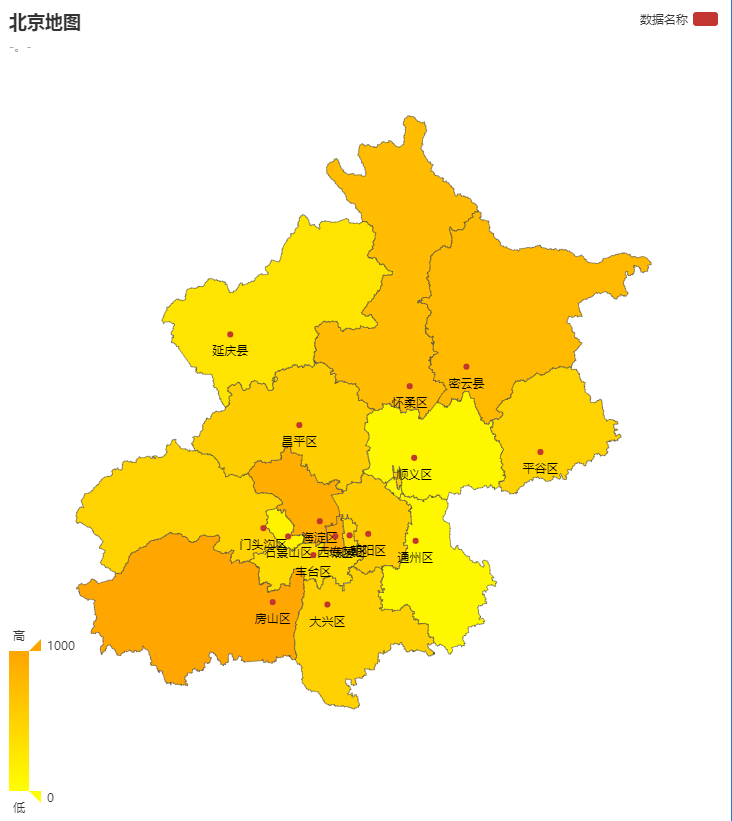
echarta3 北京,上海地图
1、首先你得到echarts官网下载js,建议下载完整代码,这样你就很容易根据我的路径找到beijing.js
2、把echarts.js和beijingi.js根据你的路径引对,然后就可以copy我的代码咯
3、如果你需要改变地图的颜色或轮廓线的颜色,请参考我的第一篇文章 http://www.cnblogs.com/hhw3/p/6252677.html
4、如果需要其他地图可参考我的上一边文章 http://www.cnblogs.com/hhw3/p/7606917.html
北京地图
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
</head>
<body>
<div id="main" style="100%; height: 100%;"></div>
</body>
<script src="js/echarts.js"></script>
<script src="js/map/js/province/beijing.js"></script>
<script>
var myChart = echarts.init(document.getElementById('main'));
var option = {
backgroundColor:['#ff0000'],
title: {
text : '北京地图',
subtext : '-。-'
},
tooltip : {
trigger: 'item',
formatter: function(a){
return a[2];
}
},
legend: {
orient: 'vertical',
x:'right',
data:['数据名称']
},
dataRange: {
min: 0,
max: 1000,
color:['orange','yellow'],
text:['高','低'], // 文本,默认为数值文本
calculable : true
},
series : [
{
name: '数据名称',
type: 'map',
mapType: '北京',
selectedMode : 'single',
itemStyle:{
normal:{label:{show:true}},
emphasis:{label:{show:true}}
},
//根据个人需要加,如果不需要则不必加
data:[
{name: '怀柔区',value: Math.round(Math.random()*1000)},
{name: '延庆县',value: Math.round(Math.random()*1000)},
{name: '密云县',value: Math.round(Math.random()*1000)},
{name: '昌平区',value: Math.round(Math.random()*1000)},
{name: '平谷区',value: Math.round(Math.random()*1000)},
{name: '顺义区',value: Math.round(Math.random()*1000)},
{name: '门头沟区',value: Math.round(Math.random()*1000)},
{name: '海淀区',value: Math.round(Math.random()*1000)},
{name: '朝阳区',value: Math.round(Math.random()*1000)},
{name: '石景山区',value: Math.round(Math.random()*1000)},
{name: '西城区',value: Math.round(Math.random()*1000)},
{name: '东城区',value: Math.round(Math.random()*1000)},
{name: '宣武区',value: Math.round(Math.random()*1000)},
{name: '丰台区',value: Math.round(Math.random()*1000)},
{name: '房山区',value: Math.round(Math.random()*1000)},
{name: '通州区',value: Math.round(Math.random()*1000)},
{name: '大兴区',value: Math.round(Math.random()*1000)}, ]
}
]
};
myChart.setOption(option);
</script>
</html>

上海地图
(js引入就不强调了,照上面说的做就好)
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
</head>
<body>
<div id="main" style="100%; height: 100%;"></div>
</body>
<script src="js/echarts.js"></script>
