h5桌面通知Notification
H5中的桌面通知Notification
前言: 对于一个前端开发者,逛网页总会留意一些新奇的功能,对于上班总会用到Teambition的我,总是能收到Notification...所以今天就来研究下这个H5功能...
1. 实例一个Notification
let n = new Notification(
"这是一个通知消息", //这是必选Title 一定会显示的通知标题
{
icon: "xxx.png", // 这个icon是用来显示通知中的左边图片
body: "你好啊,我是xxx", // 通知中的内容字符
dir: auto, // 文字的方向 值包含: auto(自动), ltr(从左到右), rtl(从右向左)
tag: "gxlself" // 给与这个通知消息一个ID, 用来对这个通知消息进行 刷新.移除.替换 等操作
// long: "en-US" //lang字段 需要参考https://tools.ietf.org/html/bcp47 并不是必须 没看出啥作用...
// ... // 其余可选属性见下实例属性
}
)
访问对应的实例属性:
n.actions // 一个只读的NotificationAction对象数组。每一个对象描述用户可以在一个通知中选择的单个操作。
n.image // 通知的一部分显示的图像的URL
n.badge // 当没有足够的空间显示通知本身时,用于表示通知的图像的URL。
n.permission // 有三个值granted,denied, 或default。当状态值为: granted时,指代可以发送通知消息. default表示用户无视了你的请求通知消息. denied表示用户对你的请求表示恶心.不想接受
n.renotify // 布尔值。新通知出现的时候是否替换之前的。如果设为true,则表示替换,表示当前标记的通知只会出现一个。注意这里的“当前标记”没?没错, true参宿想要起到作用,teg就必须设置对应的默认值.
n.requireInteraction // 布尔值,指的是通知消息是否保持活动一直到用户点击或者取消,并不是自动关闭
n.silent // 布尔值。通知出现的时候,是否要有声音。默认false, 表示无声
n.timestamp //通知消息创建或者可以使用的时间
n.data //任意类型和通知相关联的数据.
n.vibrate // 通知显示时候,设备震动硬件需要的震动模式。所谓振动模式,指的是一个描述交替时间的数组,分别表示振动和不振动的毫秒数,一直交替下去。例如[200, 100, 200]表示设备振动200毫秒,然后停止100毫秒,再振动200毫秒。 (移动端)
n.sound // 字符串。音频地址。表示通知出现要播放的声音资源。
n.sticky // 通知吸附不容易被清除... (移动端)
n.noscreen // 布尔值。是否不再屏幕上显示通知信息。默认false, 表示要在屏幕上显示通知内容。(移动端)
此时实例 n 有四个事件处理:
1> onclick 用户对通知信息的点击事件
2> onshow 通知消息展示之后触发的事件
3> onerror 遇到错误会触发的事件
4> onclose close事件的处理
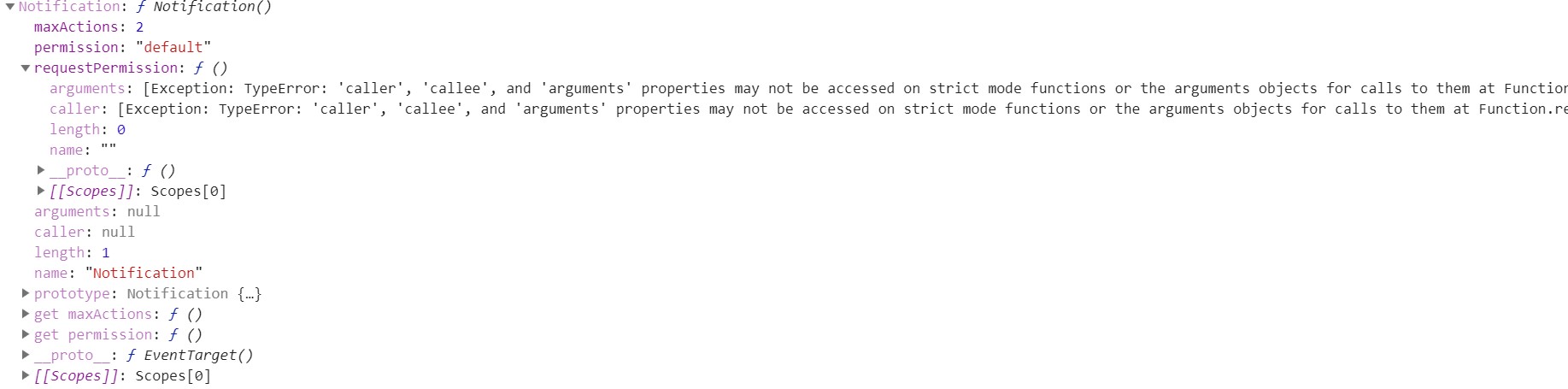
2. Notification对象会有什么属性/方法呢?利用控制台中的window对象输出点开查看就可以看到:

值得注意的是: requestPermission()方法仅在Notification对象有效,实例对象无效!!!这个方法是用来向用户申请显示通知的权限,只能被用户主动去调用(在页面onload中可以调用,可以向用户申请,之后再去发送...)
