【C#/WPF】调节图像的对比度(Contrast)
关于对比度:
调节对比度直观感受是,高对比度的图像明暗关系更明显,色彩更鲜艳;低对比度的图像表面像是蒙上一层灰,色彩不鲜艳。
需求:
制作一个面板,一个滑动条,拖动滑动条可以修改目标图片的对比度。
资料参考:
界面滑动条两端的值是-30~30,默认处于中间位置0。已知目标图像的Bitmap数据。
- 修改Bitmap的对比度。
- 将修改之后的Bitmap重新赋值给界面Image控件显示。
/// <summary>
/// 调节对比度
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Contrast_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
// 滑动条是值是-30~30
// originalBitmap是目标图像的Bitmap
int threshold = (int)e.NewValue;
Bitmap newBitmap = BitmapHelper.Contrast(originalBitmap, threshold); // 重新给Image控件赋值新图像
image.Source = SystemUtils.ConvertBitmapToBitmapImage(newBitmap);
}
下面调节图像对比度的工具方法:
/// <summary>
/// 代码来自:https://softwarebydefault.com/2013/04/20/image-contrast/
/// </summary>
public static class BitmapHelper
{
/// <summary>
/// 调节图像的对比度
/// </summary>
/// <param name="sourceBitmap"></param>
/// <param name="threshold">阈值,通过该参数控制调节</param>
/// <returns></returns>
public static Bitmap Contrast(this Bitmap sourceBitmap, int threshold)
{
BitmapData sourceData = sourceBitmap.LockBits(new Rectangle(, ,
sourceBitmap.Width, sourceBitmap.Height),
ImageLockMode.ReadOnly, System.Drawing.Imaging.PixelFormat.Format32bppArgb);
byte[] pixelBuffer = new byte[sourceData.Stride * sourceData.Height];
Marshal.Copy(sourceData.Scan0, pixelBuffer, , pixelBuffer.Length);
sourceBitmap.UnlockBits(sourceData);
double contrastLevel = Math.Pow((100.0 + threshold) / 100.0, );
double blue = ;
double green = ;
double red = ;
for (int k = ; k + < pixelBuffer.Length; k += )
{
blue = ((((pixelBuffer[k] / 255.0) - 0.5) *
contrastLevel) + 0.5) * 255.0;
green = ((((pixelBuffer[k + ] / 255.0) - 0.5) *
contrastLevel) + 0.5) * 255.0;
red = ((((pixelBuffer[k + ] / 255.0) - 0.5) *
contrastLevel) + 0.5) * 255.0;
if (blue > )
{ blue = ; }
else if (blue < )
{ blue = ; }
if (green > )
{ green = ; }
else if (green < )
{ green = ; }
if (red > )
{ red = ; }
else if (red < )
{ red = ; }
pixelBuffer[k] = (byte)blue;
pixelBuffer[k + ] = (byte)green;
pixelBuffer[k + ] = (byte)red;
}
Bitmap resultBitmap = new Bitmap(sourceBitmap.Width, sourceBitmap.Height);
BitmapData resultData = resultBitmap.LockBits(new Rectangle(, ,
resultBitmap.Width, resultBitmap.Height),
ImageLockMode.WriteOnly, PixelFormat.Format32bppArgb);
Marshal.Copy(pixelBuffer, , resultData.Scan0, pixelBuffer.Length);
resultBitmap.UnlockBits(resultData);
return resultBitmap;
}
}
下面是将Bitmap转换为BitmapImage的工具方法,以供WPF的Image控件使用图像:
public static class SystemUtils
{
/// <summary>
/// 转换类型:Bitmap --> BitmapImage
/// <summary>
/// <returns></returns>
public static BitmapImage ConvertBitmapToBitmapImage(Bitmap bitmap)
{
using (MemoryStream stream = new MemoryStream())
{
bitmap.Save(stream, ImageFormat.Png); stream.Position = ;
BitmapImage bi = new BitmapImage();
bi.BeginInit();
// According to MSDN, "The default OnDemand cache option retains access to the stream until the image is needed."
