ASP.NET Core2基于RabbitMQ对Web前端实现推送功能
在我们很多的Web应用中会遇到需要从后端将指定的数据或消息实时推送到前端,通常的做法是前端写个脚本定时到后端获取,或者借助WebSocket技术实现前后端实时通讯。因定时刷新的方法弊端很多(已不再采用),所以基于WebSocket技术实现的通讯方案正越来越受大家喜爱,于是在ASP.NET中就有了鼎鼎大名的Signalr。但Signalr不是咱们这里的主角,这里将给大家介绍另一套基于WebSocket的前后端通讯方案,可以给大家在应用中多一个选择。
准备
在开始动手前,咱们先简单介绍下方案的组成部分,如下:
RabbitMQ:是一个成熟的MQ队列服务,由 Erlang 语言开发的 AMQP 的开源实现。这里用来接收后端的指令并广播到前端(基于topic模式)。关于更多RabbitMQ的实现可以查看我另一篇文章,传送门
RabbitMQ插件stomp:是一个让RabbitMQ支持stomp协议的插件,必需安装后才能通过RabbitMQ实现前端通讯。安装说明在此:http://www.rabbitmq.com/stomp.html
stomp.js:是一个基于stomp协议的客户端实现,底层基于WebSocket通讯协议。这里用于前端实现WebSocket通讯。官网地址:https://github.com/jmesnil/stomp-websocket
Lezhima.Rest:是一个基于ASP.NET Core2的Web Api后端程序,用来模拟向前端发送指令。
Lezhima.Site:是一个纯前端技术的前端程序,用来模拟前端实时接收后台的指令。
实现
如上面所述,我们已经清楚了整个实现思路,那么下面就来看看具体的代码实现吧。
1、首先来看看Lezhima.Rest的MQ生产者代码,如下:
/// <summary>
/// MQ生产者,采用topic模式推送指定内容
/// </summary>
/// <param name="objText"></param>
public static void PushMessage(string objText)
{
//创建MQ连接工厂
var factory = new ConnectionFactory()
{
HostName = "localhost",
Port = 5672,
UserName = "fans",
Password = ""
};
//创建MQ连接
using (var connection = factory.CreateConnection())
using (var channel = connection.CreateModel())
{
//绑定交换器
channel.ExchangeDeclare(exchange: "topic/test", type: "topic");
var body = Encoding.UTF8.GetBytes(objText);
//对指定routingkey发送内容
channel.BasicPublish(exchange: "amq.topic",
routingKey: "test",
basicProperties: null,
body: body);
}
}
2、Lezhima.Site的前端代码,如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link href="main.css" rel="stylesheet" type="text/css" />
<script src="Script/jquery.js"></script>
<script src="stomp.js"></script>
<style>
.box {
width: 440px;
float: left;
margin: 0 20px 0 20px;
}
.box div, .box input {
border: 1px solid;
-moz-border-radius: 4px;
border-radius: 4px;
width: 100%;
padding: 5px;
margin: 3px 0 10px 0;
}
.box div {
border-color: grey;
height: 300px;
overflow: auto;
}
div code {
display: block;
}
#first div code {
-moz-border-radius: 2px;
border-radius: 2px;
border: 1px solid #eee;
margin-bottom: 5px;
}
</style>
</head>
<body lang="en">
<div id="first" class="box">
<h2>接收来自后端的消息</h2>
<div></div>
</div>
<script>
var has_had_focus = false;
//封装个接收呈现方法
var pipe = function (el_name) {
var div = $(el_name + ' div');
var print = function (m) {
div.append($("<code>").text('后端的指令:'+ m));
div.scrollTop(div.scrollTop() + 10000);
};
return print;
};
//RabbitMQ的服务地址
var mqUrl = "ws://localhost:15674/ws";
//声明个Stompjs客户端
var client = Stomp.client(mqUrl);
var print_first = pipe('#first', function (data) {
client.send('/topic/test', { "content-type": "text/plain" }, data);
});
//监听连接事件
var on_connect = function (x) {
id = client.subscribe("/topic/test", function (d) {
print_first(d.body);
});
};
var on_error = function () {
console.log('error');
};
//连接MQ
client.connect('fans', '123456', on_connect, on_error, '/');
</script>
</body>
</html>
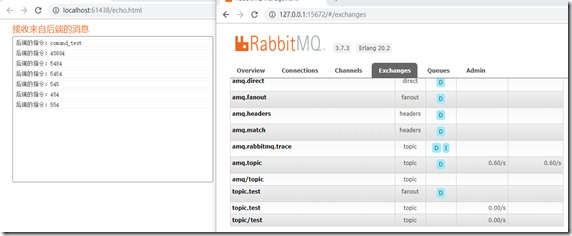
3、分别运行“Lezhima.Rest”与“Lezhima.Site”程序后,效果是这个样子的,如下:

总结
1、借助RabbitMQ实现前后端通讯功能时,必需先安装RabbitMQ插件stomp,通过该插件可使RabbitMQ支持WebSocket通讯能力。而我们的后端开发人员只需通过“生产者”方法按需向MQ发送数据即可,MQ将根据routingKey广播给所有客户端(消费者)。
2、前端借助stomp.js可以简便的实现与RabbitMQ通讯,并绑定相应的routingKey后承担MQ消费者的能力,以达到前后端即时推送的效果。
声明
本文为作者原创,转载请备注出处与保留原文地址,谢谢。如文章能给您带来帮助,请点下推荐或关注,感谢您的支持!
