Selenium IDE的一些操作
1、运行速度过快时,可能出现找不到元素的情况,影响运行结果,将速度调慢慢一些,就可以运行成功。
如果为其他情况找不到元素,则需要另外找原因,有可能元素定位有问题,有可能无该元素。

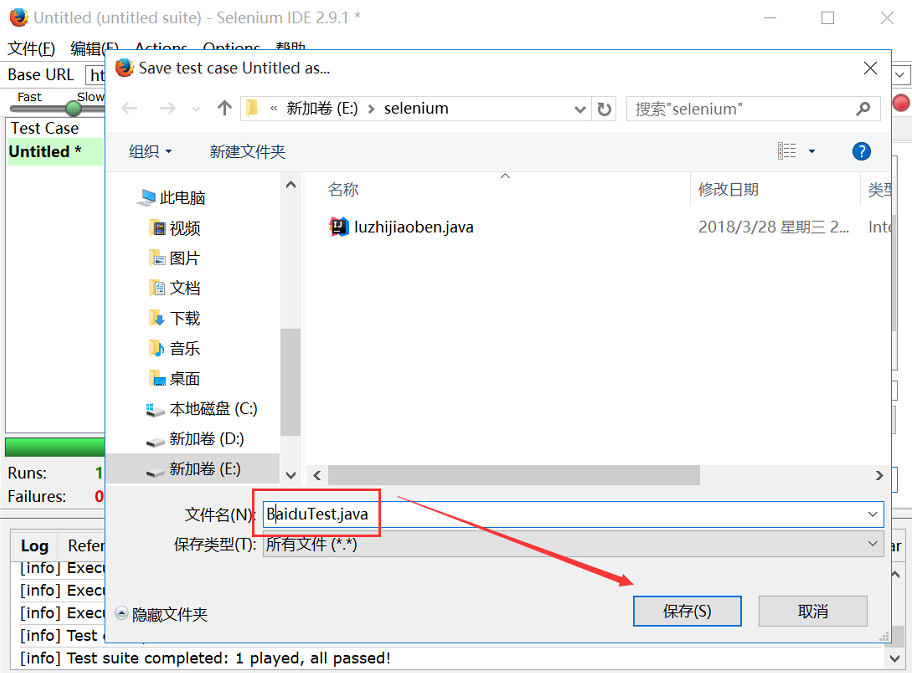
2、导出录制的脚本为Java文件


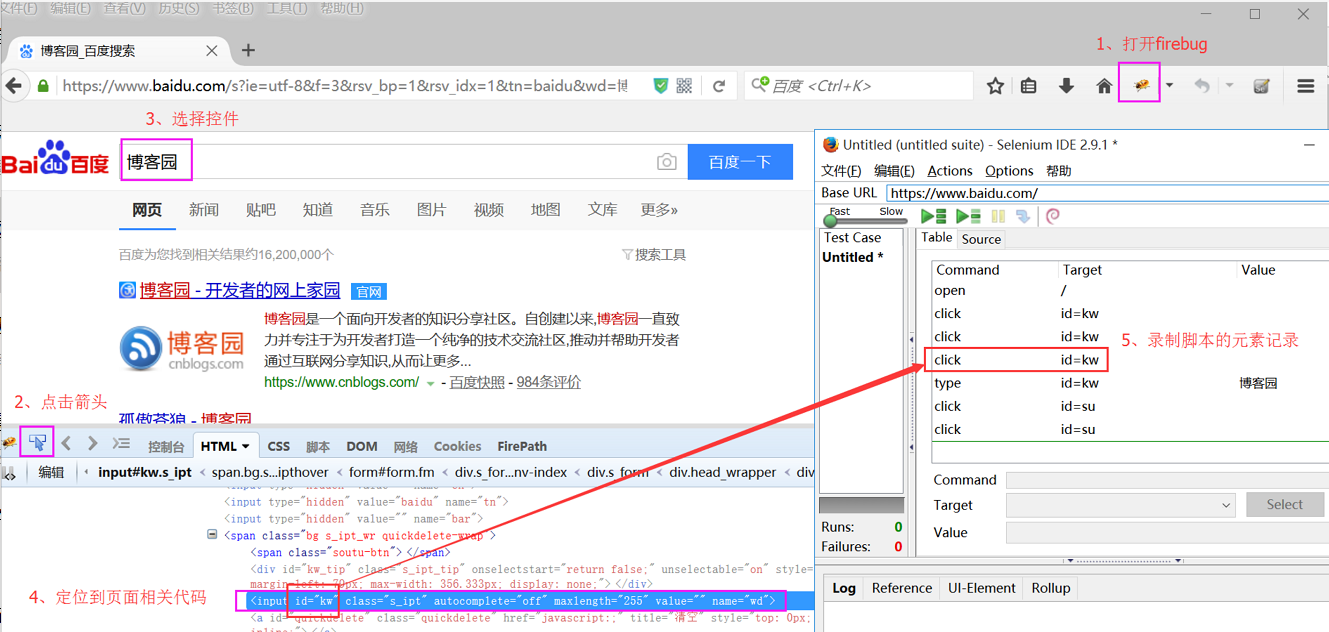
3、在录制的页面中,选择某一控件,点击鼠标右键,可以看到一些验证值,一些操作,可以设置一些断言、验证一些信息,添加一些等待时间等一些操作。