// Force the bitmap to load right now so we can dispose the stream.
bi.CacheOption = BitmapCacheOption.OnLoad;
bi.StreamSource = stream;
bi.EndInit();
bi.Freeze(); return bi;
}
}
}
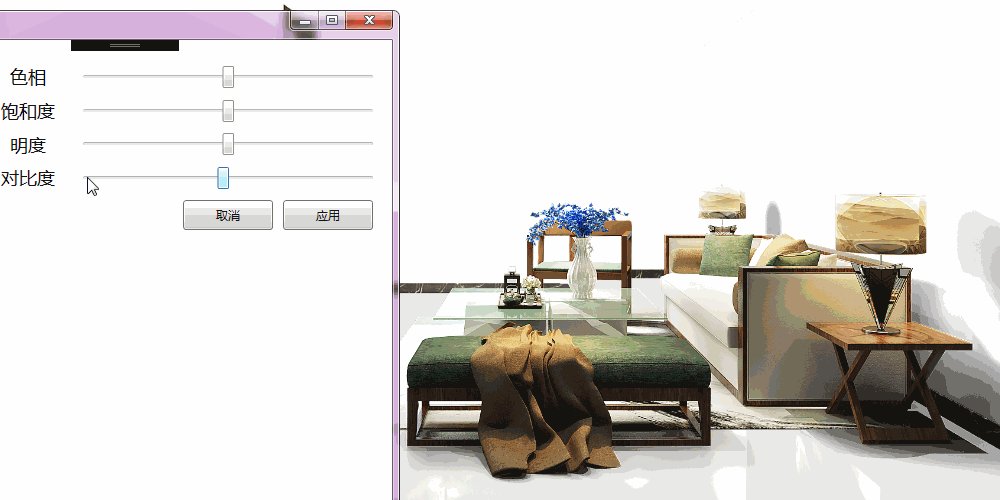
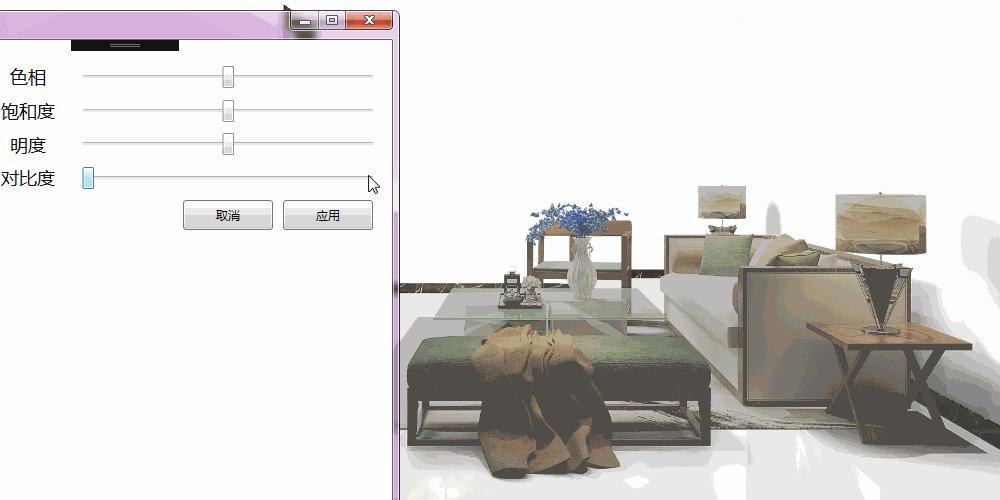
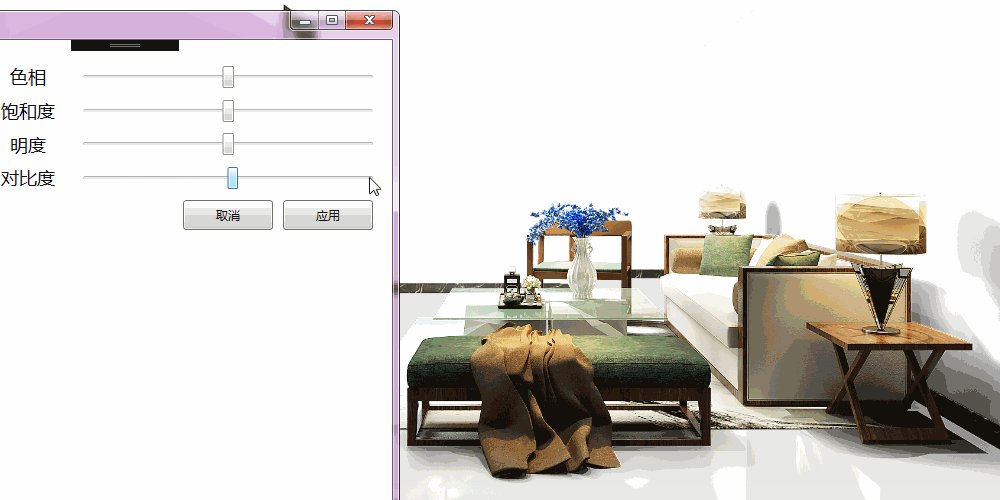
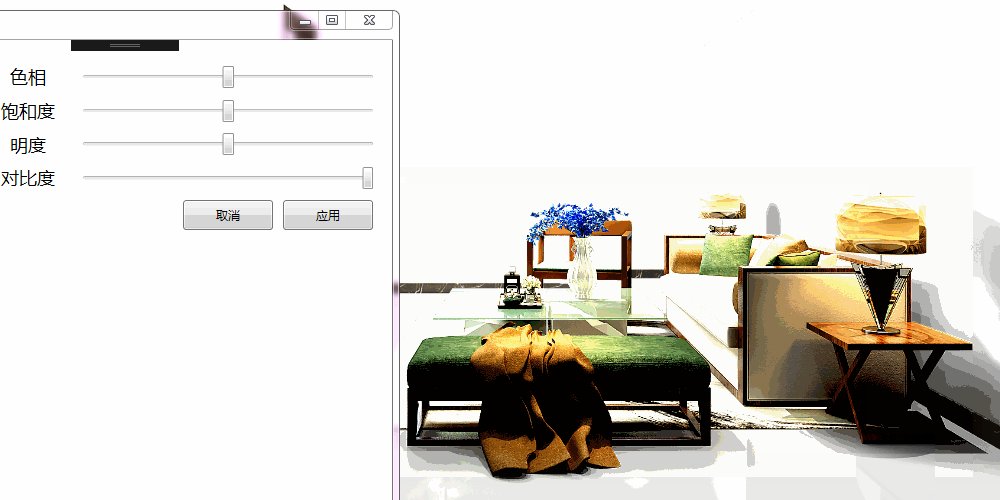
测试效果如下:

另外,关于图像的HSL(色相、饱和度、明度)的调节,可参考在下的另一篇博文:
参考资料:
【C#/WPF】调节图像的对比度(Contrast)的更多相关文章
- 【C#/WPF】调节图像的HSL(色相Hue、饱和度Saturation、明亮度Lightness)
先说概念: HSL是一种描述颜色的方式,其他颜色描述方式还有大家熟悉的RGB值.HSL三个字母分别表示图像的Hue色相.Saturation饱和度.Lightness明亮度. 需求: 制作一个面板,包 ...
- 【C#/WPF】调节图像的HSL(色相、饱和度、明亮度)
原文:[C#/WPF]调节图像的HSL(色相.饱和度.明亮度) 先说概念: HSL是一种描述颜色的方式(其他颜色描述方式还有大家熟悉的RGB值).HSL三个字母分别表示图像的Hue色相.Saturat ...
