js 日历插件开发
1.HTML完整代码如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <link rel="stylesheet" href="style.css" />
- <style>
- .datepicker{
- border: 1px solid #ccc;
- border-radius: 4px;
- padding: 5px;
- height: 24px;
- line-height: 24px;
- width: 230px;
- margin: 50px auto;
- display: block;
- }
- .datepicker:focus{
- outline: 0 none;
- border: 1px solid #1abc9c;
- }
- </style>
- </head>
- <body>
- <input type="text" class="datepicker" />
- <script src="data.js"></script>
- <script src="main.js"></script>
- <script>
- datepicker.init('.datepicker');
- </script>
- </body>
- </html>
2.css样式如下:
- .ui-datepicker-wrapper{
- width: 240px;
- font-size: 16px;
- color: #666;
- box-shadow: 2px 2px 8px 2px rgba(128, 128, 128, 0.3);
- display: none;
- position: absolute;
- }
- .ui-datepicker-wrapper-show{
- display: block;
- }
- .ui-datepicker-wrapper .ui-datepicker-header{
- padding: 0 20px;
- height: 50px;
- line-height: 50px;
- text-align: center;
- background: #f0f0f0;
- border-bottom: 1px solid #ccc;
- font-weight: bold;
- }
- .ui-datepicker-wrapper .ui-datepicker-btn{
- font-family: serif;
- font-size: 20px;
- width: 20px;
- height: 50px;
- line-height: 50px;
- color: #1abc9c;
- text-align: center;
- cursor: pointer;
- text-decoration: none;
- }
- .ui-datepicker-wrapper .ui-datepicker-prev-btn{
- float: left;
- }
- .ui-datepicker-wrapper .ui-datepicker-next-btn{
- float: right;
- }
- .ui-datepicker-wrapper .ui-datepicker-body table{
- width: 100%;
- border-collapse: collapse;
- }
- .ui-datepicker-wrapper .ui-datepicker-body th,
- .ui-datepicker-wrapper .ui-datepicker-body td{
- text-align: center;
- height: 30px;
- }
- .ui-datepicker-wrapper .ui-datepicker-body th{
- font-size: 12px;
- height: 40px;
- line-height: 40px;
- }
- .ui-datepicker-wrapper .ui-datepicker-body td{
- font-size: 10px;
- border: 1px solid #f0f0f0;
- cursor: pointer;
- }
- .ui-datepicker-wrapper .ui-datepicker-body td.not{
- color: #c0bbbb;
- font-weight: normal;
- }
- .ui-datepicker-wrapper .ui-datepicker-body td.active{
- background-color: #1abc9c;
- font-weight: normal;
- color: #fff;
- }
3.js代码如下:
data.js如下:
- (function(){
- var datepicker = {};
- datepicker.getMonthData = function(year, month){
- var ret = [];
- // month 为真实的数据
- if(!year || !month){
- // if(!year && !month){
- var today = new Date();
- year = today.getFullYear();
- month = today.getMonth() + 1;
- }
- // 当月第一天
- var firstDay = new Date(year, month-1, 1);
- // 当月第一天的星期几
- var firstDayWeekDay = firstDay.getDay();
- // 周日处理
- if(firstDayWeekDay === 0){
- firstDayWeekDay = 7;
- }
- year = firstDay.getFullYear();
- month = firstDay.getMonth() + 1;
- // if(month < 10){
- // month = "0" + month;
- // }
- //上个月的最后一天 (当月的第0天)
- var lastDayOfLastMonth = new Date(year, month-1, 0);
- //上个月的最后一天的日期
- var lastDateOfLastMonth = lastDayOfLastMonth.getDate();
- //当月第一天前面显示多少上月的数据
- var preMonthDayCount = firstDayWeekDay - 1;
- //当月的最后一天
- var lastDay = new Date(year, month, 0);
- //当月的最后一天的日期
- var lastDate = lastDay.getDate();
- for(var i = 0; i < 7*6; i++){
- //当月对应的日期
- var date = i + 1 - preMonthDayCount;
- var showDate = date; //显示的是哪一天
- var thisMonth = month; //当月
- if(date <= 0){
- //上一月
- thisMonth = month - 1;
- showDate = lastDateOfLastMonth + date;
- }
- else if(date > lastDate){
- //下一月
- thisMonth = month + 1;
- showDate = showDate - lastDate;
- }
- if(thisMonth === 0){
- thisMonth = 12;
- }
- if(thisMonth === 13){
- thisMonth = 1;
- }
- ret.push({
- year: year,
- month: thisMonth,
- date: date,
- showDate: showDate
- })
- }
- return {
- year: year,
- month: month,
- days: ret,
- lastDate: lastDate
- };
- }
- window.datepicker = datepicker;
- })();
main.js如下:
- (function(){
- var datepicker = window.datepicker;
- var monthData;
- var $wrapper;
- //querySelector() 方法返回文档中匹配指定 CSS 选择器的一个元素。
- datepicker.buildUi = function(year, month){
