jQuery--基本介绍与下载
本篇内容:
1.jquery学习内容
2.jquery下载,引用
3.使用顺序
4.版本
5.jquery对象与DOM对象转化
jQuery认识:
jQuery学习内容
- 选择器
- 筛选器
- 样式操作
- 文本操作
- 属性操作
- 文档处理
- 事件
- 动画效果
- 插件
- each、data、Ajax
jQuery下载
jquery中文文档:http://jquery.cuishifeng.cn/
jQuery引入方式:
1.直接下载到本地,从本地导入
<script src="jquery.min.js"></script>
2.使用文件的网络地址导入
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
jQuery使用顺序:
注意使用顺序,先引入文件,再在script标签里面写入jQuery代码(先导入再使用) 
jQuery版本
1.x:兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
2.x:不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
3.x:不兼容IE678,只支持最新的浏览器。需要注意的是很多老的jQuery插件不支持3.x版。目前该版本是官方主要更新维护的版本,我们学习就用3.几的就行了,工作中如果需要兼容IE678,就用1.几版本的就行,2.几版本的就别用了。
维护IE678是一件让人头疼的事情,一般我们都会额外加载一个CSS和JS单独处理。值得庆幸的是使用这些浏览器的人也逐步减少,PC端用户已经逐步被移动端用户所取代,如果没有特殊要求的话,一般都会选择放弃对678的支持。
jQuery对象
jQuery对象就是通过jQuery包装DOM对象后产生的对象。jQuery对象是 jQuery独有的。如果一个对象是 jQuery对象,那么它就可以使用jQuery里提供的方法:例如 $(“#i1”).html() 的意思是:获取id值为 i1的元素的html代码。其中 html()是jQuery里的方法。相当于: document.getElementById("i1").innerHTML;
虽然 jQuery对象是包装 DOM对象后产生的,但是 jQuery对象无法使用 DOM对象的任何方法,同理 DOM对象也没不能使用 jQuery里的方法。
在声明一个jQuery对象变量的时候在变量名前面加上$:
var $variable = jQuery对象
var variable = DOM对象
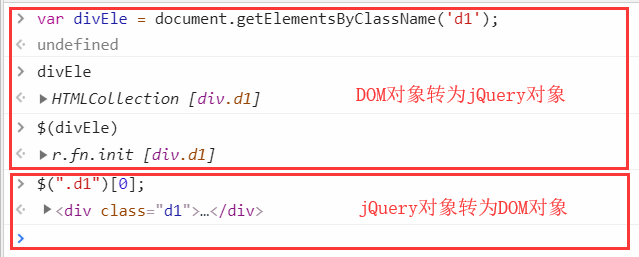
jQuery对象转成DOM对象:
$variable[0]
通过一个jQuery对象+[0]索引零,就变成了DOM对象,就可以使用JS的代码方法了,DOM对象转换成jQuery对象:$(DOM对象),通过$符号包裹一下就可以了
jQuery对象和DOM对象的使用:
$("#i1").html();//jQuery对象可以使用jQuery的方法
$("#i1")[0].innerHTML;// DOM对象使用DOM的方法


jQuery--基本介绍与下载的更多相关文章
- (二)Jquery Mobile介绍以及Jquery Mobile页面与对话框
Jquery Mobile介绍以及Jquery Mobile页面与对话框 一. Adobe Dreamweaver CS6 环境 最新版本的cs6会支持JM的使用,有自动提示功能,很强大.安装说明地 ...
- python 全栈开发,Day53(jQuery的介绍,jQuery的选择器,jQuery动画效果)
js总结 js: 1.ECMAScript5 ES5语法 2.DOM CRUD 获取 3种方式 id tag className //面向对象 对象 : 属性和方法 某个对象中 function $( ...
- jQuery的介绍和选择器详解
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. jQuery 的介绍 引入 jQuery 的原因 在用 js 写代码时, ...
