JS实现图片放大镜
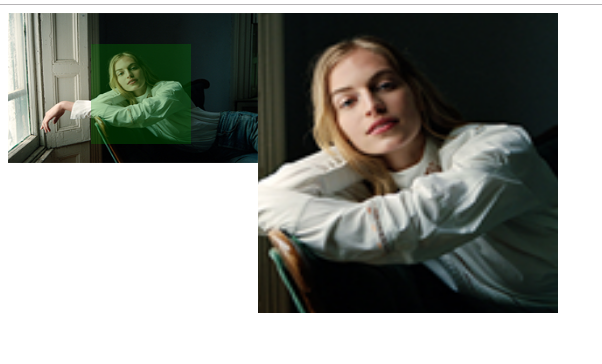
将一个小图放置在一个小盒子里,当鼠标在小盒子里移动时,出现一个移动块,右侧出现一个大盒子,显示出小盒子中移动块所在区域的等比例放大的图片内容。需要实现的效果如下:

基本实现思路为:右侧大盒子为一个可视区域,有左侧小盒子中的图片的等比例放大图片,通过计算图片需要移动的距离来显示出想要放大的内容,超出部分设置为隐藏。
HTML和CSS内容如下:
<head>
<meta charset="UTF-8">
<title>放大镜</title>
<style type="text/css" media="screen">
img {
width: 250px;
height: 150px;
}
#pic_wrap {
position: relative;
width: 250px;
height: 150px;
float: left;
}
#float_box {
width: 100px;
height: 100px;
background-color: green;
filter: opacity(alpha: 30);
opacity: 0.3;
position: absolute;
display: none;
}
#big_img {
background-image: url(images/Layer14.png);
height: 450px;
width: 750px;
background-repeat: no-repeat;
background-size: cover;
position: relative;
}
#show {
width: 300px;
height: 300px;
float: left;
background-color: white;
opacity: 1;
filter: opacity(alpha:1);
overflow: hidden;
display: none;
}
</style>
</head>
<body>
<!-- 原始图片区域 -->
<div id="pic_wrap">
<!-- 放大镜所示区域 -->
<div id="float_box"></div>
<img src="data:images/Layer14.png" alt="">
</div>
<div id="show">
<!-- 预留的放大后的图片 -->
<img src="data:images/Layer14.png" id="big_img">
</div>
</body>
HTML和CSS写好之后,利用js给放大镜加交互效果
- 当鼠标移入的时候,放大镜能够显示出来!需要加onmouseover事件。
- 当鼠标没有移除,且鼠标在图片内不停地移动, 需要加onmousemove事件。
- 当鼠标完全移除后,需要加onmouseout事件。
- onmouseover事件需要让放大镜和可视窗口显示出来。
- onmousemove事件,让放大镜和可视窗口中的图片同时移动。
- onmouseout时间,让放大镜和可是窗口消失!
JS代码如下:
var pic_wrap = document.getElementById('pic_wrap'),
float_box = document.getElementById("float_box"),
show = document.getElementById('show');
big_img = document.getElementById("big_img");
//鼠标移入事件,让放大镜和放大区显示!
pic_wrap.onmouseover = function() {
float_box.style.display = "block";
show.style.display = "block";
}
//鼠标不断移动时触发,实时更新放大镜得到的图片
pic_wrap.onmousemove = function(event) {
floatMove(float_box, pic_wrap, event);
showPic();
}
//鼠标移出后,放大镜和放大区隐藏
pic_wrap.onmouseout = function() {
float_box.style.display = "none";
show.style.display = "none";
}
//由于offset方法包括边框,在使用的时候很容易出现问题,所以用style来实时获取attr!
function getStyle(obj, attr) {
if (window.currentStyle) {
return parseInt(obj.currentStyle[attr]);
}
else {
return parseInt(getComputedStyle(obj,null)[attr]);
}
}
//运动框架,控制放大镜在原图中的位置!
function floatMove(argu1, argu2, event) {
var e = event ||window.event;
var minLeft = getStyle(argu1, "width");
var maxLeft = getStyle(argu2, "width") - minLeft/2;
var minHeight = getStyle(argu1, "height");
var maxHeight = getStyle(argu2, "height") - minHeight/2;
console.log(maxLeft);
console.log(maxLeft - minLeft/2);
if (e.clientX < minLeft/2) {
float_box.style.left = "0px";//防止放大镜超出左边框
}
else if (e.clientX > maxLeft) {
float_box.style.left = getStyle(argu2, "width") - getStyle(argu1, "width") + "px";//防止放大镜超出右边框
}
else {
float_box.style.left = event.clientX - minLeft/2 + "px"; //放大镜完全在图片内时正常移动
}
if (e.clientY < minHeight/2) {
float_box.style.top = "0px"; //防止放大镜超出上边框
}
else if (e.clientY > maxHeight) {
float_box.style.top = getStyle(argu2, "height") - getStyle(argu1, "height") + "px"; //防止放大镜超出下边框
}
else {
float_box.style.top = event.clientY - minLeft/2 + "px";
}
}
//用来显示放大镜得到的图片,利用坐标计算!实时更新可视区域
function showPic() {
var iCurLeft = getStyle(float_box,"left");
var iCurTop = getStyle(float_box,"top");
var a = getStyle(pic_wrap,"width") - getStyle(float_box,"width");
var b = getStyle(big_img,"width") - getStyle(show,"width");
var moveWidth = -(iCurLeft/a)*b;
big_img.style.left = moveWidth + "px";
var c = getStyle(pic_wrap,"height") - getStyle(float_box,"height");
var d = getStyle(big_img,"height") - getStyle(show,"height");
var moveHigth = -(iCurTop/c)*d;
big_img.style.top = moveHigth + "px";
}
JS实现图片放大镜的更多相关文章
- 原生JS实现图片放大镜插件
前 言 我们大家经常逛各种电商类的网站,商品的细节就需要用到放大镜,这个大家一定不陌生,今天我们就做一个图片放大镜的插件,来看看图片是如何被放大的…… 先看一下我们要是实现的最终效果是怎么样的 ...
