理解webpack4.splitChunks
一、前言
之前一直也没有研究过webpack4是基于怎样的规则去拆分模块的,现在正好有时间打算好好了解一下,看了官方文档也陆陆续续的看了看网上别人写的文章,感觉大部分都是将官方文档翻译了一遍,很多问题都没有解释清楚,无奈只好自己写demo去通过实际编译结果来理解,经过一天多的不断调试和百度,基本弄清楚了splitChuns的运行规则了,特此记录下来。
二、webpack中的三个概念module、chunk和bundle
在研究splitChunks之前,我们必须先弄明白这三个名词是什么意思,主要是chunk的含义,要不然你就不知道splitChunks是在什么的基础上进行拆分。
从官网上貌似没找太多的解释,去网上搜了搜基本上都在转述这位老哥的回答《what are module,chunk and bundle in webpack》,我根据自己的理解给出我个人的看法:
- module:就是js的模块化webpack支持commonJS、ES6等模块化规范,简单来说就是你通过import语句引入的代码。
- chunk: chunk是webpack根据功能拆分出来的,包含三种情况:
1、你的项目入口(entry)
2、通过import()动态引入的代码
3、通过splitChunks拆分出来的代码
chunk包含着module,可能是一对多也可能是一对一。
- bundle:bundle是webpack打包之后的各个文件,一般就是和chunk是一对一的关系,bundle就是对chunk进行编译压缩打包等处理之后的产出。
三、splitChunks
下面进入正题讲解splitChunks,splitChunks就算你什么配置都不做它也是生效的,源于webpack有一个默认配置,这也符合webpack4的开箱即用的特性,它的默认配置如下:
module.exports = {
//...
optimization: {
splitChunks: {
chunks: 'async',
minSize: 30000,
minChunks: 1,
maxAsyncRequests: 5,
maxInitialRequests: 3,
automaticNameDelimiter: '~',
name: true,
cacheGroups: {
vendors: {
test: /[\\/]node_modules[\\/]/,
priority: -10
},
default: {
minChunks: 2,
priority: -20,
reuseExistingChunk: true
}
}
}
}
};
我们现在用一个简单的react项目来测试下打包之后的效果如何,我的这个项目有两个页面entry1.js和page1.js,entry1.js是入口文件,entry1.js里面动态引入了page1.js。
entry1.js
import React from 'react'
import ReactDOM from 'react-dom' const App = () => {
let Page1 = null import(/* webpackChunkName: "page1" */'./routes/page1').then(comp => {
Page1 = comp
})
console.log($)
return (
<div>
<div>App</div>
<Page1 />
</div>
)
} ReactDOM.render(<App />, document.getElementById('root'))
page1.js
import React from 'react'
import _ from 'lodash' const Page1 = () => {
console.log($) return (
<div>
<div>Page1</div>
</div>
)
} export default Page1
让我们想一想打包之后的代码是怎样的呢?

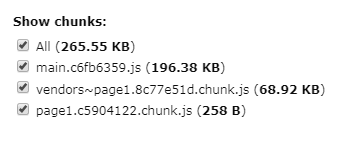
以上就是打包之后的代码,是否如你所想呢,让我们分析一下:
1、第一个main文件就是打包之后的入口文件,这个我们上面说了webpack会把入口文件单独拆成一个chunk,这个没有问题
2、第三个page1文件,我们上面也说过动态加载得文件webpack会将其拆分为一个chunk,这个也没有问题
3、第二个vendor~page1文件,这个是对page1文件里面引入的第三方库进行打包,具体就是lodash那个第三方库了,这个涉及到cacheGroup,我们在下面的系列文章里面会详细讲述
以上就是所有被拆分出来的包,但是我们发现有一个文件没有拆分出来,那就是entry1里面引入的第三方库react-dom,这个是为什么呢,这个就要涉及到我们接下来讲到的chunks属性的配置。
注意:这里提个小问题为什么react-dom这个第三方库只在entry1.js里面引入了一次就被拆分出来了?这个答案我将在第三篇文章《理解webpack4.splitChunks之cacheGroups》里面进行解释。
为了方便阅读我将整个系列分为了若干小部分,大家可以各取所需:
《理解webpack4.splitChunks之chunks》
《理解webpack4.splitChunks之cacheGroups》
《理解webpack4.splitChunks之maxInitialRequests》
《理解webpack4.splitChunks之maxAsyncRequests》
文章中所用到的源码仓库地址是webpack-splitChunks-demo
理解webpack4.splitChunks的更多相关文章
- 理解webpack4.splitChunks之maxAsyncRequests
maxAsyncRequests和maxInitialRequests有相似之处,它俩都是用来限制拆分数量的,maxInitialRequests是用来限制入口的拆分数量而maxAsyncReques ...