- monthData = datepicker.getMonthData(year,month);
- var html = '<div class="ui-datepicker-header">'+
- '<a href="#" class="ui-datepicker-btn ui-datepicker-prev-btn"><</a>'+
- '<a href="#" class="ui-datepicker-btn ui-datepicker-next-btn">></a>'+
- '<span class="ui-datepicker-curr-month">'+monthData.year+'-'+padding(monthData.month)+'</span>'+
- '</div>'+
- '<div class="ui-datepicker-body">'+
- '<table>'+
- '<thead>'+
- '<tr>'+
- '<th>一</th>'+
- '<th>二</th>'+
- '<th>三</th>'+
- '<th>四</th>'+
- '<th>五</th>'+
- '<th>六</th>'+
- '<th>日</th>'+
- '</tr>'+
- '</thead>'+
- '<tbody>';
- for(var i = 0; i < monthData.days.length; i++ ){
- var date = monthData.days[i];
- if(i%7 === 0){
- html += "<tr>";
- }
- // html += '<td data-date="'+date.date+'">'+date.showDate+'</td>';
- if(date.date <= 0 || date.date > monthData.lastDate){
- html +='<td class="not" data-date="'+ date.date +'">'+date.showDate+'</td>';
- }
- else if(date.year === (new Date()).getFullYear() && date.month === ((new Date()).getMonth()+1) && date.date === (new Date()).getDate()){
- html +='<td class="active" data-date="'+ date.date +'">'+date.showDate+'</td>';
- }
- else{
- html +='<td data-date="'+ date.date +'">'+date.showDate+'</td>';
- }
- if(i%7 === 6){
- html += "</tr>";
- }
- };
- html += '</tbody>'+
- '</table>'+
- '</div>';
- return html;
- };
- datepicker.render = function(direction){
- var year,month;
- if(monthData){
- year = monthData.year;
- month = monthData.month;
- }
- if(direction === 'prev'){
- month--;
- if(month === 0){
- month = 12;
- year--;
- }
- }
- if(direction === 'next'){
- month++;
- }
- // var html = datepicker.buildUi(year, month);
- // $wrapper = document.createElement("div");
- // $wrapper.className = 'ui-datepicker-wrapper';
- // $wrapper.innerHTML = html;
- // document.body.appendChild($wrapper);
- var html = datepicker.buildUi(year, month);
- $wrapper = document.querySelector('.ui-datepicker-wrapper');
- if(!$wrapper){
- $wrapper = document.createElement("div");
- document.body.appendChild($wrapper);
- $wrapper.className = 'ui-datepicker-wrapper';
- }
- $wrapper.innerHTML = html;
- }
- datepicker.init = function(input){
- datepicker.render();
- var $input = document.querySelector(input);
- var isOpen = false;
- $input.value = format(new Date());
- $input.addEventListener('click',function(){
- if(isOpen){
- $wrapper.classList.remove('ui-datepicker-wrapper-show')
- isOpen = false;
- }else{
- $wrapper.classList.add('ui-datepicker-wrapper-show')
- var left = $input.offsetLeft;
- var top = $input.offsetTop;
- var height = $input.offsetHeight;
- $wrapper.style.top = top + height + 2 + "px";
- $wrapper.style.left = left + "px";
- isOpen = true;
- }
- },false);
- $wrapper.addEventListener('click',function(e){
- var $target = e.target;
- if(!$target.classList.contains('ui-datepicker-btn')){
- return;
- }
- // 上一月
- if($target.classList.contains('ui-datepicker-prev-btn')){
- datepicker.render('prev');
- }
- // 下一月
- else if($target.classList.contains('ui-datepicker-next-btn')){
- datepicker.render('next');
- }
- }, false);
- $wrapper.addEventListener('click',function(e){
- var $target = e.target;
- if($target.tagName.toLowerCase() !== 'td'){
- return;
- }
- var date = new Date(monthData.year, monthData.month - 1, $target.dataset.date);
- $input.value = format(date);
- $wrapper.classList.remove('ui-datepicker-wrapper-show')
- isOpen = false;
- }, false);
- }
- var padding = function(num){
- if(num <= 9){
- return "0"+num;
- }
- return num;
- }
- function format(date){
- var ret = '';
- ret += date.getFullYear() + "-";
- ret += padding(date.getMonth() + 1) + "-";
- ret += padding(date.getDate());
- return ret;
- }
- })();
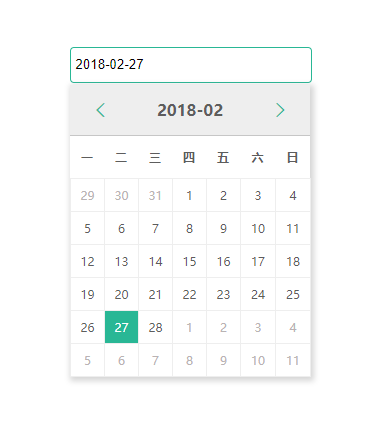
4.最终完成效果如下:

js 日历插件开发的更多相关文章
- 简洁JS 日历控件 支持日期和月份选择
原文出处 以下这个JS日历控件是我的闲暇之余自己编写的,所有的代码全部在IE7/IE8/Firefox下面测试通过, 而且可以解决被iframe层遮盖的问题.现在只提供两种风格(简洁版和古典版)和两种 ...
