Bootstrap 环境安装
下载 Bootstrap
可以从 http://getbootstrap.com/ 上下载 Bootstrap 的最新版本。当点击这个链接时,将看到如下所示的网页:
您会看到两个按钮:
Download Bootstrap:下载 Bootstrap。点击该按钮,您可以下载 Bootstrap CSS、JavaScript 和字体的预编译的压缩版本。不包含文档和最初的源代码文件。
Download Source:下载源代码。点击该按钮,您可以直接从 from 上得到最新的 Bootstrap LESS 和 JavaScript 源代码。
如果使用的是未编译的源代码,需要编译 LESS 文件来生成可重用的 CSS 文件。对于编译 LESS 文件,Bootstrap 官方只支持 Recess,这是 Twitter 的基于 less.js 的 CSS 提示。
为了更好的了解和更方便的使用,这里使用 Bootstrap 的预编译版本。
由于文件是被编译过和压缩过的,在独立的功能开发中,不必每次都包含这些独立的文件。
这里使用的是最新版(Bootstrap 3)。
文件结构
预编译的 Bootstrap
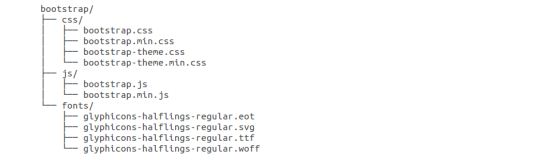
当下载了 Bootstrap 的已编译的版本,解压缩 ZIP 文件,将看到下面的文件/目录结构:

如上图所示,可以看到已编译的 CSS 和 JS(bootstrap.*),以及已编译压缩的 CSS 和 JS(bootstrap.min.*)。同时也包含了 Glyphicons 的字体,这是一个可选的 Bootstrap 主题。
Bootstrap 源代码
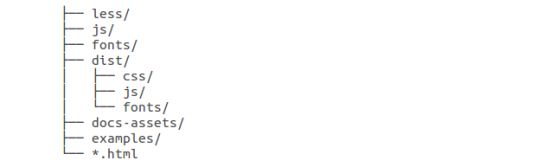
如果下载了 Bootstrap 源代码,那么文件结构将如下所示:

- less/、js/ 和 fonts/ 下的文件分别是 Bootstrap CSS、JS 和图标字体的源代码。
- dist/ 文件夹包含了上面预编译下载部分中所列的文件和文件夹。
- docs-assets/、examples/ 和所有的 *.html 文件是 Bootstrap 文档。
HTML 模板
一个使用了 Bootstrap 的基本的 HTML 模板如下所示:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1> <!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
这里包含了 jquery.js、bootstrap.min.js 和 bootstrap.min.css 文件,用于让一个常规的 HTML 文件变为使用了 Bootstrap 的模板。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>在线尝试 Bootstrap 实例</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body> <h1>Hello, world!</h1> </body>
</html>
Bootstrap CDN 推荐
国内推荐使用 BootCDN 上的库:
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- 可选的Bootstrap主题文件(一般不使用) -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css"></script> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
此外,还可以使用以下的 CDN 服务:
- 国内推荐使用 : https://www.staticfile.org/
- 国际推荐使用:https://cdnjs.com/
Bootstrap 环境安装的更多相关文章
- Bootstrap环境安装加使用---开启Bootstrap 之旅
1.首先去Bootstrap官网https://getbootstrap.com/上下载Bootstrap 的最新版本 对应的中文页面如下: 下载自己所需要的版本(目前我自己下载的是编译的css和js ...
- Bootstrap:教程、简介、环境安装
ylbtech-Bootstrap:教程.简介.环境安装 1. Bootstrap 教程返回顶部 1. Bootstrap 教程 Bootstrap,来自 Twitter,是目前最受欢迎的前端框架.B ...
- Bootstrap部分---环境安装及一个可视化的布局;
一:环境安装*****顺序不可变***** <head> 如果需要可以设定,移动设备优先 <meta name="viewport" content=" ...
