prism.js使页面代码变得漂亮
第一次接触prism.js,并把它用到了园子里。
装逼如风,常伴吾身。有了如此利器,从此院子里我的代码是“最”漂亮的!
身为程序员深刻体会代码高亮在生产过程中是多么的重要。以下便是讲解如何在页面上显示代码高亮。
准备
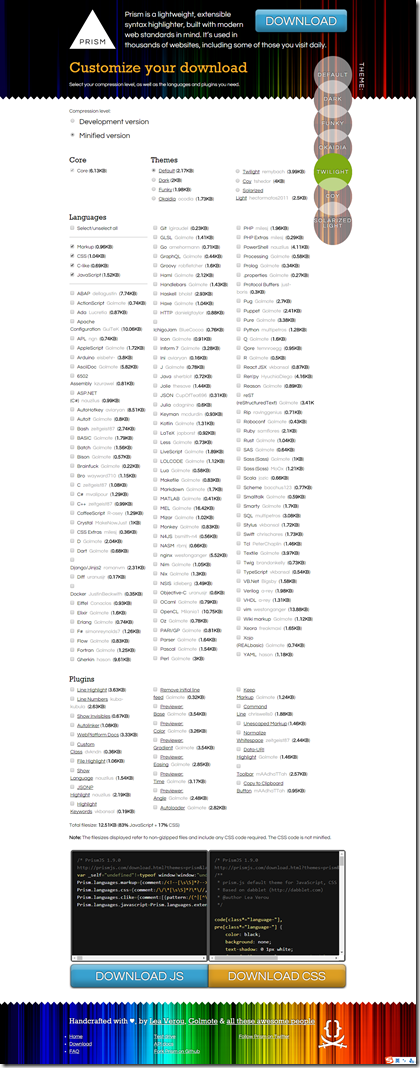
官方下载地址:http://prismjs.com/
没错!官网很直观,没有那些花里花哨的东西,直接点击下载,进入到下载页面。

接下来这张图比较长,大家可以直接跳过着看。
- 核心代码(必选)
- 主题(我选择的是“贵族黑”,别问我为什么这么叫,任性)
- 语法包(是不是很多,随便选,随便挑,反正不要钱)
- 插件(我用了行数显示,其他的没试过,园友自行挖掘)

选择完之后,点击两个下载按钮,便会下载对应的Js和Css,而且都是一个,是不是很方便!!!
因为在页面上显示,我们需要显示的那坨东西浏览器只会认为是字符串。有了以上Js,他就会去识别相关的关键字,然后为其打上对应的标签以及样式。而Css毋庸置疑,就是用来设置颜色的。当然可以自行更改,我的就是按照vs2015默认状态的样式更改的。
配置
首先引用Js和Css
<link href="/prism.css" rel="stylesheet" />
<script src="/prism.js" ></script>添加标签
<pre class="line-numbers">
<code class="language-markup">
</code>
</pre>line-numbers便是显示行号,language-markup就是语言。
请开始你的表演
html版
<!DOCTYPE html>
<html>
<head>
<script>
// 输出标题:
document.getElementById("myH1").innerHTML="Welcome to my Homepage";
// 输出段落:
document.getElementById("myP").innerHTML="This is my first paragraph.";
</script>
</head>
<body>
<h1 id="myH1"></h1>
<p id="myP"></p>
<p><b>注释:</b>注释不会被执行。</p>
</body>
</html>C#版
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Newtonsoft.Json;
using System.Xml.Serialization;
using System.IO;
using System.Xml;
namespace GxHelper
{
/// <summary>
/// 转换工具
/// v_0.0.3
/// </summary>
public static class ConversionHelper
{
#region 域
#endregion
#region 公共方法
/// <summary>
/// 对象转成Json字符串
/// </summary>
/// <param name="obj">对象</param>
/// <returns></returns>
public static string ToJson(this object obj)
{
return JsonConvert.SerializeObject(obj);
}
/// <summary>
/// Json字符串转成对象
/// </summary>
/// <typeparam name="T">待转类型</typeparam>
/// <param name="json">Json字符串</param>
/// <returns></returns>
public static T JsonToObj<T>(string json)
{
return JsonConvert.DeserializeObject<T>(json);
}
/// <summary>
/// 对象转成XML字符串
/// </summary>
/// <param name="obj">对象</param>
/// <returns></returns>
public static string ToXml(this object obj)
{
//空值直接返回
if (obj == null)
{
return string.Empty;
}
XmlSerializerNamespaces ns = new XmlSerializerNamespaces();
ns.Add("", "");
XmlSerializer serializer = new XmlSerializer(obj.GetType());
using (StringWriter sw = new StringWriter())
{
serializer.Serialize(sw, obj, ns);
return sw.ToString();
}
}
/// <summary>
/// XML字符串转成对象
/// </summary>
/// <typeparam name="T">待转类型</typeparam>
/// <param name="xml">Xml字符串</param>
/// <returns></returns>
public static T XmlToObj<T>(string xml)
{
using (StringReader sr = new StringReader(xml))
{
XmlSerializer xs = new XmlSerializer(typeof(T));
return (T)xs.Deserialize(sr);
}
}
#endregion
#region 私有方法
#endregion
}
}
结语
第三方的确实漂亮,但是写博客时运用起来甚是麻烦。
因为用Windows Live Writer写的文章,而且也用了园子里提供的代码插件,导致插入的代码没有打上对应的标签,需要自己去源代码里进行修改(此处应有喷子:修改下代码插件就行)。
但是能力有限,学长只能送到这了。
prism.js使页面代码变得漂亮的更多相关文章
- JS刷新页面总和!多种JS刷新页面代码!
