【angular5项目积累总结】panel组件
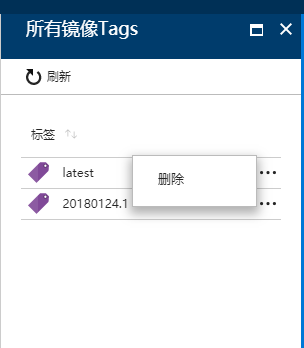
view

code
panel.component.css
:host {
display:flex;
min-width:300px
}
panel.component.html
<header class="fxs-blade-header fxs-header fxs-blade-border fxs-trim-border fxs-trim fxs-blade-loaded">
<div class="fxs-blade-title-content">
<div class="fxs-blade-title">
<h2 class="fxs-blade-title-titleText msportalfx-tooltip-overflow" tabindex="-1">
{{headerTitle}}
</h2>
</div>
<div class="fxs-blade-actions" role="menubar" *ngIf="!disableAction">
<button type="button" role="menuitem" class="fxs-blade-collapser fxs-trim-svg fxs-trim-hover" title="Restore" (click)="minmize()" *ngIf="width=='100%'">
<svg height="100%" width="100%" aria-hidden="true" role="presentation" focusable="false">
<g xmlns="http://www.w3.org/2000/svg">
<path d="M 11 5 H 2 v 9 h 9 V 5 Z m -7 7 V 7 h 5 v 5 H 4 Z" />
<path d="M 8 6 V 3 h 5 v 5 h -3 v 2 h 5 V 1 H 6 v 5 h 2 Z" />
</g>
</svg>
</button>
<button type="button" role="menuitem" class="fxs-blade-pin fxs-trim-svg fxs-trim-hover" title="Maximize" (click)="maximize()" *ngIf="width!='100%'">
<svg height="100%" width="100%" role="presentation">
<g xmlns="http://www.w3.org/2000/svg">
<path d="M 1 2 v 12 h 14 V 2 H 1 Z m 2 10 V 6 h 10 v 6 H 3 Z" />
</g>
</svg>
</button>
<button type="button" role="menuitem" class="fxs-blade-close fxs-trim-svg" title="关闭" (click)="close()">
<svg height="100%" width="100%" role="presentation">
<g xmlns="http://www.w3.org/2000/svg">
<path d="M 14 3.3 L 12.7 2 L 8 6.7 L 3.3 2 L 2 3.3 L 6.7 8 L 2 12.7 L 3.3 14 L 8 9.3 l 4.7 4.7 l 1.3 -1.3 L 9.3 8 Z" />
</g>
</svg>
</button>
</div>
</div>
</header>
<div class="fxs-blade-content-container fxs-portal-text" [ngStyle]="{'height.px':height}">
<div class="fxs-blade-content-container-default fxs-blade-border fxs-portal-border fxs-bladecontent fxs-mode-locked fxs-blade-locked fx-rightClick fxs-bladestyle-default fxs-bladesize-small">
<div class="fxs-blade-commandBarContainer" *ngIf="menuItems.length>0">
<div class="fxs-commandBar-target fxs-portal-border fxs-portal-background fxs-portal-svg fxs-commandBar">
<ul class="fxs-commandBar-itemList" role="menubar" style="position: relative;">
<li class="fxs-commandBar-item fxs-portal-border fxs-portal-hover" *ngFor="let item of menuItems" (click)="item.event()" [title]="item.title">
<div class="fxs-commandBar-item-buttoncontainer">
<div class="fxs-commandBar-item-icon">
<svg height="100%" width="100%" role="presentation">
<use xmlns:xlink="http://www.w3.org/1999/xlink" [attr.xlink:href]="item.icon"></use>
</svg>
</div>
<div class="fxs-commandBar-item-text msportalfx-tooltip-overflow" preserveFragment="false">
{{item.title}}
</div>
</div>
</li>
</ul>
</div>
</div>
<ng-content></ng-content>
</div>
</div>
panel.component.ts
import { Component, Input, Output, EventEmitter } from '@angular/core';
@Component({
selector: 'panel-component',
templateUrl: './panel.component.html',
styleUrls: ['./panel.component.css'],
host: {
'class': 'fxs-blade fxs-stacklayout-child fxs-blade-maximized fxs-blade-firstblade',
'[class.whatever]': "{'fxs-blade-maximized': width=='100%'}",
'[style.width]': 'width'
}
})
export class PanelComponent {
width: string;
height: string;
@Input()
initWidth: string;
@Input()
headerTitle: string;
@Input()
menuItems: Array<{
title: string,
icon: string,
event: string;
}> = [];
@Output()
closeEvent: EventEmitter<any> = new EventEmitter();
@Input()
disableAction: boolean = false;
constructor() {
}
ngOnInit() {
var self = this;
this.width = this.initWidth;
this.height = (document.body.clientHeight - 85) + "";
window.addEventListener("resize", function () {
self.height = (document.body.clientHeight - 85) + "";
});
}
maximize() {
this.width = "100%";
}
minmize() {
this.width = this.initWidth;
}
close() {
this.closeEvent.emit();
}
}
panel.component.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { PanelComponent } from './panel.component';
@NgModule({
declarations: [
PanelComponent,
],
imports: [
CommonModule,
],
exports: [
PanelComponent
]
})
export class PanelComponentModuleModule {
}
示例:
<div class="fxs-journey-target fxs-journey">
<div class="fxs-journey-layout fxs-stacklayout-horizontal fxs-stacklayout fxs-journey-withspacer">
<panel-component [menuItems]="menuItems" headerTitle="开发者中心" initWidth="600px" (closeEvent)="close()">
</panel-component>
</div>
</div>
import { Component } from '@angular/core';
import { Router } from '@angular/router';
@Component({
selector: 'devCenter-page',
templateUrl: './devCenter.html'
})
export class DevCenterPage {
constructor(private router: Router) { }
menuItems: any = [
{ title: "添加", icon: "#FxSymbol0-010", event: null },
]
close() {
this.router.navigate([''], {});
}
}
【angular5项目积累总结】panel组件的更多相关文章
- 【angular5 项目积累总结】项目公共样式
main.css @font-face { font-family: 'wf_segoe-ui_normal'; src: local('Segoe UI'),url('../fonts/segoe- ...
