移动前端开发viewport
1.viewport的概念
能在移动设备上正常显示那些传统的为桌面浏览器设计的网站宽度
2.css中的1px并不等于移动设备的1px
在iphone3上,一个css像素确实是等于一个屏幕物理像素的。后来随着技术的发展,移动设备的屏幕像素密度越来越高,从iphone4开始,苹果公司便推出了所谓的Retina屏,分辨率提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着同样大小的屏幕上,像素却多了一倍,这时,一个css像素是等于两个物理像素的。
设备物理像素和设备独立像素的比例,也就是 devicePixelRatio = 物理像素 / 独立像素。css中的px就可以看做是设备的独立像素,所以通过devicePixelRatio,我们可以知道该设备上一个css像素代表多少个物理像素。例如,在Retina屏的iphone上,devicePixelRatio的值为2,也就是说1个css像素相当于2个物理像素
3.layout viewport
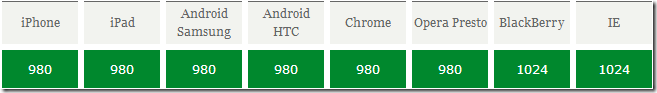
移动设备的默认情况下把viewport设为一个较宽的值,如980px;如下图) layout viewport的宽度可以通过 document.documentElement.clientWidth 来获取

4.visual viewport的宽度可以通过window.innerWidth 来获取


5.ideal viewport(理想宽度)
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no" />
该meta标签的作用是让当前viewport的宽度等于设备的宽度,同时不允许用户手动缩放。
所有的iphone的ideal viewport宽度都是320px