- jQuery 简单介绍
jQuery 简单介绍 jQuery的定义 jQuery是一个快速,小巧,功能丰富的JavaScript库.它通过易于使用的API在大量浏览器中运行,使得 HTML文档遍历和操作,事件处理,动画 ...
- 原创教程:《metasploit新手指南》介绍及下载
原创教程:<metasploit新手指南>介绍及下载 1.1 作者简介 这份教程并不是“玄魂工作室”原创,但是我还是要力推给大家.相比那些一连几年都在问“我怎么才能入门”的人而言,我们更欣 ...
- Hbase 0.95.2介绍及下载地址
HBase是一个分布式的.面向列的开源数据库,该技术来源于Google论文“Bigtable:一个结构化数据的分布式存储系统”.就像Bigtable利用了Google文件系统(File System) ...
- 挑战EXT——QUI框架介绍与下载
挑战EXT——QUI框架介绍与下载 为庆祝新版QUI问世特写此文: 提起EXTJS的大名,恐怕WEB开发界无人不晓吧.EXTJS框架发展到现在,已经非常成熟和全面了.它的组件库尤其是DataGrid组 ...
- Python全栈开发之路 【第十五篇】:jQuery的介绍和选择器
本节内容 什么是jQuery? write less,do more. jQuery是一个快速,小巧,功能丰富的JavaScript库. 它通过易于使用的API在大量浏览器中运行,使得HTML文档遍历 ...
- 【转】IAR for STM8介绍、下载、安装与注册
Ⅰ.写在前面 本文讲述的内容是IAR for STM8(EWSTM8)的介绍.下载.安装与注册,其安装.注册过程和IAR for ARM类似,如果需要了解IAR for ARM相关的文章,可以到我博客 ...
- 60款很酷的 jQuery 幻灯片演示和下载【转】
jQuery 是一个非常优秀的 JavaScript 框架,使用简单灵活,同时还有许多成熟的插件可供选择,它可以帮助你在项目中加入漂亮的效果,其中之一就是幻灯片效果的实现,这是一种在有限的网页空间内展 ...
随机推荐
- call apply 使用
1.call 跟 apply的主要区别: call传入参数是一个一个传入,而 apply 使用的是数组传入 call(obj,arg1,arg2,arg3,arg4) apply(obj,[arg1, ...
- 在WebBrowser中发送POST请求
我们要用到的也是WebBrowser的“Navigate”方法,其函数原型如下所示: Sub Navigate(URL As String, [Flags], [TargetFrameName], [ ...
- svn can't save server certificate
f I use any svn command communicating with the remote server I get the following error: Error valida ...
- ArrayList原理(一)
需要使用到动态数组的时候用的最多的就是ArrayList了,底层其实是Object数组,以下demo基于JDK1.8: List<Integer> list = new ArrayLis ...
- java.util.ConcurrentModificationException异常分析
Java在操作ArrayList.HashMap.TreeMap等容器类时,遇到了java.util.ConcurrentModificationException异常.以ArrayList为例,如下 ...
- JSTL的基本使用
<body> <% request.setAttribute("name", "lisi123"); request.setAttribute ...
- Kubernetes集群向指定节点上创建容器
如果需要限制Pod到指定的Node上运行,则可以给Node打标签并给Pod配置NodeSelector. 给节点添加标签 首先查看节点信息 [root@k8s-master ~]# kubectl g ...
- java高级工程师(二)
一.Java底层基础题 1.SpringMVC的原理以及返回数据如何渲染到jsp/html上? 答:Spring MVC的核心就是 DispatcherServlet , 一个请求经过 Dispatc ...
- socket的protocal参数
Documentation for socket() on Linux is split between various manpages including ip(7) that specifies ...
- YUI前端优化之Server篇
二.网站Server 篇:使用内容分发网络为文件头指定Expires或Cache-ControlGzip压缩文件内容配置ETag尽早刷新输出缓冲使用GET来完成AJAX请求 11.使用内容分发网络 用 ...