<script src="js/map/js/province/shanghai.js"></script>
<script>
var myChart = echarts.init(document.getElementById('main'));
var option = {
title: {
text : '上海地图',
subtext : '-。-'
},
tooltip : {
trigger: 'item',
formatter: function(a){
return a[2];
}
},
legend: {
orient: 'vertical',
x:'right',
data:['数据名称']
},
dataRange: {
min: 0,
max: 1000,
color:['orange','yellow'],
text:['高','低'], // 文本,默认为数值文本
calculable : true
},
series : [
{
name: '数据名称',
type: 'map',
mapType: '上海',
selectedMode : 'single',
itemStyle:{
normal:{label:{show:true}},
emphasis:{label:{show:true}}
},
//根据个人需要加,若不需要则不用加
data:[
{name: '崇明县',value: Math.round(Math.random()*1000)},
{name: '宝山区',value: Math.round(Math.random()*1000)},
{name: '嘉定区',value: Math.round(Math.random()*1000)},
{name: '青浦区',value: Math.round(Math.random()*1000)},
{name: '杨浦区',value: Math.round(Math.random()*1000)},
{name: '虹口区',value: Math.round(Math.random()*1000)},
{name: '闸北区',value: Math.round(Math.random()*1000)},
{name: '普陀区',value: Math.round(Math.random()*1000)},
{name: '静安区',value: Math.round(Math.random()*1000)},
{name: '黄浦区',value: Math.round(Math.random()*1000)},
{name: '卢湾区',value: Math.round(Math.random()*1000)},
{name: '长宁区',value: Math.round(Math.random()*1000)},
{name: '徐汇区',value: Math.round(Math.random()*1000)},
{name: '浦东新区',value: Math.round(Math.random()*1000)},
{name: '松江区',value: Math.round(Math.random()*1000)},
{name: '闵行区',value: Math.round(Math.random()*1000)},
{name: '金山区',value: Math.round(Math.random()*1000)},
{name: '奉贤区',value: Math.round(Math.random()*1000)},
{name: '南汇区',value: Math.round(Math.random()*1000)}
]
}
]
};
myChart.setOption(option); </script>
</html>

如果我有帮助到你请点个赞鼓励一下我吧!
上述内容是参照echarts官网http://echarts.baidu.com/,若有侵权请联系,谢谢!
作者:BlancheWang
出处:http://www.cnblogs.com/hhw3
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。
echarta3 北京,上海地图的更多相关文章
- MPD大会北京上海两站圆满落幕
MPD大会北京上海两站圆满落幕 由麦思博(MSUP)主办的亚太软件研发团队管理峰会(以下简称MPD大会)分别于6月15及6月22日在北京.上海成功举办.国内外知名软件.互联网行业项目领头人及业内从业人 ...
- 【北京/上海/南京】【部门直推】【可查询】【实习&社招】字节跳动数据平台前端内推
[北京/上海/南京][部门直推][可查询][实习&社招]字节跳动数据平台前端内推 重要信息,写在前面 [投递邮箱]chengxinsong@bytedance.com [微信扫码] 2019 ...
- 使用Python和Perl绘制北京跑步地图
当你在一个城市,穿越大街小巷,跑步跑了几千公里之后,一个显而易见的想法是,如果能把在这个城市的所有路线全部画出来,会是怎样的景象呢? 文章代码比较多,为了不吊人胃口,先看看最终效果,上到北七家,下到南 ...
