购物车功能:使用jQuery实现购物车全选反选,单选,商品增删,小计等功能
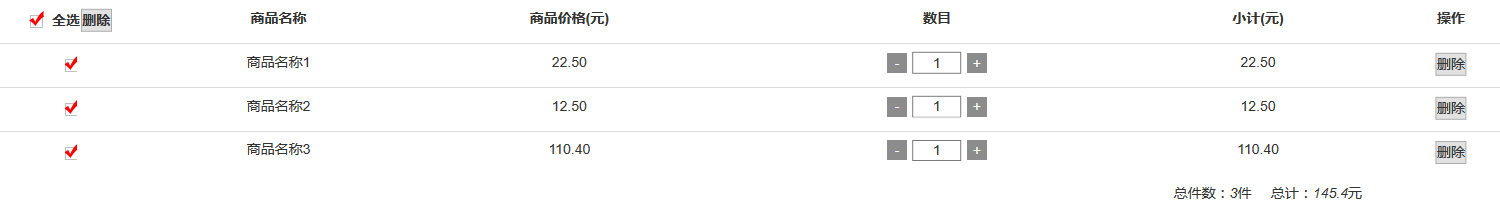
效果图:

html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模拟购物车功能-jq</title>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="css/shopCart.css" />
<script type="text/javascript" src="js/jquery-2.1.0.js" ></script>
</head>
<body> <table class="table">
<tr>
<th id="checkAll"><label><input type="checkbox" checked />全选</label><button>删除</button></th>
<th>商品名称</th>
<th>商品价格(元)</th>
<th>数目</th>
<th>小计(元)</th>
<th>操作</th>
</tr>
<tr>
<td class="check"><label><input type="checkbox" checked /></label></td>
<td>商品名称1</td>
<td class="price">22.50</td>
<td><span class="sub">-</span><input type="text" value="1" class="num"/><span class="add">+</span></td>
<td class="subtotal">22.50</td>
<td class="del"><button>删除</button></td>
</tr>
<tr>
<td class="check"><label><input type="checkbox" checked /></label></td>
<td>商品名称2</td>
<td class="price">12.50</td>
<td><span class="sub">-</span><input type="text" value="1" class="num"/><span class="add">+</span></td>
<td class="subtotal">12.50</td>
<td class="del"><button>删除</button></td>
</tr>
<tr>
<td class="check"><label><input type="checkbox" checked /></label></td>
<td>商品名称3</td>
<td class="price">110.40</td>
<td><span class="sub">-</span><input type="text" value="1" class="num"/><span class="add">+</span></td>
<td class="subtotal">110.40</td>
<td class="del"><button>删除</button></td>
</tr>
<tr>
<td colspan="5" style="text-align: right;">总件数:<i id="numAll">0</i>件 总计:<i id="total">0.00</i>元</td>
</tr>
</table> <script src="js/jquery-2.1.0.js" type="text/javascript" charset="utf-8"></script>
<script src="js/shopCart.js" type="text/javascript" charset="utf-8"></script> </body>
</html>
css样式:
*{
margin:;
padding:;
}
table th,table td,input{
text-align: center;
}
table #checkAll{
width: 150px;
}
table #checkAll label{
cursor: pointer;
background: url(../img/confirm.png) no-repeat center left;
padding-left:10px;
}
table .check label{
cursor: pointer;
background: url(../img/confirm.png) no-repeat center;
}
table #checkAll input, table .check input{
visibility: hidden;
}
table input[type="text"]{
width: 50px;
overflow: hidden;
}
table span{
display: inline-block;
width: 20px;
background: #8C8C8C;
margin:0px 5px ;
color: #FFFFFF;
cursor: pointer;
}
js:
$(function() {
// 全选
$("#checkAll input").click(function() {
var flag = $(this).prop("checked");
if(flag) {
$(".check label input").prop("checked", true);
$("#checkAll label").css("background", "url(img/confirm.png) no-repeat center left");
$(".check label").css("background", "url(img/confirm.png) no-repeat center");
} else {
$(".check label input").prop("checked", false);
$("#checkAll label").css("background", "url(img/confirm_no.png) no-repeat center left");
$(".check label").css("background", "url(img/confirm_no.png) no-repeat center");
}
counts();
totalPrice();
});
//单选
$(".check input").click(function() {
var flag = $(this).prop("checked"); //获取当前input的状态
var CL = $(".check input").length; //列表长度;
var CH = $(".check input:checked").length; //列表中被选中的长度
if(flag) {