- 理解webpack4.splitChunks之其余要点
splitChunks除了之前文章提到的规则外,还有一些要点或是叫疑惑因为没有找到官方文档的明确说明,所以是通过我自己测试总结出来的,只代表我自己的测试结果,不一定正确. splitChunks.ca ...
- 理解webpack4.splitChunks之maxInitialRequests
maxInitialRequests是splitChunks里面比较难以理解的点之一,它表示允许入口并行加载的最大请求数,之所以有这个配置也是为了对拆分数量进行限制,不至于拆分出太多模块导致请求数量过 ...
- 理解webpack4.splitChunks之cacheGroups
cacheGroups其实是splitChunks里面最核心的配置,一开始我还认为cacheGroups是可有可无的,这是完全错误的,splitChunks就是根据cacheGroups去拆分模块的, ...
- 理解webpack4.splitChunks之chunks
上回说到按照默认的splitChunks配置,入口里面的第三方依赖没有打包出来,这个是因为chunks属性的原因,下面我们就介绍chunks属性的意义和用法. chunks的含义是拆分模块的范围,它有 ...
- Webpack4 splitChunks配置,代码分离逻辑
博客不知道啥时候写的了,一直在草稿箱没写完,突然感觉今年过去大半了,又没怎么写博客.写写完,有始有终 1.代码分离升级 原来项目代码分离是通过下面的配置,基于bundle-loader插件,通过rou ...
- webpack4分包方案
webpack4放弃了 commonsChunkPlugin,使用更方便灵活智能的 splitChunks 来做分包的操作. 下面有几个例子,并且我们假设所有的chunks大小至少为30kb(采用sp ...
- 再谈 webpack build 及 加载优化
之前项目多,事情忙,一直没时间写博客,现在空闲下来了,总结一下 之前讲过了关于 build 压缩文件的方法,有兴趣的可以看下: 点击查看 现在讲讲一个页面的首屏加载速度该如何提升 提前说明 需要 we ...
- 必备技能一、webpack
https://cloud.tencent.com/developer/section/1477376----->配置很重要 一.基本安装 mkdir webpack-demo &&am ...
随机推荐
- day 02 ---class - homework
# -*- coding: utf-8 -*-# @Time : 2018/12/20 14:34# @Author : Endless-cloud# @Site : # @File : day 02 ...
- Flowportal-BPM——环境配置
环境配置: 一.控制面板→程序和功能→打开或不关闭Window功能→选择选项 二.控制面板→管理工具→Internet信息服务(IIS)管理器→左侧第一个→ISAPI和CGI限制→全部选为[允许] 三 ...
- [原创]SSH 隧道转发
目录 简介 本地SSH隧道 远程SSH隧道 FAQ 免密码登陆 自动重连 简介 建立ssh隧道常用于, 通过一台公网的主机或者是大家都可以访问的主机做跳转机,来访问内部或者外部不能直接访问的机器. 项 ...
- Redis实现分布式存储Session
前言: 在单个项目时,一般都是用HttpSession接口存储当前登录用户的信息.但是在分布式项目的情况下,session是不会共享的,那怎么实现session共享呢?往下看.... 一.准备工作(基 ...
- easyui实现多选框,并且获取值
在easyui官方文档里面是没有combobox下拉框,可以进行多选的,但是其实是可以多选的, <td align="left">大区: <input typ ...
- Zynq-7000 FreeRTOS(二)中断:Timer中断
总结Zynq-7000 这款器件中的Timer定时器中断,为FreeRTOS中断做准备.在 ZYNQ 的纯 PS 里实现私有定时器中断. 每隔一秒中断一次, 在中断函数里计数加 1, 通过串口打印输出 ...
- 5 个 iOS 和 Android 最佳的开源自动化工具[转]
自动化测试时下在产品测试上有着非常重要的作用.实现测试自动化有多种积极的方式,包括最大限度地减少测试执行时间:在关键的发布阶段,用更少的时间确保更大的覆盖范围:在产品开发阶段,可靠又重复性地运行以确保 ...
- python3随机生成中文字符
运行环境在Python3.6下,Python2的解决方案网上有很多. ---2017.10.18 第一种方法:Unicode码 在unicode码中,汉字的范围是(0x4E00, 9FBF) impo ...
- php 使用 rabbitmq
1,配置好rabbitmq 服务器 (参照 http://www.cnblogs.com/spicy/p/7017603.html)(我是linux) 2,新增了一个用户 并点击该用户 增加权限如下
- Fiddler配置
用fiddler来抓取手机app测试包的数据很方面,配置时需要注意一下几点: 1.保证电脑的防火墙是关闭的,不然是会抓不到包的: 2.查看下fiddler的默认端口8888是否被占用,如果被占用了,那 ...