Selenium IDE的一些操作的更多相关文章
- Selenium IDE编辑区域修改操作学习
1.修改command.target.value,选择需要修改的步骤,然后点击下方,既可以直接进行修改. 2.添加新的操作步骤:直接在下方编辑区域的下方点击,然后输入或者选择操作类型,然后点击Targ ...
- 基于webdriver的jmeter性能测试-Selenium IDE
前言: 由于某些项目使用了WebGL技术,需要高版本的Firefox和Chrome浏览器才能支持浏览,兼容性很弱,导致Loadrunner和jmeter(badboy)无法正常进行录制脚本.因此我们采 ...
- Selenium IDE 基础教程
Selenium IDE 基础教程 1.下载安装 a 在火狐浏览其中搜索附件组件,查找 Selenium IDE b 下载安装,然后重启firefox 2.界面讲解 在菜单- ...
- java selenium (八) Selenium IDE 用法
Selenium IDE 是Firefox 浏览器的一个插件, 它会记录你对Firefox的操作,并且可以回放它的操作. 用法简单,不过我觉得这个没多大的用处 阅读目录 Selenium IDE ...
- 【Selenium】4.创建你的第一个Selenium IDE脚本
http://newtours.demoaut.com/ 这个网站将会用来作为我们测试的网址. 通过录制来创建一个脚本 让我们来用最普遍的方法——录制来创建一个脚本.然后,我们将会用回放的功能来执行录 ...
- 【Selenium】3.介绍Selenium IDE
本文供学习交流之用,没有商业用途,没有盈利. 完全是我自己为督促自己学习而翻译的.翻译的不好,见谅.来源于:http://www.guru99.com/introduction-selenuim-id ...
- 【Selenium】2.安装Selenium IDE和 FireBug
本文供学习交流之用,没有商业用途,没有盈利. 完全是我自己为督促自己学习而翻译的.翻译的不好,见谅.来源于:http://www.guru99.com/install-selenuim-ide.htm ...
- Selenium IDE 工具总结
基本介绍: Selenium工具专门为WEB应用程序编写的一个验收测试工具. Selenium的核心:browser bot,是用JavaScript编写的. Selenium工具有4种:Seleni ...
- selenium IDE & Remote Control & Webdriver
一直忘记写selenium的开始学习的过程,今天趁五一,天气有雨,写下这文章 1.进入selnium官网,了解selenium1,2,grid的区别.下载c#相关的包(使用c#的人非常少) 2.使用I ...
随机推荐
- work,i/o最小线程设置
设置work i/o最小线程有两种方式1.通过配置文件设置,影响所有iis部署程序(待验证)2.通过程序代码设置,iis上部署的程序互不影响int minWorker, minIOC; //Get t ...
- java编写的2048程序
import javax.swing.*; import java.awt.*; import java.awt.event.*; import java.io.*; import java.util ...
- MySQL性能优化(三)-- 索引
一.什么是索引及索引的特点 索引是一种数据结构 索引的特点:查找速度快,排好序,数据结构 索引的数据结构类型有:BTREE索引和HASH索引,下面展示的是BTREE索引. BTREE:balance ...
- osgEarth的agglite插件使用例子feature_rasterize.earth
<!-- osgEarth Sample Demonstrates use of the "agglite" feature rasterization driver. -- ...
- mysql的介绍和安装
本节内容 1.数据库介绍 2.mysql管理 3.mysql数据类型 4.常用mysql命令 创建数据库 外键 增删改查表 5.事务 6.索引 1.数据库介绍 什么是数据库? 数据库(Database ...
- java基础---->数字签名算法的介绍
数字签名(又称公钥数字签名)是一种类似写在纸上的普通的物理签名,但是使用了公钥加密领域的技术实现,用于鉴别数字信息的方法.关于数字签名的介绍,可以参见百度百科:http://baike.baidu.c ...
- activemq 实战 一
This chapter covers Introduction to the use case for each of the book examples Use of Maven for ...
- ExecutorService的四种线程池
转自:https://www.cnblogs.com/zhaoyan001/p/7049627.html 1.new Thread的弊端 执行一个异步任务你还只是如下new Thread吗? new ...
- 扫描二维码的实现(barcode) ---- HTML5+
模块:barcode Barcode模块管理条码扫描,提供常见的条码(二维码及一维码)的扫描识别功能,可调用设备的摄像头对条码图片扫描进行数据输入.通过plus.barcode可获取条码码管理对象. ...
- oracle缩写与术语
术语 定义活动会话池 资源组或子计划允许的当前活动会话数ADDM Automatic Database Diagnostic Monitor(自动数据库诊断监视程序)ASM Automatic Sto ...