$(this).parent("label").css("background", "url(img/confirm.png) no-repeat center");
} else {
$(this).parent("label").css("background", "url(img/confirm_no.png) no-repeat center");
}
if(CL == CH) {
$("#checkAll input").prop("checked", true);
$("#checkAll label").css("background", "url(img/confirm.png) no-repeat center left");
} else {
$("#checkAll input").prop("checked", false);
$("#checkAll label").css("background", "url(img/confirm_no.png) no-repeat center left");
}
counts();
totalPrice();
})
//数目加
$(".add").click(function() {
var num = $(this).prev().val();
var price = parseFloat($(this).parent().siblings(".price").text());
num++;
$(this).prev().val(num);
// 小计
$(this).parent().siblings(".subtotal").text((price * num).toFixed(2));
counts();
totalPrice();
})
//数目减
$(".sub").click(function() {
var num = $(this).next().val();
var price = parseFloat($(this).parent().siblings(".price").text());
num--;
if(num <= 0) {
num = 0
}
$(this).next().val(num);
// 小计
$(this).parent().siblings(".subtotal").text((price * num).toFixed(2));
counts();
totalPrice();
})
//文本框脱里焦点处理
$('.num').each(function(i) {
$(this).blur(function() {
let p = parseFloat($(this).parents('tr').find(".subtotal").text());
let c = parseFloat(this.value);
console.log(p*c);
$(this).parents('tr').find(".subtotal").text((c * p).toFixed(2));
counts();
totalPrice();
})
})
//单行删除
$(".del button").click(function() {
var flag = $(this).parent().siblings().find("input").prop("checked");
if(flag) {
if(confirm("是否确定删除")) {
$(this).parents("tr").remove();
var CL = $(".check input").length; //列表长度;
if(CL == 0) {
$("#checkAll label input").prop("checked", false);
$("#checkAll label").css("background", "url(img/confirm_no.png) no-repeat center left");
}
counts();
totalPrice();
}
}
})
//全删除
$("#checkAll button").click(function() {
var flag = $(this).prev().children().prop("checked");
// console.log(flag);
if(flag) {
if(confirm("是否确定删除")) {
$(".check").parent().remove();
var CL = $(".check input").length; //列表长度;
if(CL == 0) {
$("#checkAll label input").prop("checked", false);
$("#checkAll label").css("background", "url(img/confirm_no.png) no-repeat center left");
}
counts();
totalPrice();
}
}
})
//总价格
totalPrice();
function totalPrice() {
var prices = 0;
$('.check input:checked').each(function(i) {
console.log()
prices += parseFloat($(this).parents("tr").find('.subtotal').text());
})
$('#total').text(prices);
}
//总数目
counts();
function counts() {
var sum = 0;
$('.check input:checked').each(function(i) {
sum += parseInt($(this).parents("tr").find('.num').val());
})
$('#numAll').text(sum);
}
})
购物车功能:使用jQuery实现购物车全选反选,单选,商品增删,小计等功能的更多相关文章
- jquery、js全选反选checkbox
操作checkbox,全选反选 //全选 function checkAll() { $('input[name="TheID"]').attr("checked&quo ...
- Jquery 1.8全选反选删除选中项实现
JQuery1.6以后,Prop的出现,让1.6以下的全选反选效果全部失效了.以下是修正后的版本: 全选反选效果: $(".checkbox").click(function () ...
- jQuery实现checkbox全选反选及删除等操作
1.list.html 说明:用checkbox数组Check[]存放每一行的ID值 <div id="con"> <table width="100% ...
- JQuery一句话实现全选/反选
$("#checkAll").click(function () { if (this.checked) { $("input[name='checkbox']& ...