- 第四章:Oracle12c 数据库在linux环境安装
一:搭建yum 仓库 对于新手可以参考此文:<Vmware Workstation _linux yum 仓库搭建>.<CentOS7.2 创建本地YUM源和局域网YUM源> ...
- 三、安装cmake,安装resin ,tars服务,mysql 安装介绍,安装jdk,安装maven,c++ 开发环境安装
三.安装cmake,安装resin 2018年07月01日 21:32:05 youz1976 阅读数:308 开发环境说明: centos7.2 ,最低配置:1核cpu,2G内存,1M带宽 1. ...
- hyperledge环境安装
1.安装环境 1)本机安装 前提是已经安装好了docker\docker-compose\go,相应的内容可见 docker-1-环境安装及例子实践 docker官方文档学习-1-Docker for ...
- Python简介及环境安装
Python 官网传送门 Python是一种面向对象的解释性计算机程序设计语言. Python 2.7将于2020年1月1日终止支持,本笔记基于Python3. pip pip 是一个现代的,通用的 ...
- Elasticsearch本地环境安装和常用操作
本篇文章首发于我的头条号Elasticsearch本地环境安装和常用操作,欢迎关注我的头条号和微信公众号"大数据技术和人工智能"(微信搜索bigdata_ai_tech)获取更多干 ...
- vue项目搭建和开发流程 vue项目配置ElementUI、jQuery和Bootstrap环境
目录 一.VUE项目的搭建 1. 环境搭建 2. 项目的创建和启动 二. 开发项目 1. 配置vue项目启动功能 2. 开发vue项目 (1)项目文件的作用 (2)vue项目开发流程 (3)vue项目 ...
随机推荐
- Yii 2.0 Gridview源码分析
GridView yii\grid\GridView 作用:GridView是Yii中的一个Widget,用来展示数据表格.有排序,分页和过滤功能. GridView默认界面如下.这是用Gii生成的. ...
- jenkins统计单元测试的覆盖率
前提:单元测试和被测代码在一个仓库 maven的pom配置 依赖增加 <dependency> <groupId>org.jacoco</groupId> < ...
- Android开发笔记——视频录制播放常见问题
本文分享自己在视频录制播放过程中遇到的一些问题,主要包括: 视频录制流程 视频预览及SurfaceHolder 视频清晰度及文件大小 视频文件旋转 一.视频录制流程 以微信为例,其录制触发为按下(住) ...
- xxl_job springboot改造
代码地址:https://gitee.com/sharehappy/xxl_job_springboot 官方文档:https://github.com/xuxueli/xxl-job/blob/ma ...
- JAVA验证码识别:基于jTessBoxEditorFX和Tesseract-OCR训练样本
JAVA验证识别:基于jTessBoxEditorFX和Tesseract-OCR训练样本 工具准备: jTessBoxEditorFX下载:https://github.com/nguyenq/jT ...
- Linux中如何安装Apache服务器
Linux中如何安装Apache服务器 由于学习的需要,所有手动安装了一下Apache源码包,安装过程中的问题千奇百怪,但是如果弄清楚了问题出在哪里,那么也不是太难.如果有学习者出现安装中的问题,可仔 ...
- Java飞机大战MVC版
PlaneWar Java飞机大战MVC版 //无聊时偷的雷霆战机素材写了一个飞机大战,本意是练习mvc,但写得还是不清晰 github下载:https://github.com/dejavudwh/ ...
- Redis5.0:在这些场景使用,高效率还低成本!
很多大型电商网站.视频直播和游戏应用等,存在大规模数据访问,对数据查询效率要求高,且数据结构简单,不涉及太多关联查询. 这种场景使用Redis,在速度上对传统磁盘数据库有很大优势,能够有效减少数据库磁 ...
- linux云主机小技巧
微信服务器安装 安装库 python 3.5环境下 pip安装web.py时 会报错 "no module named "utils" 等问题 更换命令为“pip ins ...
- 3.openldap生成LDAP用户
1.用migrationtools生成用户 #yum install migrationtools -y #vim /usr/share/migrationtools/migrate_common.p ...