- Autodesk 最新开发技术研讨会-北京-上海-武汉-成都-西安-PPT下载
经过半月的奔波,转遍祖国大好河山.结论,还是喜欢成都,安逸~,好希望能在成都生活,竹林里品茶,不亦乐乎~ 如果你没能参加我们的研讨会,下面的PPT供参考: 面向世界.面向未来 – Autodesk 云 ...
- 乐卡上海网点地图制作心得 | 百度地图API使用心得
前言 事情的起因是我的爱人喜欢收集一些美丽的乐卡(明信片的一种,正面是美丽壮阔的风景照).作为一个坚实的后盾自然要支持她!于是我经常借着午休穿梭在大街小巷,凭借乐卡官方提供的乐卡网点地址进行寻找并取卡 ...
- 【百度地图API】JS版本的常见问题
1.请问如何将我的店铺标注在百度地图上?我是否可以做区域代理?在百度地图上标注是否免费? 答复: 这里只负责API的技术咨询,不解决任何地图标注问题.在百度地图上标注自己公司,即气泡标注业务.该业务已 ...
- jQuery地图热点效应-后在弹出的提示鼠标层信息
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- 51地图标注接口(EZMarker API)
功能 在很多时候,您需要您的用户标出一个位置,比如:一个房地产网站,用户在登记新楼盘的时候,就需要在地图上标出这个楼盘的位置,这个时候就可以用到本接口. 地图标注接口(EZMarker API)是我要 ...
- Echarts+百度地图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- Oracle Schema Objects——伪列ROWID Pseudocolumn(ROWNUM、ROWID)
Oracle Schema Objects Oracle Schema Objects——Tables——Oracle Data Types Oracle伪列 在Oracle数据库之中为了实现完整的关 ...
- Mercurial
Contributing Changes http://nginx.org/en/docs/contributing_changes.html Mercurial is used to store s ...
- AC自动机板子题/AC自动机学习笔记!
想知道484每个萌新oier在最初知道AC自动机的时候都会理解为自动AC稽什么的,,,反正我记得我当初刚知道这个东西的时候,我以为是什么神仙东西,,,(好趴虽然确实是个对菜菜灵巧比较难理解的神仙知识点 ...
- 【调研与分析】标杆学习、知识管理和竞争情报的关系——From Team
注: 1)红色实线箭头表示可以直接使用:例如竞争情报业务输出产品之一的标杆文档可以直接作为公司标杆学习中外部标杆的资料: 2)蓝色虚线箭头表示转化后使用或者间接利用的关系:例如专题调研可以帮助建立内部 ...
- 格式工厂将图片变小,有500kb变为16kb
1:打开格式工厂,选择图片栏>jpg 2:点击添加文件,选择要处理 的图片.点击输出配置,配置转换后 的大小(可手动调整),越小占用空间越少,点击确定 3: 主页面点击转换按钮,转换成功后,显示 ...
- Cocos2d-JS实现的打飞机
一.前言 今天我们来讲一个最最最常见的一个小游戏--打飞机!是的,打飞机!还记得小时候在玩儿的雷电,应该是打飞机最早的样子了吧.直到现在,也有微信打飞机,全民飞机大战,全民打飞机等游戏的出现,这些游戏 ...
- php根据路径获取文件名
<?php // 根据路径返回文件名 $path = 'J:\abc\defg\hijk\一个文件夹\lmn\opq'; $path = iconv("UTF-8", &qu ...
- C++类型前置声明
前言 本文总结了c++中前置声明的写法及注意事项,列举了哪些情况可以用前置声明来降低编译依赖. 前置声明的概念 前置声明:(forward declaration), 跟普通的声明一样,就是个声明, ...
- 003-maven安装(3.5.4版本)
说明:欲安装maven,必须先安装java的jdk. 1.下载地址. 链接:https://pan.baidu.com/s/1EKFBrgqShFZJ6Fccen82Jw 密码:ny15 2.直接解压 ...
- Spring—Ioc
IoC容器,最主要的就是完成对象的创建以及维护对象的依赖关系等. 所谓控制反转,包括两部分:一是控制,二是反转,就是把传统方式需要由代码来实现对象的创建.维护对象的依赖关系,反转给容器来帮忙管理和实现 ...