- OpenCV学习:改变图像的对比度和亮度
本实例演示简单地改变图像的对比度和亮度,使用了如下线性变换来实现像素值的遍历操作: The parameters α > 0 and β often called the gain and bi ...
- Python: PS 图像调整--对比度调整
本文用 Python 实现 PS 里的图像调整–对比度调整.具体的算法原理如下: (1).nRGB = RGB + (RGB - Threshold) * Contrast / 255 公式中,nRG ...
- OpenCV --- 修改图像的对比度、亮度 、RGB转Gray图像、修改图像的尺寸
#include <opencv2/core.hpp> #include <opencv2/imgcodecs.hpp> #include <opencv2/highgu ...
- 借助Photoshop,Illustrator等设计软件进行WPF图形图像的绘制
原文:借助Photoshop,Illustrator等设计软件进行WPF图形图像的绘制 本文所示例子是借助第三方设计软件,制作复杂的矢量图形,转成与XAML酷似的SVG,再转换成xaml而实现的. 这 ...
- theano 实现图像局部对比度归一化
很多时候我们需要对图像进行局部对比度归一化,比如分块CNN的预处理阶段.theano对此提供了一些比较方便的操作. 局部归一化的一种简单形式为: 其中μ和σ分别为局部(例如3x3的小块)的均值和标准差 ...
- WPF图形图像相关类
BitmapMetadata类: 继承自抽象类ImageMetadata,包含图像的原数据信息,如相机型号.图像修改程序名称.拍照日期.拍照地点等.ImageSoure类包含ImageMetadata ...
- OpenCV 改变图像的对比度和亮度
#include <opencv2/core/core.hpp> #include <opencv2/highgui/highgui.hpp> #include <ios ...
随机推荐
- Web Service基础——规范及三要素
1. Java中的Web Service规范 Java 中共有三种WebService 规范,分别是JAX-WS(JAX-RPC).JAX-RS.JAXM&SAAJ(废弃). 1.1 JAX- ...
- Notepad++的json 格式化
1. 打开nodepad++ 2. 找到JSON Viewer 点击右上角"安装", 会有提示框安装重启notepad++, 点击ok 3. 自动重启后, 就可以看到 ...
- vi 删除全部内容
非插入模式下删除所有内容 a.光标移到第一行,然后按10000后然后点dd b.光标移到第一行,按下dG 命令输入模式下删除所有内容 a.输入命令.,$d,回车 b.输入命令1,999dd,回车
- web项目在eclipse workspace中的位置
workspace\.metadata\.plugins\org.eclipse.wst.server.core\tmp0\wtpwebapps\项目名
- JVM性能监控
有时候我们会碰到下面这些问题: OutOfMemoryError,内存不足 内存泄露 线程死锁 锁争用(Lock Contention) Java进程消耗CPU过高 这些问题在日常开发中可能被很多人忽 ...
- RHEL7 -- nmcli的使用
查看网络设备的状态: # nmcli dev status DEVICE TYPE STATE ens32 --ethernet connected eth1 --ethernet disconnec ...
- PLSQL_通过UTL_MAIL发送并发程式结果报表至用户邮箱(案例)
2014-06-01 Created By BaoXinjian
- [android] 网络断开的监听
标签: android 网络监听 杂谈 分类: Android [转自] http://blog.sina.com.cn/s/blog_5d5996d001012o07.html 其实手机在网络方面 ...
- 共享内存简介和mmap 函数
一.共享内存简介 共享内存区是最快的IPC形式,这些进程间数据传递不再涉及到内核,换句话说是进程不再通过执行进入内核的系统调用来传递彼此的数据. 即每个进程地址空间都有一个共享存储器的映射区,当这块区 ...
- (三)RocketMq入门之独立线程处理业务
一.示例代码 这段代码实现了一个独立线程监听在一个特殊的消息队列上,一旦收到消息就处理并发送给MQ,然后推送给所有的消费者. import com.alibaba.rocketmq.client.ex ...