1)<meta http-equiv="refresh"content="10;url=跳转的页面">10表示间隔10秒刷新一次2)<scri ...
- js让页面逐渐变透明,直到消失
在gitHub闲逛的时候,无意间发现了些好玩的代码,一个歪果仁写的,这里我做了些修改和优化,gitHub链接已经忘了,是一段恶搞的js代码,假如你的顾客或者老板拖欠你工资,那你就可以让项目页面在浏览器 ...
- 【highlight.js】页面代码高亮插件
[highlight.js] 很多博客都支持页面插入各种语言的代码,而这些代码肯定是有高亮设置的.那么在我们自己的页面上如何进行代码高亮设置?有现成的这个highlight.js插件我们可以使用. h ...
- js刷新页面代码
第一种: location.reload() 第二种: location.replace(location.href) 第三种: history.go() 第四种: location=location ...
- aos.js让页面滚动变得丰富
(转)<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script ...
- js使页面重定向
location.assign("http://www.baidu.com"); window.location="http://www.baidu.com"; ...
- wordpress优化之结合prism.js为编辑器自定义按钮转化代码
原文链接 http://ymblog.net/2016/07/24/wordpress-prism/ 继昨天花了一天一夜的时间匆匆写了主题Jiameil3.0之后,心中一直在想着优化加速,体验更好,插 ...
- prism.js——让网页中的代码更好看
粗放的代码展示 有时候,网页中会插入代码.直接把代码放入<pre></pre>标签和<code></code>标签里,也算是可以在页面中显示出来. 比如 ...
- js自动刷新页面代码
<script language="JavaScript">function myrefresh(){window.location.reload();}setTime ...
随机推荐
- c# BindingSource 类
1.引言 BindingSource组件是数据源和控件间的一座桥,同时提供了大量的API和Event供我们使用.使用这些API我们可以将Code与各种具体类型数据源进行解耦:使用这些Eve ...
- EF一对多的表,模糊查询2个表的数据!
如用户表和电话表,要求搜索时可以模糊查询姓名和号码.都可以找到包含该字符的所有用户. /// <summary> /// 模糊查询姓名和电话号码,并按姓名排序返回 /// </sum ...
- 当Shell遇上了NodeJS
此文已由作者尧飘海授权网易云社区发布. 欢迎访问网易云社区,了解更多网易技术产品运营经验. 摘要 在企业级系统维护和互联网运维中,Shell脚本的编写与维护常必不可少, 但是Shell脚本的编写与调试 ...
- MysqliDb 库的一些使用简单技巧(php)
一.分页功能 假设接口要接受输入:page, page_limit,key,value,table 来查询 table 中 key like value 的元组中以 page_limit 为 page ...
- robot framework-tags(标签)实例
robot framework的标签是一个简单而又强大的分类机制,功能如下: 标签在reports,logs以及测试数据中展示,显示关于测试用例的元数据信息 用例的执行统计(total,passed, ...
- 丢用lamp手动安装apache php mysql
Centos7环境下. 使用lamp环境无法正常显示出thinkphp站点的内容,一气之下,选择手动安装 第一步: 安装apache php 和php连接数据库的工具php-mysql [root@ ...
- CodeForces - 1025B Weakened Common Divisor
http://codeforces.com/problemset/problem/1025/B 大意:n对数对(ai,bi),求任意一个数满足是所有数对中至少一个数的因子(大于1) 分析: 首先求所有 ...
- 【性能测试】:对WebSphere中间件的监控方式
1 登录WebSphere控制台 2 选择应用.点击启动和停止来启动和停止应用 3 查看当前活动.点击要查看的项目 4 在开始监测前,先选中服务,点击启动监控将集合状态改为活动的 进入页面后,在页面 ...
- hdu1024 Max Sum Plus Plus 滚动dp
Max Sum Plus Plus Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others ...
- DA14580_583_DK_II开发板入门笔记
本文链接:http://www.cnblogs.com/obarong/p/8521893.html 1.介绍 开发板资料 参考文件: DA1458XDK蓝牙开发板用户须知1.3.pdf DA1458 ...