实例对象拥有的方法有:
(1). close() 用于关闭通知消息 --> 也可以在onshow方法加延迟调用,提高用户体验感...
(2). addEventListener() 监听事件(这个通用方法)
(3). removeEventListener 卸载监听事件(通用,同上)
(4). dispatchEvent 分派事件(同上)
接下来,写一个js测试, 如果使用的是谷歌浏览器,建议在设置中显示通知将本地服务地址加入允许通知
但是,http的域名在谷歌浏览器被默认关闭,还不允许更改,查看谷歌浏览器控制台有警告信息--->
index.js:78 [Deprecation] The Notification API may no longer be used from insecure origins. You should consider switching your application to a secure origin, such as HTTPS. See https://goo.gl/rStTGz for more details.
嗯,好吧,让加https证书,真的是有毒...虽然在自己的主页中添加该功能也只能在火狐浏览器爽一爽....
(腾讯云有免费一年的ssl证书,可自己进行安装...)
// index.js
window.onload = function(){
let gxlself = new Gxlself()
gxlself.requestPermission()
setTimeout(()=>{
gxlself.showNotification()
},3000)
} class Gxlself{
constructor(){
this.isNotificationSupported = "Notification" in window;
}
isPermissionGranted(){
return Notification.permission === 'granted';
}
requestPermission(){
if(!this.isNotificationSupported){
return;
}
Notification.requestPermission(status=>{
let permission = Notification.permission;
})
}
showNotification(){
if (!this.isNotificationSupported) {
return;
}
if (!this.isPermissionGranted()) {
return;
}
var n = new Notification("gxlself对您发来问候", {
icon : 'gxlself.png',
body : '欢迎来访,鄙人万分感激! 点击即可跳转至我的博客页面~'
});
n.onshow = function () {
console.log('gxlself已经发送通知信息');
setTimeout(function() {
n.close();
}, 5000);
}
n.onclick = function () {
location.href = 'http://gxlself.com/blog'
n.close()
}
n.onerror = function (err) {
console.log(err)
}
n.onclose = function () {
console.log('gxlself消息窗口关闭')
}
}
}
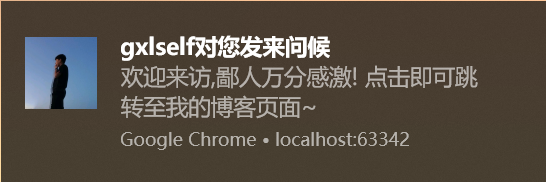
这是火狐浏览器执行后的效果展示:

再来看看谷歌本地跑的效果:(域名已经被默认拦截关闭,上面已经说明,不再重复)

谷歌的效果其实挺好看的,嗯...只是一个https把我给屏蔽了 哎...
------- 桌面版应用 -----------
当你要在开放 web 应用中使用通知时,请确保将 desktop-notification 权限添加到你的 manifest 文件中。通知可以被用于任何权限级别,hosted 或更高。
"permissions": {
"desktop-notification":{}
}这个Notification比较好玩,也是未来发送消息的一个重要的一块,留此记录...
h5桌面通知Notification的更多相关文章
- 浏览器桌面通知Notification探究
首先说明,这篇博文不是科普讲解的,而是立flag研究的,是关于浏览器消息自动推送,就是下面这个玩意: 最近常常在浏览器看到这样的消息推送,还有QQ.com的推送,现在我对这个不了解,不知道叫消息自动推 ...
- Chrome 桌面通知Notification
今天2016-11-18号,最新chrome版本:V50 在网上找了好久都用不了,因为chrome版本已经是V50了,chrome在V22版本之后就取消掉window.webkitNotificati ...
- 浏览器桌面通知--Notification
前言 最近项目上要用到浏览器桌面通知,之前虽然知道有这个东西,但是一直没有用过,借此机会了解下桌面通知的机制,在此分享下. 1.权限 首先需要明确的是,不是所有网页都可以发桌面通知的,不然不得烦死,那 ...