- vue项目js实现图片放大镜功能
效果图: 我写的是vue的组件形式,方便复用,图片的宽高,缩放的比例可以自己定义 magnifier.vue <template> <div class="magnif ...
- Magnifier.js - 支持鼠标滚轮缩放的图片放大镜效果
Magnifier.js 是一个 JavaScript 库,能够帮助你在图像上实现放大镜效果,支持使用鼠标滚轮放大/缩小功能.放大的图像可以显示在镜头本身或它的外部容器中.Magnifier.js 使 ...
- jquery.jqzoom.js图片放大镜
jqzoom插件实现图片放大镜效果 1. jquery.jqzoom.js //************************************************************ ...
- [js开源组件开发]图片放大镜
图片放大镜 一般情况下,手机由于屏幕太小,会有图片上看不清的问题,所以我就做了一个放大镜的js效果,支持pc和移动端.它的原理是利用的backgroundsize来实现的,所以你的浏览器首先要支持这个 ...
- JS 图片放大镜
今天练习一个小demo, 从本地读取图片, 然后实现类似淘宝放大镜的效果, 再加两个需求 1 .可以调节缩放比例,默认放大两倍 2 . 图片宽高自适应, 不固定宽高 话不多说先看效果: 原理:1, 右 ...
- Jquery图片放大镜
一般在“在线商城.电子商务.企业产品介绍”等地方经常会看到一些图片放大镜的功能,而做这个功能一般是会用一个js包——enlarge.js(这是jquery图片放大镜的插件).Enlarge 是一个基于 ...
- 原生js实现的放大镜效果
这是我用原生js写的放大镜效果,与各种各样的框架技术相比,我喜欢使用原生的js,在这里,想和大家一起谈谈原生和框架技术的理解与个人喜好. <!DOCTYPE HTML><html&g ...
- jquery图片放大镜和遮罩层效果
图片放大镜效果将借助于jqzoom插件,遮罩层借助于thickbox插件. 1.引入样式表 /*整体样式*/ <link rel="stylesheet" href=&quo ...
随机推荐
- 核心API的使用(获取两个字符串的最大相同子串)
/** * 获取两个字符串的最大相同子串. 例:abegad acegab */public class TheSameString { public static void main(String[ ...
- 用 Hystrix 构建高可用服务架构
1 hystrix是什么 在分布式系统中,每个服务都可能会调用很多其他服务,被调用的那些服务就是依赖服务,有的时候某些依赖服务出现故障也是很正常的. Hystrix 可以让我们在分布式系统中对服务间的 ...
- appium获取toast方法
配置toast请注意: 1.指定desired_caps["automationName"] = "UiAutomator2" 2.要求安装jdk1.8 64位 ...
- Smarty <= 3.1.32 Remote Code execution(CVE-2017-1000480)
Smarty介绍 smarty是一个php模板引擎,其项目地址:https://github.com/smarty-php/smarty 测试环境搭建 下载:https://github.co ...
- VS2015 MSVCRTD.lib(_chandler4gs_.obj) : error LNK2019: unresolved external symbol __except_handler4_common referenced in function __except_handler4
今天在VS2015中用编译好的QT5静态库打包软件,配置好QT的静态环境后, 发现报MSVCRTD.lib(_chandler4gs_.obj) : error LNK2019: unresolved ...
- 2 小时学会 Spring Boot
一. 什么是 Spring Boot Takes an opinionated view of building production-ready Spring applications. Sprin ...
- Scanner类中的nextToken()方法解读
下面看一下nextToken()方法的源码实现. 1.Java中的控制字符 case ' ': // (Spec 3.6) case '\t': // (Spec 3.6) case FF: // ( ...
- python-poll实现异步IO
#!usr/bin/python from socket import * from select import * from time import ctime s=socket() s.bind( ...
- ie和火狐事件addEventListener()及attachEvent()区别分析
Mozilla中: addEventListener的使用方式: target.addEventListener(type, listener, useCapture); target: 文档节点.d ...
- Oracle 12c 创建用户
本文转载自 http://blog.itpub.net/29047826/viewspace-1453577/,侵删. 12c推出了可插拔库,管理用户也分为两种:本地用户和公用用户.本地用户是指在 ...