- 【angular5项目积累总结】优秀组件以及应用实例
1.手机端 图片预览组件 组件:sideshow 效果图:(预览图全屏 且可以左右移动) code: <div class="row ui-app-s ...
- 【angular5项目积累总结】avatar组件
View Code import { Component, HostListener, ElementRef } from '@angular/core'; import { Adal4Service ...
- 【angular5项目积累总结】breadcrumb面包屑组件
view code <div class="fxs-breadcrumb-wrapper" aria-label="Navigation history" ...
- 【angular5项目积累总结】遇到的一些问题以及解决办法
1.项目中字符串特别是\r\n,替换成br之后,在页面换行无法生效? 答:绑定元素 innerHTML. <div class="panel-body" [innerHTML ...
- 【angular5项目积累总结】消息订阅服务
code import { Injectable } from '@angular/core'; import { Subject } from 'rxjs/Subject'; @Injectable ...
- 【angular5项目积累总结】文件上传
<div class="form-group row"> <label class="col-sm-2 col-form-label"> ...
- 【angular5项目积累总结】侧栏菜单 navmenu
View Code import { Component, OnInit } from '@angular/core'; import { HttpClient } from '@angular/co ...
- 【angular5项目积累总结】结合adal4实现http拦截器(token)
import { Injectable } from '@angular/core'; import { HttpEvent, HttpInterceptor, HttpHandler, HttpRe ...
随机推荐
- asp.net 添加错误日志
在开发程序中,错误日志很有必要.今天就把使用到的添加错误日志,记录下来,方便以后查看 利用的asp.net错误处理机制 Application_Error 贴出代码 protected void Ap ...
- C#获取枚举的描述
public enum StatusEnum { /// <summary> /// 运行中 /// </summary> [Description("运行中&quo ...
- 数据库访问接口(ODBC、OLE DB、ADO)
最近在学C#的数据库编程,对于数据库接口技术这块的知识一直比较模糊,网上查了不少资料,看了几天还是朦朦胧胧的,只能做些笔记再研究了. 我们都知道,“数据库”是指一组相关信息的集合,最早的计算机应用之一 ...
- mysql 行转列 (结果集以坐标显示)
create table capacity( type int , numbers int , monthst INT ); select type, sum(case monthst when 1 ...
- js简单正则表达式验证密码
包含3种及以上 var reg = new RegExp("^(?![A-Za-z]+$)(?![A-Z\\d]+$)(?![A-Z\\W]+$)(?![a-z\\d]+$)(?![a-z\ ...
- [Objective-C语言教程]类和对象(24)
Objective-C编程语言的主要目的是为C编程语言添加面向对象,类是Objective-C的核心特性,支持面向对象编程,通常称为用户定义类型. 类用于指定对象的形式,它将数据表示和方法组合在一起, ...
- python接口自动化2-发送post请求详解(二)
前言 发送post的请求参考例子很简单,实际遇到的情况却是很复杂的,首先第一个post请求肯定是登录了,但登录是最难处理的.登录问题解决了,后面都简单了. 一.查看官方文档 1.学习一个新的模块,其实 ...
- day04 --class --homework
# -*- coding: utf-8 -*- # @Time : 2018/12/24 12:10 # @Author : Endless-cloud # @Site : # @File : 04 ...
- mybatis一级缓存与二级缓存的原理
1.mybatis中的缓存是在mybatis框架中的Executor中来实现的,我们来看一下Executor的继承图 2.通过以上类图我们可以发现Executor接口下有两大实现类BaseExecut ...
- CODEVS-1018单词接龙
单词接龙 原题:传送门 解题思路: 此题是典型的深搜题目,首先确定递归变量,表示字母的数量,每当满足一定条件,就往下一层递归,否则回溯 判断由哪个单词开始(因为可能字母首位可能相同),再确定之后所连单 ...