meta viewport有6个属性
| width | 设置layout viewport的宽度 |
| initial-scale | 设置页面的初如始缩放值,为一个数字,可以带小数 |
| minimum-scale | 允许用户的最小缩放值 |
| maximum-scale | 允许用户的最大缩放值 |
| user-scalable | 是否允许用户进行缩放,值为"no"或"yes" |
| height | 设置layout viewport的高度,属性不重要,很少用 |
6.总结
为什么需要有理想的viewport呢?比如一个分辨率为320x480的手机理想viewport的宽度是320px,而另一个屏幕尺寸相同但分辨率为640x960的手机的理想viewport宽度也是为320px,那为什么分辨率大的这个手机的理想宽度要跟分辨率小的那个手机的理想宽度一样呢?这是因为,只有这样才能保证同样的网站在不同分辨率的设备上看起来都是一样或差不多的。实际上,现在市面上虽然有那么多不同种类不同品牌不同分辨率的手机,但它们的理想viewport宽度归纳起来无非也就 320、360、384、400等几种,都是非常接近的,理想宽度的相近也就意味着我们针对某个设备的理想viewport而做出的网站,在其他设备上的表现也不会相差非常多甚至是表现一样的。
移动前端开发viewport的更多相关文章
- 前端开发必备!Emmet使用手册
介绍 Emmet (前身为 Zen Coding) 是一个能大幅度提高前端开发效率的一个工具: 基本上,大多数的文本编辑器都会允许你存储和重用一些代码块,我们称之为"片段".虽然片 ...
- 移动web页面前端开发总结
移动web在当今的发展速度是一日千里,作为移动领域的门外汉,在这段时间的接触后,发现前端开发这一块做一个小小的总结. 1.四大浏览器内核 1.Trident (IE浏览器) :因为在早期IE占有大量的 ...
- Front End Developer Questions 前端开发人员问题(二)CSS 后续
问题来源:http://markyun.github.io/2015/Front-end-Developer-Questions/ 31.视差滚动效果,如何给每页做不同的动画?(回到顶部,向下滑动要再 ...
- web前端开发学习路径图
第一阶段 WEB前端工程师课程 HTML语句,HTML页面结构.css语法.style属性.link和style标签.id属性.等HTML语句中的相关属性: 通过Dreamweaver制作出跨越平台限 ...
- webApp前端开发技巧总结
自Iphone和Android这两个牛逼的手机操作系统发布以来,在互联网界从此就多了一个新的名词-WebApp(意为基于WEB形式的应用程序,运行在高端的移动终端设备.我相信各位童鞋应该和我一个样子, ...
- HTML5+CSS3前端开发资源整合
HTML5+CSS3前端开发资源整合 推个广告 个人网站:http://www.51pansou.com HTML5视频下载:HTML5视频 HTML5源码下载:HTML5源码 meta相关: & ...
- 移动平台WEB前端开发技巧汇总
原文 :http://uecss.com/mobile-platform-web-front-end-development-skills-summary.html 开发者们都知道在高端智能手机系统中 ...
- 移动平台3G手机网站前端开发布局技巧
本文转载至:移动平台3G手机网站前端开发布局技巧汇总 - 前端开发-武方博 您或许正在或准备参与一个WepApp项目,您或许正在Google搜索mobile development相 关的文章,您或许 ...
- 指尖下的js ——多触式web前端开发之一:对于Touch的处理
指尖下的js ——多触式web前端开发之一:对于Touch的处理 水果公司的那些small and cute的设备给我们提供了前所未有的用户体验.当用户在iphone和ipad上运指如飞的时候,那些使 ...
随机推荐
- FluentData - 轻量级.NET ORM持久化技术解决方式
FluentData - 轻量级.NET ORM持久化技术解决方式 文件夹: 一.什么是ORM? 二.使用ORM的优势 三.使用ORM的缺点 四.NET下的ORM框架有哪些? 五.几 ...
- 篇三:XPath--解析Html
导语:爬虫爬取的界面,大致分为静态界面.ajax异步加载.动态界面.静态界面直接获取HTML对象,然后使用XPath获取值 最有用的路径表达式: 表达式 描述 nodename 选取此节点的所有子节点 ...
- 让PHP7达到最高性能的几个Tips
PHP7 已经发布了,作为PHP十年来最大的版本升级,最大的性能升级,PHP7在多放的测试中都表现出很明显的性能提升,然而,为了让它能发挥出最大的性能,我还是有几件事想提醒下. PHP7 VS PHP ...
- R语言学习笔记之<在Linux上遇到的问题集锦>
Standalone模式:Standalone模式运行的Spark集群对不同的应用程序采用先进先出(FIFO)的顺序进行调度.默认情况下每个应用程序会独占所有可用节点的资源. 现在版本的SparkR只 ...
- PHP wamp server问题
只能说各种不顺,天热人烦! 问题一.wampapache服务不能启动之VCRUNTIME140.DLL文件丢失. 这个是缺少VC运行库,查找并安装相应的文件即可. 问题二.wampapche服务不能启 ...
- 如果不得已需要全局变量,则使全局变量加前缀 g_(表示 global)
如果不得已需要全局变量,则使全局变量加前缀 g_(表示 global). 例如: int g_howManyPeople; // 全局变量 int g_howMuchMoney; // 全局变量 #i ...
- dm8127-内存分配
在前天一直完车辆捕获算法和车牌识别算法之后,算法移植告一段落,五月份以来,总算有点欣慰了,可是cmos采集视频有点问题,主要是前端采集不是我接手,嵌入式部门的小宋和小李负责,据说是20多万没了图纸,防 ...
- Qt模态与非模态
模态对话框就是指在子对话框弹出时,焦点被强行集中于该子对话框,子对话框不关闭,用户将无法操作其他的窗口.非模态相反,用户仍然可以操作其他的窗口,包括该子对话框的父对话框. 如果从线程角度来讲,模态对话 ...
- SQLite学习手册
在实际的应用中,SQLite作为目前最为流行的开源嵌入式关系型数据库,在系统的架构设计中正在扮演着越来越为重要的角色.和很多其它嵌入式NoSQL数据库不同的是,SQLite支持很多关系型数据库的基本特 ...
- 编写Unity3D着色器的三种方式
不管你会不会写Unity3D的shader,估计你会知道,Unity3D编写shader有三种方式,这篇东西主要就是说一下这三种东西有什么区别,和大概是怎样用的. 先来列一下这三种方式: fixed ...