ASP.NET Core2基于RabbitMQ对Web前端实现推送功能的更多相关文章
- NET Core2基于RabbitMQ对Web前端实现推送功能
NET Core2基于RabbitMQ对Web前端实现推送功能 https://www.cnblogs.com/Andre/p/10012329.html 在我们很多的Web应用中会遇到需要从后端将指 ...
- SSE(Server-sent events)技术在web端消息推送和实时聊天中的使用
最近在公司闲着没事研究了几天,终于搞定了SSE从理论到实际应用,中间还是有一些坑的. 1.SSE简介 SSE(Server-sent events)翻译过来为:服务器发送事件.是基于http协议,和W ...
- 基于Web的数据推送技术(转)
基于Web的数据推送技术 对于实时性数据显示要求比较高的系统,比如竞价,股票行情,实时聊天等,我们的解决方案有以下几种.1. HTTP请求发送模式,一般可以基于ajax的请求,比如每3秒一次访问下服务 ...
- web前端除了关注代码功能实现,还应具备web性能优化以及SEO优化的常识
web前端除了关注代码功能实现,还应具备web性能优化以及SEO优化的常识 ——不会WPO.SEO的前端工程师不是好码农 作为一名web前端工程师,除了要实现上级的要求,满足其所需要的功能,还要在平时 ...
- 我有 7种 实现web实时消息推送的方案,7种!
技术交流,公众号:程序员小富 大家好,我是小富- 我有一个朋友- 做了一个小破站,现在要实现一个站内信web消息推送的功能,对,就是下图这个小红点,一个很常用的功能. 不过他还没想好用什么方式做,这里 ...
- Asp.NET MVC 中使用 SignalR 实现推送功能
一,简介Signal 是微软支持的一个运行在 Dot NET 平台上的 html websocket 框架.它出现的主要目的是实现服务器主动推送(Push)消息到客户端页面,这样客户端就不必重新发送请 ...
- Web端服务器推送技术原理分析及dwr框架简单的使用
1 背景 “服务器推送技术”(ServerPushing)是最近Web技术中最热门的一个流行术语.它是继“Ajax”之后又一个倍受追捧的Web技术.“服务器推送技术”最近的流行跟“Ajax ”有着密切 ...
- 在 Asp.NET MVC 中使用 SignalR 实现推送功能
一,简介Signal 是微软支持的一个运行在 Dot NET 平台上的 html websocket 框架.它出现的主要目的是实现服务器主动推送(Push)消息到客户端页面,这样客户端就不必重新发送请 ...
- Web端server推送技术原理分析及dwr框架简单的使用
1 背景 "server推送技术"(ServerPushing)是近期Web技术中最热门的一个流行术语.它是继"Ajax"之后又一个倍受追捧的Web技术.&qu ...
随机推荐
- Zookeeper客户端 CuratorFramework使用
CuratorFramework使用 跟着实例学习ZooKeeper的用法: Curator框架应用 ZooKeeper客户端Curator使用一 创建连接
- 关于HDU 5952的那些事
内容过后再贴,先发表一下心情和感悟. 这个题,我TLE了十多发,后来看了别人的题解,思路是一样的,他做了剪枝的我也做了,为何他的能过的我的超时?后来发现一个不是主要问题的问题:大家的图存储用的都是前向 ...
- 数据结构和算法之栈和队列三:自定义一个栈包含min函数
我们都知道一个栈的特点是后进先出,如果我们要实现在O(1)的时间内找到一个栈里面的最小值,我们应该怎么解决?如果我们采用遍历获取的思路那必然所需要的时间是O(N)与我们所需要的要求明显不符合,这时候我 ...
- 转载 关于restTemplate 内部实现
2016-12-28 by 安静的下雪天 http://www.cnblogs.com/quiet-snowy-day/p/6228198.html 本篇概要 RestTemplate 类图 po ...
- ggplot2 texts : Add text annotations to a graph in R software
http://www.sthda.com/english/wiki/ggplot2-texts-add-text-annotations-to-a-graph-in-r-software Instal ...
- nginx正向代理访问百度地图API
正向代理的概念 正向代理,也就是传说中的代理,他的工作原理就像一个跳板,简单的说,我是一个用户,我访问不了某网站,但是我能访问一个代理服务器这个代理服务器呢,他能访问那个我不能访问的网站于是我先连上代 ...
- uwsgi配置文件的一些细节,uwsgi错误invalid request block size
[uwsgi] #socket = #这种是使用代理方式访问的,不能直接输入端口访问,要搭配其他的HTTP服务比如NGINX,设置反向代理 http =: #这种是直接可以输入IP端口访问 modul ...
- Git 知识总结
版本控制git之一 - 仓库管理 版本控制git之二-分支 git https://mp.weixin.qq.com/s/96FS12DTzbjAJQ1ynRNqdg git init 初始化目录 g ...
- Zabbix 监控 Cisco ASA5525 流量
简介: Zabbix 监控 Cisco ASA5525 网络接口流量 一.Zabbix 支持 SNMP.Cisco 开启 SNMP 二.测试 shell > snmpwalk -v 2c -c ...
- python's object model
[python's object model] 1.object.__init__(self[, ...]) 如果subclass没有实现__init__,那么python类在实例化的时 ...