- Chrome浏览器扩展开发系列之十:桌面通知Notification
Desktop Notification也称为Web Notification,是在Web页面之外,以弹出桌面对话框的形式通知用户发生了某事件.Web Notification于2015.9.10成为 ...
- 浏览器桌面通知Notification实践
一言不合就上图: 最近常常在浏览器看到这样的消息推送,还有QQ.com的推送,现在我对这个不了解,不知道叫消息自动推送对不对,这个时chrome浏览器的截图,出现在右下角,其他浏览器的样式可能有些微差 ...
- 轻松让HTML5可以显示桌面通知Notification非常实用
使用Notification的流程 1.检查浏览器是否支持Notification2.检查浏览器的通知权限3.如果权限不够则申请获取权限4.创建消息通知5.展示消息通知 Notification AP ...
- html5桌面通知,notification的使用,右下角出现通知框
1先判断浏览器是否支持:window.Notification 2判断浏览器是否开启提示的权限:Notification.permission === 'granted'(如果不允许则设置为允许:No ...
- H5 notification浏览器桌面通知
Notification是HTML5新增的API,用于向用户配置和显示桌面通知.上次在别的网站上看到别人的通知弹窗,好奇之余也想知道如何实现的.实际去查一下发现并不复杂,且可以说比较简单,故写篇博客分 ...
- HTML5桌面通知:notification
最近由于公司业务需要,领导要求IM消息有像网页微信那样有新消息桌面右下角弹出一个提示框的效果!由于自己才疏学浅,一时还没明白微信是怎么实现的!所以只能问百度(因为懒得FQ)咯! 在网上搜索了N久,心都 ...
随机推荐
- scrapy爬虫系列之开头--scrapy知识点
介绍:Scrapy是一个为了爬取网站数据.提取结构性数据而编写的应用框架,我们只需要实现少量的代码,就能够快速抓取.Scrapy使用了Twisted异步网络框架,可以加快我们的下载速度. 0.说明: ...
- Jury Compromise---poj1015(动态规划,dp,)
题目链接:http://poj.org/problem?id=1015 大致题意: 在遥远的国家佛罗布尼亚,嫌犯是否有罪,须由陪审团决定.陪审团是由法官从公众中挑选的.先随机挑选n 个人作为陪审团的候 ...
- Python开发【Tornado】:简介与使用
Tornado框架 简介: Tornado是使用Python编写的一个强大的.可扩展的Web服务器.它在处理严峻的网络流量时表现得足够强健,但却在创建和编写时有着足够的轻量级,并能够被用在大量的应用和 ...
- centos LAMP第三部分php,mysql配置 php配置文件 配置php的error_log 配置php的open_basedir 安装php的扩展模块 phpize mysql配置第二十一节课
centos LAMP第三部分php,mysql配置 php配置文件 配置php的error_log 配置php的open_basedir 安装php的扩展模块 phpize mysql配 ...
- js-template-art【一】简述
一.官方地址 地址:https://github.com/aui/art-template 二.概述 官方对比 三.特性 拥有接近 JavaScript 渲染极限的的性能 调试友好:语法.运行时错误日 ...
- (转) SpringBoot非官方教程 | 第二十四篇: springboot整合docker
这篇文篇介绍,怎么为 springboot程序构建一个Docker镜像.docker 是一个开源的应用容器引擎,基于 Go 语言 并遵从Apache2.0协议开源.Docker 可以让开发者打包他们的 ...
- 【mybatis】认识selectKey
转:https://mybatis.github.io/mybatis-3/zh/sqlmap-xml.html 对于不支持自动生成类型的数据库或可能不支持自动生成主键 JDBC 驱动来说,MyBat ...
- CentOS7系统上部署.net core程序
一.准备工作 首先安装 xshell 和 xftp ,前者用于SSH连接Linux服务器,后者用于FTP上传下载文件. xshell和xftp个人使用是免费的,下载地址 之后分别输入用户名和密码登录主 ...
- cocos代码研究(21)Widget子类TextField学习笔记
基础理论 一个接受用户输入的widget. 输入文本的渲染基于TextFieldTTF. 如果你想用系统控制行为,请使用EditBox来替代.继承自 Widget. 代码实践 //与占位符有关void ...
- Python: 大型数组运算
需要在大数据集(比如数组或网格) 上面执行计算,涉及到数组的重量级运算操作,可以使用NumPy 库. 下面是一个简单的小例子,展示标准列表对象和NumPy 数组对象之间的差别 >>> ...
