenxi.html 这个链接也不错:http://www.jianshu.com/p/8d14b55fa1 ...