- jquery 书写全选反选功能
书写一个后台管理中用到的全选反选功能.代码如下 <!DOCTYPE html> <html lang="en"> <head> <meta ...
- jQuery实现的全选、反选和不选功能
适用于网页多选后需要进行批量操作的场景(如批量删除等).如有问题希望大家可以指正.谢谢~~ HTML 我们的页面上有一个歌曲列表,列出多行歌曲名称,并匹配复选框供用户选择,并且在列表下方有一排操作按钮 ...
- jQuery实现的全选、反选和获取当前所有选中的值功能
链接: jQuery实现的全选.反选和获取当前所有选中的值功能 <ul id="list"> <li><label><input type ...
- jquery实现全选/反选功能
<!DOCTYPE html><html><head> <meta http-equiv="Content-Type" content=& ...
- JavaScript 实现全选 / 反选功能
JavaScript 实现全选 / 反选功能 版权声明:未经授权,内容严禁转载! 构建主体界面 编写 HTML 代码 和 CSS 代码,设计主题界面 <style> #user { wid ...
- jQuery设置checkbox全选(区别jQuery版本)
jQuery设置checkbox全选在网上有各种文章介绍,但是为什么在我们用他们的代码的时候就没有效果呢? 如果你的代码一点错误都没有,先不要急着怀疑人家代码的正确性,也许只是人家跟你用的jQuery ...
随机推荐
- vue知识day1
HTML语义.CSS:样式 js:行为 jQuery:简化了js操作 boostrap :框架 ,以类方式展现 react:facebook 公司的产品 angular:谷歌公司产品 vue:作者尤雨 ...
- vs的一个奇葩错误 : 未能找到任何适合于指定的区域性或非特定区域性的资源...
摘要: VS2005下进行开发的时候遇到的问头:未能找到任何适合于指定的区域性或非特定区域性的资源.请确保在编译时已将“xxx.Form1.resources”正确嵌入或链接到程序集“xxx”,或者确 ...
- SQL点点滴滴_判断字段或者字符中是否包含有特殊字符
SQL Server中,如果我们想判断一个字符串或者数据字段中是否包含有特殊字符.可以使用正则来实现.除了大小字母和数字之外全是特殊字符[^a-zA-Z0-9]
- C/C++内存管理详解 ZZ
内存管理是C++最令人切齿痛恨的问题,也是C++最有争议的问题,C++高手从中获得了更好的性能,更大的自由,C++菜鸟的收获则是一遍一遍的 检查代码和对C++的痛恨,但内存管理在C++中无处不在,内存 ...
- [翻译] HTKDragAndDropCollectionViewLayout
HTKDragAndDropCollectionViewLayout Custom UICollectionViewLayout that works together with a custom U ...
- 浅析Linux操作系统是如何工作的(思维导图)
SA***189 多任务计算机运转机制如下思维导图所示: 小结: Linux操作系统是一个在时钟的节拍下,各个模块紧密协作.密不可分的整体,而整个Linux系统都是建立在存储程序的基础之上,正是有了程 ...
- miniblast_hash算法c语言实现
对于一组基因文件中的基因序列,选取一段基因片段,作为索引,利用hash表,查找固定的基因片段.有一定的并且容忍错误. 简单讲就是自己实现一个hashtable,将选出特定字符串建立索引,便于查询.输出 ...
- August 28th 2017 Week 35th Monday
The truth may hurt for a little while but a lie hurts forever. 真相会让我们痛一阵,但谎言会让我们痛一生. Once you make a ...
- python 网络编程 -- Tcp协议
Socket是网络编程的一个抽象概念.通常我们用一个Socket表示“打开了一个网络链接”,而打开一个Socket需要知道目标计算机的IP地址和端口号,再指定协议类型即可. 客户端 大多数连接都是可靠 ...
- Java 集合框架(常用数据结构)
早在Java 2中之前,Java就提供了特设类.比如:向量(Vector).栈(Stack).字典(Dictionary).哈希表(Hashtable)这些类(数据结构)用来存储和操作对象组.虽然这些 ...
