Feature Tools 简介
FeatureTools是2017年9月上线的github项目,是一个自动生成特征的工具,应用于关系型数据。
github链接:https://github.com/Featuretools/featuretools
项目官网:https://www.featuretools.com/
API doc:https://docs.featuretools.com/api_reference.html
最近看了一下这个开源工具,对生成关系型特征有一些帮助,把这个项目简单总结一下。
这个项目起源于Deep Feature Systhesis 这篇文章,链接是 http://www.jmaxkanter.com/static/papers/DSAA_DSM_2015.pdf ,官网上也有类似资料,但是没有文章介绍的详细。
Feature Tools是 Deep Feature Systhesis (DFS) 算法的开源实现,实现原理如下。
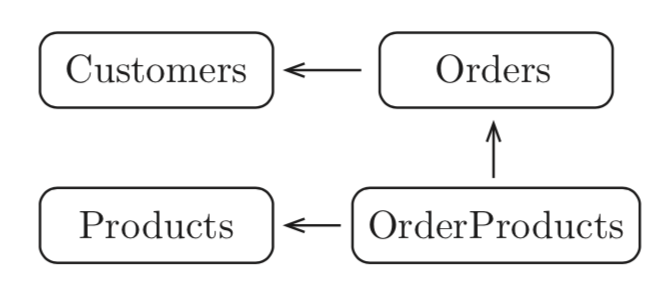
假定我们有四个Entity,即四张表(Table):Customer, Order, Order Product 和 Product。他们之间的关系是这样的:

1个Customer对应多个Order,其余的以此类推。
我们的目标是给Customer建立特征。
DFS方法把特征分为两类:
1. Entity feature, 仅依据Customer表中的数据计算特征,计算出的特征简称efeat;
2. Ralated feature, 依据Customer表和其他表的关系计算特征,relation又为两类,一是forward relation, 即一对一的关系,比如 一个Order只对应一个Customer,二是 backward relation,即一对多的关系,比如 一个Customer对应多个Order。
假设我们不是对Customer计算特征,而是对Order计算特征,这时Customer和Order是forward relation,可以直接把Customer的字段加到Order表中,然后再计算各种特征,这样计算得到的特征简称 dfeat;
如果是针对Customer计算特征,Customer和Order是backward relation,此时就需要先计算相同Customer的不同Order的特征值(比如 sum, max, min, mean, std等),计算得到的特征简称rfeat。
DFS把Entity之间的关系称为parent-child关系,比如 Customer和Order是一对多的关系,所以Customer是parent,Order是child。这是FeatureTools的输入参数之一。
上面的概念都搞清楚了,就能自然理解DFS计算特征的过程了:根据parent-child关系,计算rfeat和dfeat,把rfeat和dfeat合并到parent表中,计算parent的efeat,以递归方式执行这些操作即可,也就是自底向上累积计算特征。
附上文中给出的伪代码:

文中提到了一个注意点:一般先计算rfeat,后计算dfeat,同一个Entity一般只使用一次。
一般来说,rfeat包含的信息量更多,也更常用,所以rfeat相比dfeat更重要一些,这是我的理解。
featureTools的使用比较简单,可以参考5-minutes demo实操一下:https://docs.featuretools.com/#minute-quick-start
要把这个工具的所有api都了解清楚,可以参考上面的api链接,下载数据,跑demo,把所有特征都计算一遍。
p.s. 这个工具有两个弱点:
1. 使用这种多层全排列的方式容易造成特征维数过多,实践中必须做特征筛选,降低特征维数。
2. 这种暴力搜索得到的特征,可解释性可能偏弱,需要深入研究那些优质特征的可解释性。懂业务的人搞出几个解释性强的特征,可能秒杀暴力搜索得到的所有特征。所以,实际应用时,可以用暴力搜索法作为特征挖掘的辅助算法。
3. 从官网文档看,FeatureTools只有单机版,处理的数据量有限。
Feature Tools 简介的更多相关文章
- 2022年Python顶级自动化特征工程框架⛵
作者:韩信子@ShowMeAI 机器学习实战系列:https://www.showmeai.tech/tutorials/41 本文地址:https://www.showmeai.tech/artic ...
- 【问题记录】VMware Tools是灰色的,不能安装
一.VMware Tools简介 VMware Tools 中包含一系列服务和模块,可在 VMware 产品中实现多种功能,从而使用户能够更好地管理客户机操作系统,以及与客户机操作系统进行无缝交互. ...