- 百度的js日历
<title>百度的Js日历,值得一看</title> <style> body,td,.p1,.p2,.i{font-family:arial} body{mar ...
- JS日历控件优化(增加时分秒)
JS日历控件优化 在今年7月份时候 写了一篇关于 "JS日历控件" 的文章 , 当时只支持 年月日 的日历控件,现在优化如下: 1. 在原基础上 支持 yyyy ...
- Js 日期选择,可以的一个页面中重复使用本JS日历,兼容IE及火狐等主流浏览器,而且界面简洁、美观,操作体验也不错。
<html> <head> <title>Js日期选择器并自动加入到输入框中</title> <meta http-equiv="con ...
- JS日历控件集合----附效果图、源代码
http://www.cnblogs.com/yank/archive/2008/08/14/1267746.html 在进行开发的过程中,经常需要输入时间,特别是在进行查询.统计的时候,时间限定更为 ...
- js日历学习
<!DOCTYPE html><html><head><title>自己写的JS日历,适合学习</title><script src= ...
- 简洁js日历控件的使用
往Web工程添加纯js日历控件 在网上找到了DatePicker.js(http://www.cnblogs.com/shenyixin/archive/2013/03/11/2954156.html ...
- JS日历控件 灵活设置: 精确的时分秒.
在今年7月份时候 写了一篇关于 "JS日历控件" 的文章 , 当时仅仅支持 年月日 的日历控件,如今优化例如以下: 1. 在原基础上 支持 yyyy-mm-dd 的年月 ...
- My97DatePicker{js日历插件}
VS自带了一个日历控件:Calendar,但是它有一个缺陷:即在选择,隐藏,显示的时候都会引起回传 Calendar控件的一些用法: 取值:Calendar1.SelectedDate.ToSh ...
随机推荐
- 【SSH网上商城项目实战28】使用Ajax技术局部更新商品数量和总价
转自: https://blog.csdn.net/eson_15/article/details/51487323 昨天把项目部署了一下,玩了玩,今天完善了一下购物车中修改商品数量就能局部 ...
- HDU 4248 A Famous Stone Collector 组合数学dp ****
A Famous Stone Collector Time Limit: 30000/15000 MS (Java/Others) Memory Limit: 32768/32768 K (Ja ...
- 空间分析开源库GEOS
History of GEOS GEOS中Geometry的结构 GEOS分析功能简介 1.History of GEOS JTS Topology Suite是Ma ...
- The formal parameters of the method
package basic.java; public class ParametersOfTheMethod { public static void main(String[] args) { in ...
- 使用wm_concat函数导致字符串过长
场景:使用select wm_concat(xxxxx) from table 的时候 返回的字符串过长 解决方案 :使用to_clob 将字符串转成 clob类型,但是由于使用的前端框架不能解析cl ...
- mac安装软件提示没有权限
Mac 安装软件基本是各种爽,自动更新啥. 但是有一种提示没有权限的错误,很不爽,还要sudo管理员权限 有一个修复 /usr/local目录权限的命令 sudo chown -R 'whoami' ...
- apache 配置PHP的支持重写伪静态
1.开启rwrite模块 LoadModule rewrite_module modules/mod_rewrite. 允许任何目录使用.htaccess AllowOverride None 改成 ...
- c# datarow[] 转换成 datatable, List<T> 转datatable
c# datarow[] 转换成 datatable, List<T> 转datatable DdataRow[]转成Datatable private DataTable ToDat ...
- winform ComboBox控件反选
winform ComboBox控件反选:int index = comboBox1.FindString(textBox2.Text); comboBox1.SelectedIndex = inde ...
- VSTO 开发
http://www.cnblogs.com/yangecnu/category/499866.html http://www.cnblogs.com/brooks-dotnet/category/2 ...
