vue脚手架一
一准备:
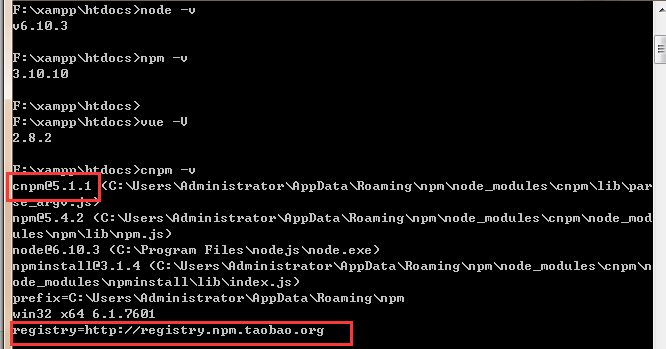
在F:/xampp/htdocs/文件夹下检查:
1,node -v;
2,npm -v;
3,淘宝镜像(选装):
npm install -g cnpm --registry= https://registry.npm.taobao.org
cnpm -v

4,安装webpack;
npm install webpack -g
webpack -v;
5,安装vue-cli脚手架构建工具;
npm install vue-cli -g;
vue -V (注意是大写的V);
二:使用vue-cli构建项目:
1,安装vue脚手架:
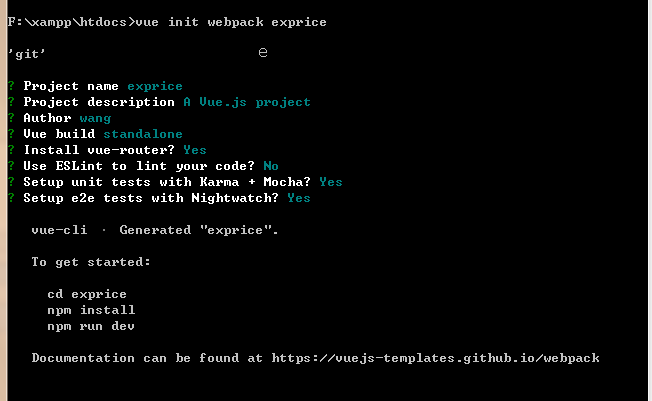
- $ vue init webpack exprice --------------------- 这个是那个安装vue脚手架的命令,“exprice” 是项目自定义的名称
- This will install Vue 2.x version of the template. ---------------------这里说明将要创建一个vue 2.x版本的项目
- For Vue 1.x use: vue init webpack#1.0 exprice
- ? Project name (exprice) ---------------------项目名称
- ? Project name exprice
- ? Project description (A Vue.js project) ---------------------项目描述
- ? Project description A Vue.js project
- ? Author Datura --------------------- 项目创建者
- ? Author Datura
- ? Vue build (Use arrow keys)
- ? Vue build standalone
- ? Install vue-router? (Y/n) --------------------- 是否安装Vue路由,也就是以后是spa(但页面应用需要的模块)
- ? Install vue-router? Yes
- ? Use ESLint to lint your code? (Y/n) n ---------------------是否启用eslint检测规则,这里个人建议选no
- ? Use ESLint to lint your code? No
- ? Setup unit tests with Karma + Mocha? (Y/n)
- ? Setup unit tests with Karma + Mocha? Yes
- ? Setup e2e tests with Nightwatch? (Y/n)
- ? Setup e2e tests with Nightwatch? Yes
- vue-cli · Generated "exprice".
- To get started: --------------------- 这里说明如何启动这个服务
- cd exprice
- npm install
- npm run dev

2,cd exprice-->npm install;
3,安装 vue 路由模块 vue-router 和网络请求模块 vue-resource
cnpm install vue-router vue-resource --save
4,npm run dev;
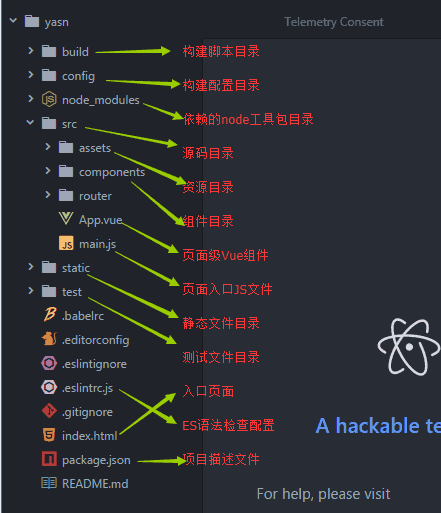
三,目录说明:

总结:
参考地址:
http://www.jianshu.com/p/1626b8643676
vue脚手架一的更多相关文章
- 【vue系列之一】使用vue脚手架工具搭建vue-webpack项目
对于Vue.js来说,如果你想要快速开始,那么只需要在你的html中引入一个<script>标签,加上CDN的地址即可.但是,这并不算是一个完整的vue实际应用.在实际应用中,我们必须要一 ...
- vue脚手架使用swiper /引入js文件/引入css文件
1.安装vue-cli 参考地址:https://github.com/vuejs/vue-cli 如果不使用严格语法需要在后三项打no:(加了挺头疼的,老是报错,但是对自己的代码规范性也是有很大的帮 ...
- 前端MVC Vue2学习总结(二)——Vue的实例、生命周期与Vue脚手架(vue-cli)
一.Vue的实例 1.1.创建一个 Vue 的实例 每个 Vue 应用都是通过 Vue 函数创建一个新的 Vue 实例开始的: var vm = new Vue({ // 选项 }) 虽然没有完全遵循 ...
- Vue脚手架(vue-cli)安装总结
单页Web应用(single page web application,SPA),就是只有一张Web页面的应用,是加载单个HTML 页面并在用户与应用程序交互时动态更新该页面的Web应用程序. 提供一 ...
- Vue脚手架搭建项目
全局安装vue脚手架 $ npm install -g vue-cli 卸载方法 $ npm uninstall -g vue-cli 查看vue版本(注意:大写的V) $ vue -V 创建项目 $ ...
- npm——安装教程、安装vue脚手架
npm:是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题.比如常用的有: 1)允许用户从NPM服务器下载别人编写的第三方包到本地使用. 2)允许用户从NPM服务器下载并安 ...
- 用vue脚手架创建bootstrap-vue项目
用vue脚手架创建bootstrap-vue项目 框架的地址:https://bootstrap-vue.js.org/docs/ 第一步 vue init webpack demo第二步 cd de ...
- 搭建vue脚手架---vue-cli
vue-cli作为一款mvvm框架语言(vue)的脚手架,集成了webpack环境及主要依赖,对于项目的搭建.打包.维护管理等都非常方便快捷.我们在开发项目时尤其需要这样一个快速构建项目的工具. 以下 ...
- Vue脚手架使用步骤 2.9.6版本
转载自:https://blog.csdn.net/sky_LQ/article/details/80729547 Vue脚手架使用步骤 2018年06月19日 12:10:35 sky_LQ 阅读数 ...
- vue脚手架用axios请求本地数据
首先需要声明的是:本地请求,不用考虑跨域问题,这适用刚入坑的前端小白看,小白在做自己的项目时,通常都是用自己写的json数据,之后用axios请求过来,渲染到页面上. 1.cnpm install a ...
随机推荐
- 向大家推荐一个C/C++通用Makefile
在使用 Makefile 之前,只需对它进行一些简单的设置即可:而且一经设置,即使以后对源程序文件有所增减一般也不再需要改动 Makefile.因此,即便是一个没有学习过 Makefile 书写规则的 ...
- 奇妙的go语言(面向对象)
[ 声明:版权全部.欢迎转载,请勿用于商业用途. 联系信箱:feixiaoxing @163.com] 有过C++语言学习经历的朋友都知道.面向对象主要包含了三个基本特征:封装.继承和多态.封装,就 ...
- 又一个错误" Fatal error: Call to undefined function myabp_print_screenshot_all() "
xxx ( ! ) Fatal error: Call to undefined function myabp_print_screenshot_all() in D:\wamp\www\wp-con ...
- archdexls主题游戏页面game-play.php有评论时,报错( ! ) Warning: printf(): Too few arguments in D:\wamp\www\wp-content\themes\arcadexls\games-play.php on line 97
( ! ) Warning: printf(): Too few arguments in D:\wamp\www\wp-content\themes\arcadexls\games-play.php ...
- Cygwin镜像使用帮助
Cygwin镜像使用帮助 收录架构 x86 x86_64 收录版本 所有版本 更新时间 每12小时更新一次 使用说明 选择从互联网安装, 在"User URL"处输入以下地址 ...
- 成员函数后面加const,没有const,以及使用的区别
函数后面加const 编译器会自动给每一个函数加一个this指针.在一个类的函数后面加上const后,就表明这个函数是不能改变类的成员变量的(加了mutable修饰的除外,后面有讲).实际上,也就是对 ...
- 用C语言实现解析简单配置文件的小工具
本文介绍作者写的一个小工具,简单的代码中包含了C语言对字符串的处理技巧,对文本文件的简单解析,二进制文件的数据复制的方法,以及格式化输出文本文件的示例. 工具的输入是如下内容的配置文件: ;资源管理器 ...
- Servlet+Ajax实现搜索智能提示
一般在百度搜索框输入关键词时,会弹出一些相关信息提示,方便点选: 页面(search.jsp): <input type="text" name="keyWords ...
- 【LeetCode】Validate Binary Search Tree 二叉查找树的推断
题目: Given a binary tree, determine if it is a valid binary search tree (BST). 知识点:BST的特点: 1.一个节点的左子树 ...
- hadoop2.7.1单机和伪集群的搭建-0
内容中包含 base64string 图片造成字符过多,拒绝显示