- selenium 3.0 beta2 初体验
经过漫长的等待,终于迎来了selenium 3.0 从selenium 1.0 至今,差不多有十多年的历史.这个月终于迎来了selenium3.0 那么selenium3.0 为我们带来了什么? 看一 ...
- swagger文档转换为WebApiClient声明式代码
1 swagger简介 Swagger是一个规范且完整的框架,提供描述.生产.消费和可视化RESTful Web Service.其核心是使用json来规范描述RESTful接口,另外有提供UI来查看 ...
- Git使用手册【转】
转自:https://www.jianshu.com/p/e32a8e7ca93b 目录: Git是什么 基本概念 Git的诞生 Git的安装与配置 创建版本库 Git操作略览 远程仓库:git的杀招 ...
- MySQL GUI Tools 使用简介
转自:http://database.ctocio.com.cn/422/8919922.shtml MySQL GUI Tools是一套图形化桌面应用工具套装,可以用来管理MySQL服务器.该 ...
- Spring Tools Suite (STS) 简介
首先,sts是一个定制版的Eclipse,专为Spring开发定制的,方便创建调试运行维护Spring应用. 官方页面.下载地址(3.8.1 win x64). 其次,没什么好介绍的,用一下就明白了. ...
- 【HEVC简介】Inter Prediction Tools
参考文献:见<High Efficiency Video Coding (HEVC)>Inter-Picture Prediction in HEVC章节 <HEVC标准介绍.HEV ...
- Java测试开发--Spring Tools Suite (STS) 简介(一)
sts是一个定制版的Eclipse,专为Spring开发定制的,方便创建调试运行维护Spring应用. 官网下载之后,可以看到一个sts-bundle,里面有三个文件夹,一个法律信息,一个tc Ser ...
随机推荐
- 【R】用 ggplot2 绘制漂亮的分级统计地图
最近我一直尝试利用R绘制地图,我从网上找到了上百种不同的实现方法,然而其中却没有适用于我的数据的方法.最终,我从以下几个博客[1]中找到了灵感.我在整合这些资源的基础上,通过不断的试验和修正得到了一个 ...
- MFC CreateWindow介绍
CreateWindow 该函数创建一个重叠式窗口.弹出式窗口或子窗口.它指定窗口类,窗口标题,窗口风格,以及窗口的初始位置及大小(可选的).函数也指该窗口的父窗口或所属窗口(如果存在的话),及窗口的 ...
- 【转】MFC WM_USER和WM_APP
WM_USER常量是Windows帮助应用程序定义私有窗口类里的私有消息,通常使用WM_USER+一个整数值,但总值不能超过0x7FFF. #define WM_USER 0x0400 W ...
- 常用命令——sed详解
以下内容参考:http://qifuguang.me/2015/09/21/sed命令详解/ sed是stream editor的简称,也就是流编辑器.它一次处理一行内容,处理时,把当前处理的行存储在 ...
- 第三百一十节,Django框架,模板语言
第三百一十节,Django框架,模板语言 模板语言就是可以将动态数据在html模板渲染的语言 一.接收值渲染 locals()函数,写在请求响应render()函数里,可以将逻辑处理函数里的变量传到h ...
- MJRefresh原理分析
MJRefresh是流行的下拉刷新控件.前段时间为了修复一个BUG.读了它的源代码.本文总结一下实现的原理 下拉刷新的基本原理 大部分的下拉刷新控件.都是用contentInset实现的.默认情况下. ...
- Unity3D-光照贴图技术
概念 Lightmapping光照贴图技术是一种增强静态场景光照效果的技术,其优点是可以通过较少的性能消耗使静态场景看上去更加真实,丰富,更加具有立体感:缺点是不能用来实时地处理动态光照.当游戏场景包 ...
- 【Java面试题】35 List, Set, Map是否继承自Collection接口?
Collection是最基本的集合接口,声明了适用于JAVA集合(只包括Set和List)的通用方法. Set 和List 都继承了Conllection:Set具有与Collection完全一样的接 ...
- Linux下oracle11g 导入导出操作详细
//用dba匿名登录 [oracle@enfo212 ~]$ sqlplus / as sysdba SQL*Plus: Release 11.2.0.1.0 Production on Wed Ma ...
- 各大门户网站全局CSS样式定义
1.网易 body { text-align: center; font-family:"宋体", arial;margin:0; padding:0; background: # ...
